この記事の筆者はこんな人
- 執筆者は副業ブログ歴5年の現役副業ブロガー。
- 本業はマーケター(WEBもやる)
- 会社員も育児も家事もしながらブログ書いてます。
- 月に30〜68万ほどブログで稼いでいます。
- 過去20個くらいブログを作ったことがあります。
今回は、ブログ記事を最後まで読ませるライティング術という以下の記事のシリーズから、さらに「記事装飾」の部分を深掘りしていきます。
-

-
ブログ記事を最後まで読ませるライティング術まとめ【5年の経験値】
記事は、読まれれば読まれるほど、読者からのエンゲージメント(愛とか信頼みたいなもの)が高まりますので、例えばアフィリエイトだとコンバージョン率等に影響してきます。 ジキこのブロガーがおすすめしてくれた ...
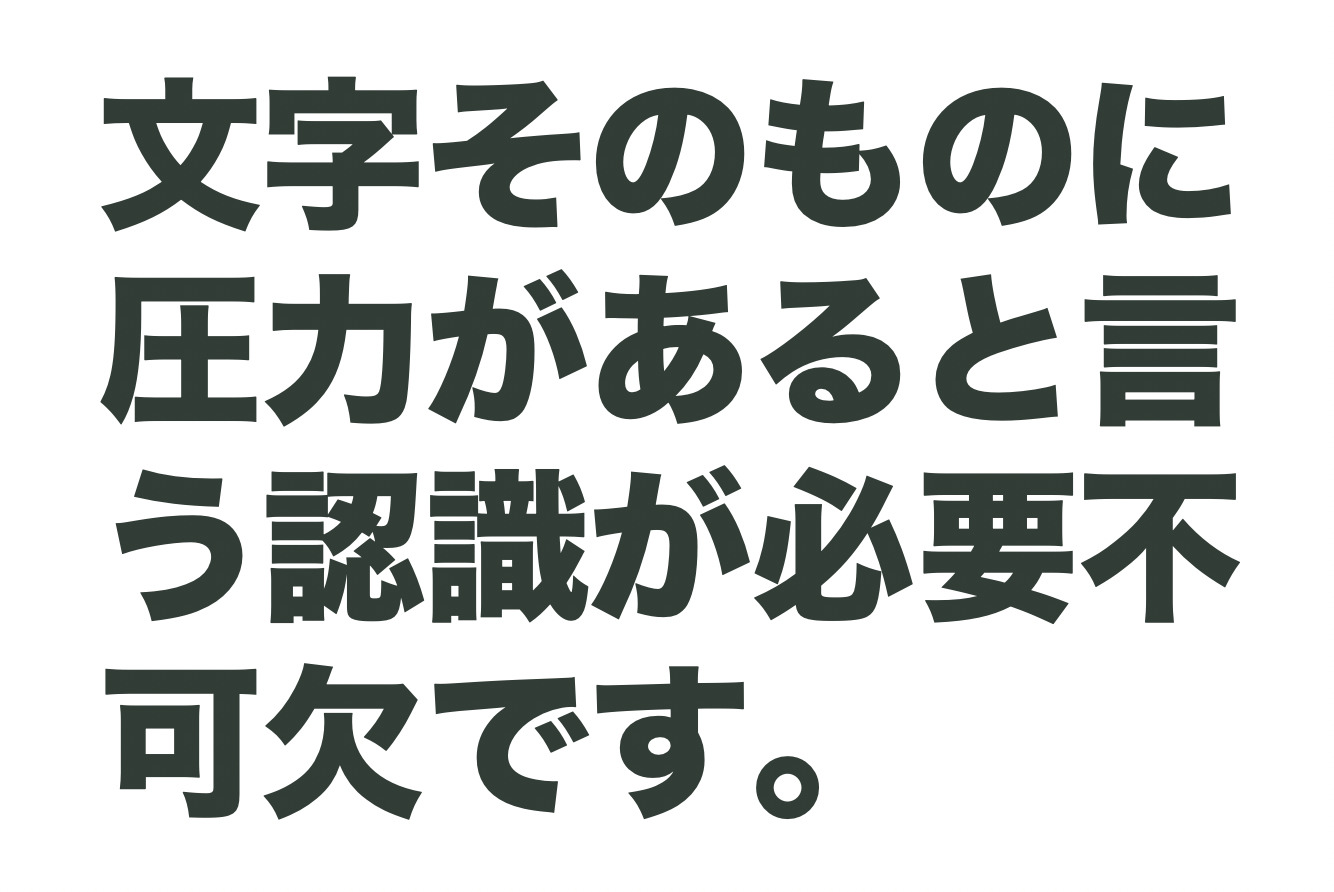
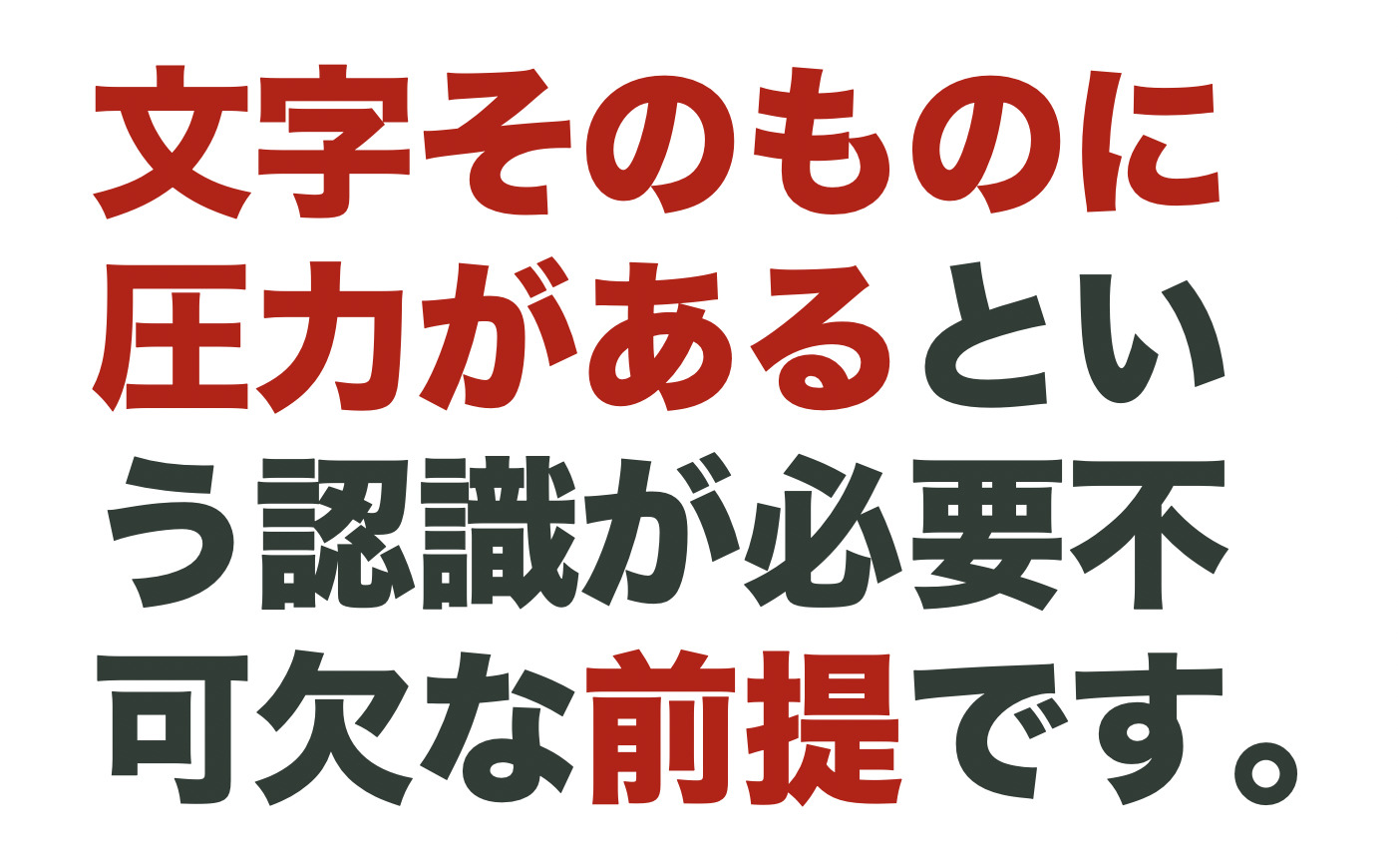
記事装飾の持つ力はかなり偉大です。例えば以下をご覧ください。






というわけで、記事を読みやすくする上で、装飾の効果は絶大です。以下で、僕が使っている記事装飾を紹介しますね。

そんな不安を感じた方も大丈夫!僕はデザインセンスとかゼロで、スキルもないので、これから紹介するものはほぼ誰でもできるレベルの装飾です。
それではいきましょう!
ブログ記事を読みやすくする記事装飾10のポイント

僕が普段ブログを書くときに気にしている装飾のポイントは以下の通りです。
- 見出し・太字だけで概要を理解できるように
- 色のルール決め
- 図解を活用する
- 表は自分で画像を作る
- 見出しの下に画像を入れる
- 箇条書きを使う
- 余白を活用する
- 広告を入れすぎない
- 専門用語をできるだけ排除する
- 誤字・脱字を限りなくゼロに
それでは一つ一つ解説しますね。
1:見出し・太字だけで概要を理解できるように
読者の多くは、最初から記事を精読してくれるわけではなく、ざっと全体をスクロールして見渡します。
そして、気になる部分を精読をするという感じです。
で、ざっと見渡す時に、「見出し」と「太字」は、他の文章よりも浮いて見えます。
極端な言い方をすれば、全体を見渡しているときは、「見出し」と「太字」しか見えていない状態です。
ですから、内容と関連性の薄い「見出し」や「太字」になっていると、「ざっと読めない面倒くさい記事」になってしまいます。

見出しや太字装飾どうしようか迷った時は、「それだけ読んだら内容が伝わるようにする」という判断軸を持てばオッケーです。
2:色のルール決め
文字色や、マーカーなども使い方次第で非常に有効です。
色のルール決めにはポイントが2つあります。
- 色を使いすぎないこと!3~4色まで
- 一貫性があること
まず、色を使いすぎない方が、見た目に統一感が出て読みやすくなります。
一般的には3〜4色が推奨です。まぁあくまでも「原則」といった感じなので、そこまで気にしすぎることはないですが、増やしすぎると使いこなせなくなりますので笑。

また、ルールに一貫性を持たせることも重要です。
僕の場合、以下のような感じ。
- ポジティブな強調点→赤マーカー&太字
- ネガティブな強調点→青マーカー&太字
- 少しだけ強調したい→太字のみ
人は何か法則を見つけようとする性質があります(パターン認知と言います)。
その性質に合わせて、ルールを統一してあげると、非常に読みやすくなりますよ。
3:図解を活用する
文章ばかりでなく、図解も有効です。
使い所としては、以下の通りです。
- 特にアピールしたい部分
- 視覚的に伝えたい部分
- 文章だとわかりにくい部分
- 記事にメリハリをつけたいとき など
僕が使った例でいくと例えば以下のようなものです。

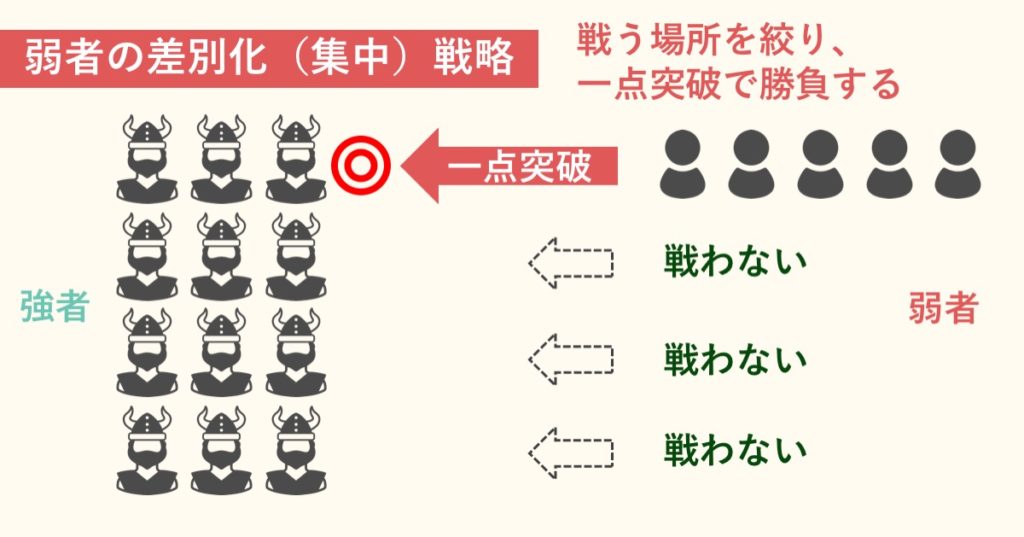
弱者の差別化集中戦略を伝えるための図解。


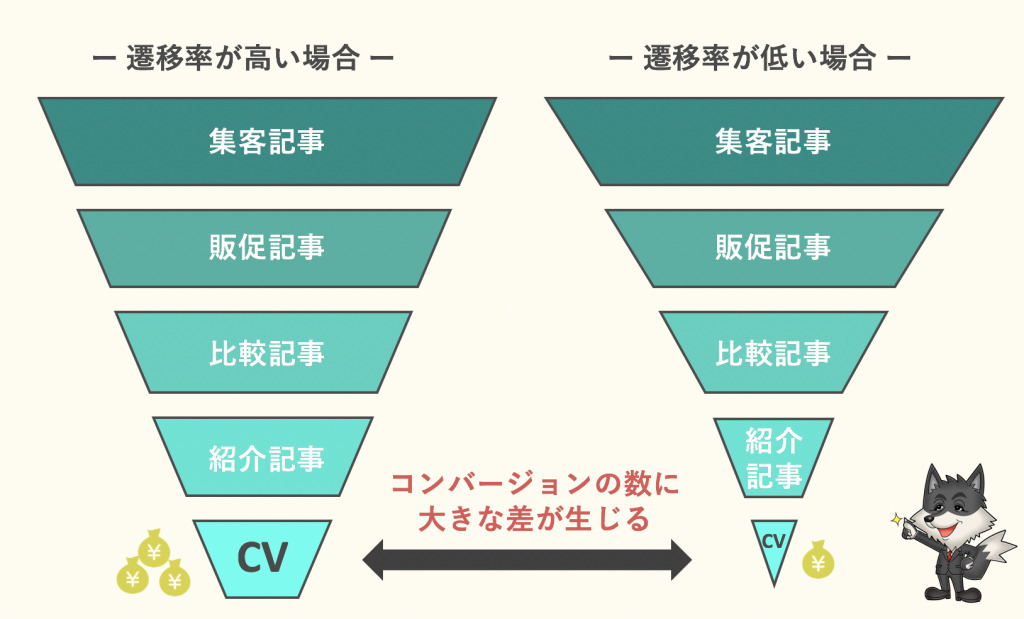
内部リンクの遷移率のインパクトを伝えるための図解


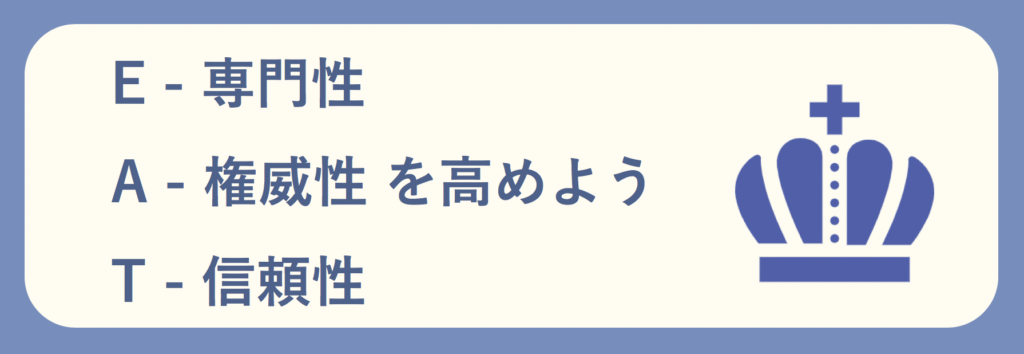
SEOの重要項目E-A-Tを強調するための図解

全部パワーポイントと無料素材のみで作ってます。
ちなみに、僕の図解レベルは鬼低いです笑。もっともっと上手な方は世の中にたくさんいますので、ぜひそちらを参考にしてください笑。
4:表は自分で画像を作る
上記の図解の話と似ていますが、「表」を画像で作るのおすすめです。
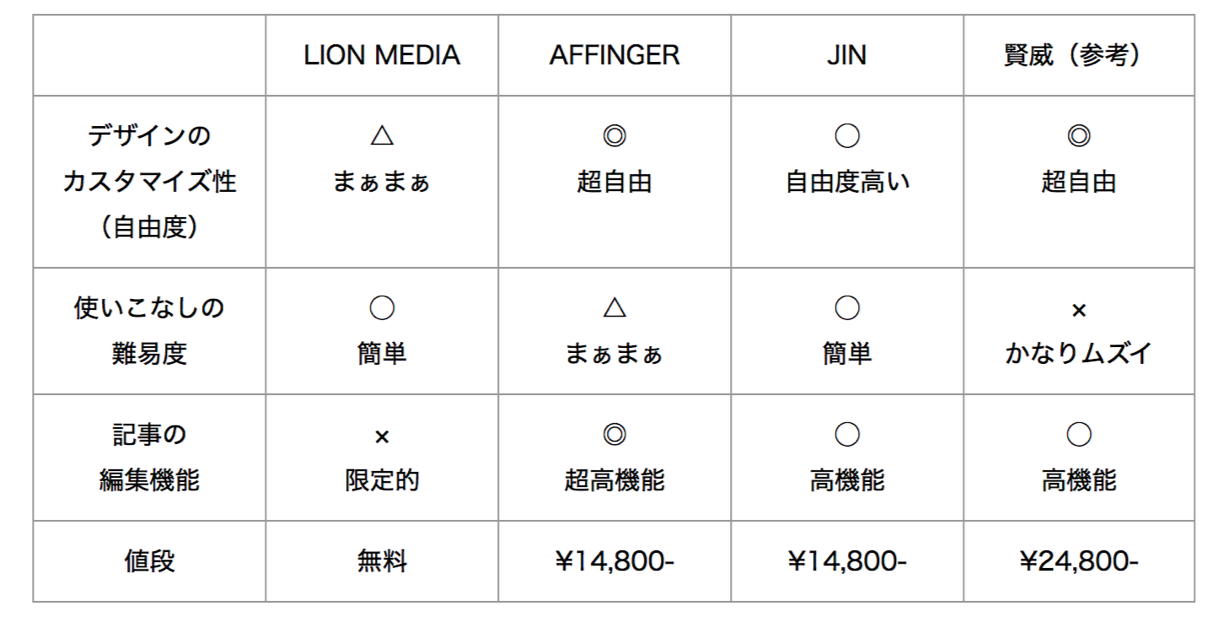
例えばワードプレスのエディタで表を作ると、PC版の見た目は以下のようになります。

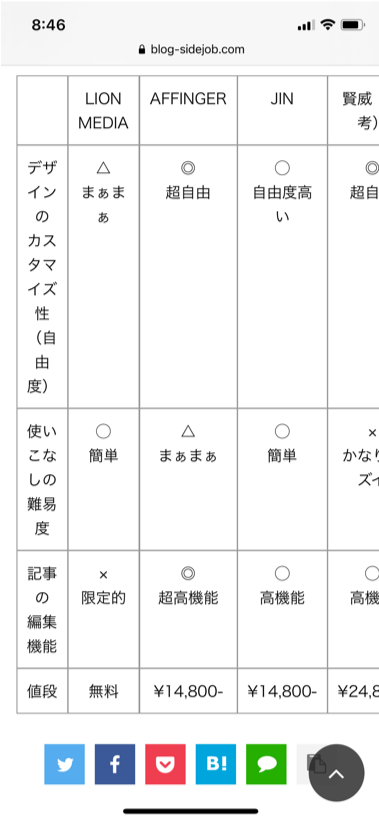
別に問題ないように見えますが、これがスマホで見ると、↓こんな感じに。

お分かりかと思いますが、スマホと横長の表は相性がとにかく悪い!!!

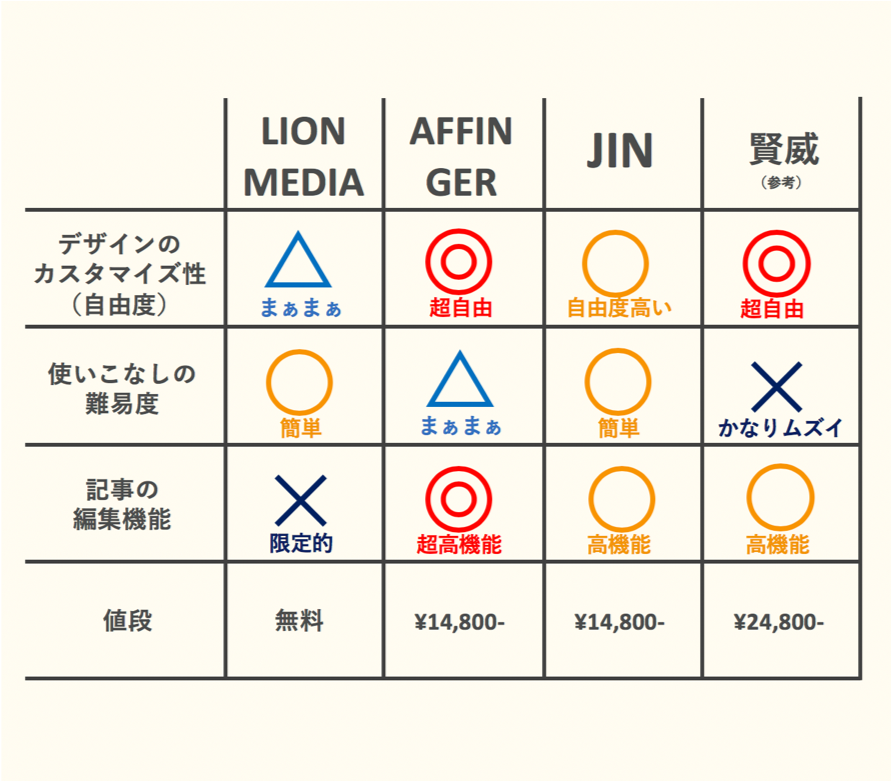
だから僕はよく表を画像化します。↓こんな感じです。

表現の自由度も高くなるし、スマホでも最適化されるので、字の大きさや情報量にさえ気をつければ、読みやすいはず。

5:見出しの下に画像を入れる
これは皆さんも結構やってると思いますが、見出しの下に画像を置くと、記事の区切りがとてもわかりやすくなります。
ほとんどの場合は、見出し大(h2)に使えばオッケーかと思います。

先ほどもお伝えしたように、まず読者はざっと記事全体を眺めますので、このように画像があることで、記事の区切り目(見出し)がわかりやすくなり、記事の構造を把握しやすくなります。

注意点としては、画像配置のルールは統一しましょうという点です。
画像がh2の下にあったり、h3の下にあったり、ルールがバラバラだと、かえって全体の構造を把握しにくくなりますよね。
6:箇条書きを使う
箇条書きを使うと、読みやすくなり、記事にメリハリがつきます。
僕はよく「ボックス装飾」+「箇条書き」を使います。例えば以下のような感じです。
- ポイント1
- ポイント2
- ポイント3
7:余白を活用する
余白のデザインもとても大事。
余白に関しては、僕が「3つの間」と呼んでいるものがありまして、それは↓
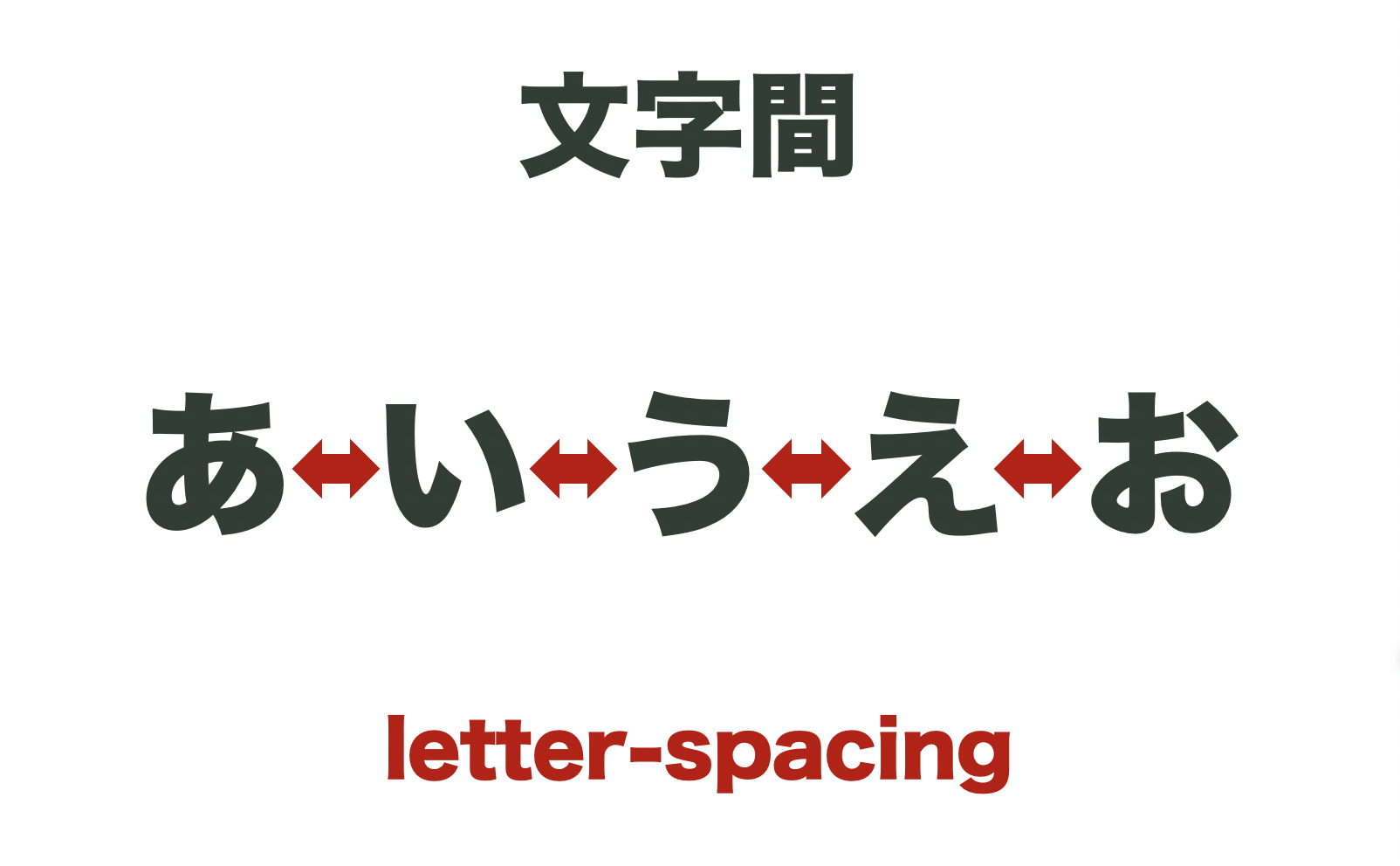
- 文字間
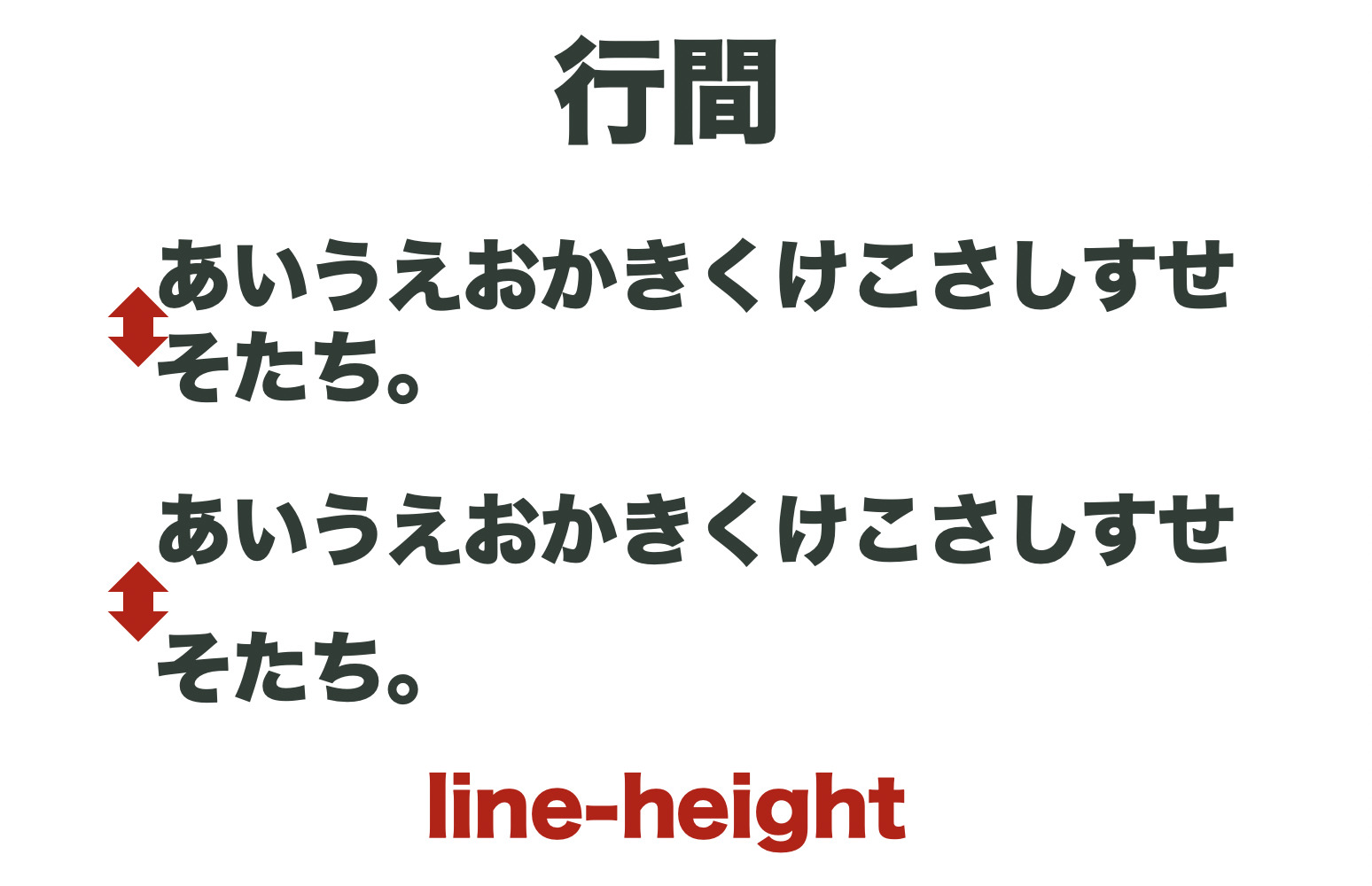
- 行間
- 改行間
です。
ここの調整でかなり文章の読みやすさは変わってきます。
それぞれの間について説明しますと、まず文字間は文字通しの余白。

次に行間は、改行していない行の余白。
最後に改行間は、改行したときの余白。
それぞれ、CSSなどで調整していくことになります。
この余白を読者の好みに持っていけるかどうかが結構大事です。

有名ブロガーのマナブさんが作っているマナブログの「3間」は神ですので、ぜひ読んでみてください。

8:広告を入れすぎない
広告は少なめに。
アドセンス広告も入れすぎると離脱が増えます。
アドセンス広告で稼ぐためのブログならまだしも、アフィリエイトでしっかりコンバージョンさせて稼ぐ場合は、外した方がいい場合もありますよ。
9:専門用語をできるだけ排除する
装飾と言えるかどうかわかりませんが、専門用語はできるだけ排除しましょう。
読んでいるときに頭の中に湧いてくる「?」は結構なストレスなので、離脱につながりやすくなります。
記事を書き終わったら、自分が書いた記事を読み直して、「自分語」とか「専門用語」が入っていないか、冷静な目でチェックすることをお勧めします。

10:誤字・脱字を限りなくゼロに
僕も人のこと言えませんが、誤字脱字は0にした方がいいです。
誤字脱字がたくさんあると、「安っぽい記事」に見えてしまい、もったいない印象につながってしまいます。
「推敲する」(文章をよくしようと何度も考え、作り直して、苦心すること。)という言葉がありますが、まさに推敲こそが、最高の装飾なのかもしれません。
記事装飾10のポイントまとめ

というわけで、今回は誰でも簡単にできる記事装飾について解説してきました。
- 見出し・太字だけで概要を理解できるように
- 色のルール決め
- 図解を活用する
- 表は自分で画像を作る
- 見出しの下に画像を入れる
- 箇条書きを使う
- 余白を活用する
- 広告を入れすぎない
- 専門用語をできるだけ排除する
- 誤字・脱字を限りなくゼロに
手間はかかりますが、文字そのもににはやはり圧力があるので、ただ書くだけではなかなか読んでもらえません。
読者をブログに招いて、記事を読んでもらいたいなら、装飾に時間をかける価値はありますよ。
とはいえ、装飾がしんどくて、書けなくなるのも問題なので、そういう場合は「アクセスが多い記事や、マネタイズに絡む大事な記事には装飾を施す」という考え方でもオッケーです。

楽しいのが一番ですから!
最後まで読ませるためのライティング術シリーズは以下の記事より読むことができます。
-

-
ブログ記事を最後まで読ませるライティング術まとめ【5年の経験値】
記事は、読まれれば読まれるほど、読者からのエンゲージメント(愛とか信頼みたいなもの)が高まりますので、例えばアフィリエイトだとコンバージョン率等に影響してきます。 ジキこのブロガーがおすすめしてくれた ...
僕を踏み台にして稼ぐまでの時間を短縮してね
僕は(この記事を書いている時点の情報)以下のような人間です。
この記事の筆者はこんな人
- 執筆者は副業ブログ歴5年目の現役副業ブロガー。
- 本業はマーケター(WEBもやる)
- 会社員も育児も家事もしながらブログ書いてます。
- 月に30〜68万ほどブログで稼いでいます。
- 過去20個くらいブログを作ったことがあります。
本業ではマーケターとして働きつつ、副業でアフィリエイトで稼いでいます。
このブログとは別に特化ブログを複数運営しており、稼ぎはそちらから生み出されてます。
ブログ収益月10万円突破までのノウハウを垂れ流しています
このブログは、半分趣味で毎日更新しており、たまに自分がブログで稼いだ手法やノウハウをまとめて垂れ流していますので、少しでも早く稼ぎたい方は、ぜひご覧ください。
-

-
ブログ副業の始め方をわかりやすく解説【知識ゼロから本格ブログへ】
本記事では上記の悩みに答えます。 ブログを始めるときに、考えることが必要なことは以下の通りです ブログジャンルを決めよう【特化がいいの?雑記がいいの?】 ブログ名を考えよう ブログを立ち上げよう【A8 ...
-

-
ブログ副業で月1万円稼ぐためのロードマップ【凡人でも達成できる】
本記事では上記のような悩みに答え、副業ブログで月40万円稼ぐ現役のブログアフィリエイターの僕がブログで月1万円を稼ぐためのロードマップを解説します。 【注意点】楽して稼げる方法ではありません この記事 ...
-

-
ブログ改善のマニュアル【月1万円→月10万円に伸ばす突破口】
ブログ副業の収益を6桁まで伸ばしたい。どうすれば稼ぎを増やすことができるのか教えて欲しい。 本記事では上記のような悩みに対し、現役のブログアフィリエイターの僕が、ブログ副業で月10万円稼ぐためのノウハ ...
記事のテンプレもあります
僕が実際に稼いでいる記事のテンプレもご用意しております。コンバージョン率2桁に持っていく商品紹介記事や、比較記事のテンプレです。
テンプレ部分は無料で読めますので、実際コピペしていただけます!後半でなぜうまくいくのかを解説している部分は有料としています。興味ある方はどうぞ!
-

-
ブログで月68万稼ぐボクのアフィリエイト記事のテンプレート3選
ただ、ボク自身は全然難しいことはしていなくて、自分なりの記事テンプレートを持っているので、その通りに記事を書いているだけなのです。 今回は、そんなボクの記事テンプレートを紹介します。 ブログで月68万 ...
僕のブログ人生における失敗を公開しています
以下は、僕がブログを始めて5年以上かけて積み上げてきたブログにおける失敗を包み隠さずに公開している記事です。
ブログ歴5年の僕の失敗を知ることで、同じ道を辿らずに済むと思います。
他人の失敗を知ることは、自分の成功までの時短につながるので、是非ご覧ください。
今回はいじょーです!
Twitterもやってます!5年以上積み上げたブロガーとしての経験や学びを発信します!もし良ければ、繋がりましょー!