WordPress(ワードプレス)を使ったオリジナルのブログの始め方をわかりやすく解説してほしい。
また、サーバー代などの初期費用はできるだけ抑えたい。
当記事では、上記の悩みに答えます。

この記事の筆者はこんな人
- 執筆者は副業ブログ歴5年の現役副業ブロガー。
- 本業はマーケター(WEBもやる)
- 会社員も育児も家事もしながらブログ書いてます。
- 月に30〜68万ほどブログで稼いでいます。
- 過去20個くらいブログを作ったことがあります。
当記事を読むと以下のようなメリットがあります。
- 1画面ずつ解説するので失敗せずにブログを開設できる。
- ブログの初期設定まで完了する。
- 初期費用をグッと抑えられる。※4,500円の節約
まずは、ブログ開設のために必要なものと費用の話をしておきますね。
WordPressでブログを開設するために「必要なもの」と「費用」

必要なものは以下の3つです。※年間かかる費用感も掲載しています。
- レンタルサーバー|ブログのデータを格納するスペース【約10,000円/年】
- ドメイン|「xxx.com」のようなURL(サイトの住所)【約1,000円/年】
- ワードプレス|ブログの機能を持ったソフト【無料】

と思ったかもですが、当記事では、これら3つを一気に取得する「WordPressクイックスタート」という手法を解説します。
さらに、セルフバックという手法を使ってキャッシュバックをもらう方法を解説するので、ほんの少しの労力で4,500円戻ってきます。
ワードプレスのブログ開設までのステップ
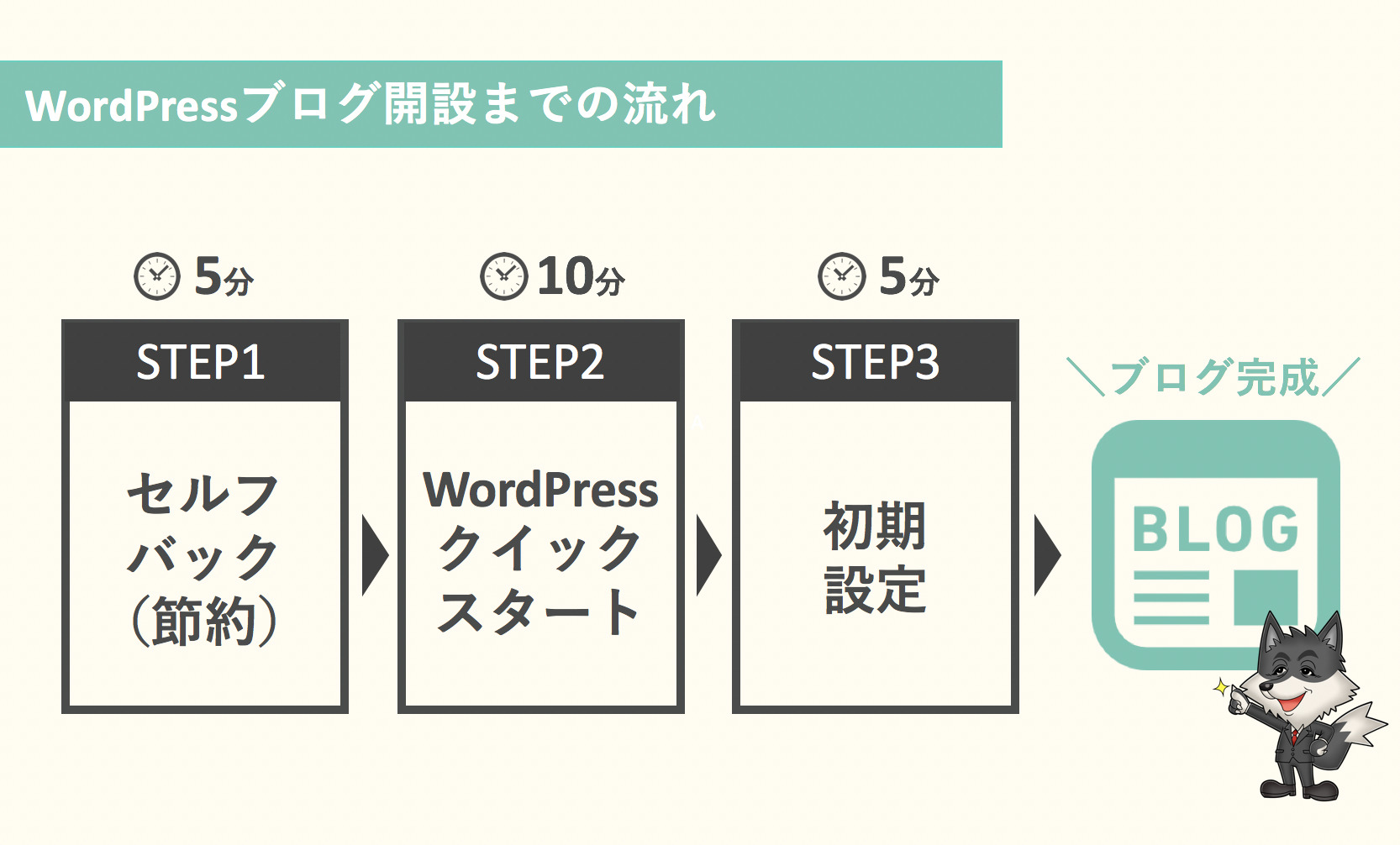
具体的にステップを紹介すると以下の通り。

- STEP1:セルフバックの準備【5分】
- STEP2:WordPressクイックスタート※【10分】
- STEP3:初期設定【5分】
(※)WordPressクイックスタートとは、レンタルサーバー契約&ドメイン取得&WordPressインストールを一気に一括で行う仕組みのこと。
初期費用を抑えるために必要なのがSTEP1の「セルフバックの準備」。このステップを挟まないと純粋に4,500円程度損します。

では最初のステップから具体的に進めていきましょう。
STEP1:セルフバックの準備【ブログ開設の初期費用をキャッシュバック】

まず、ブログを作る前に、キャッシュバックをもらうための「セルフバック」の準備が必要となります。
今後も使うことになると思うので、ここで「セルフバックとはどういうものか」を説明しますね。
セルフバックって何?
初期費用を抑えるためには、アフィリエイトのセルフバックという仕組みを使います。
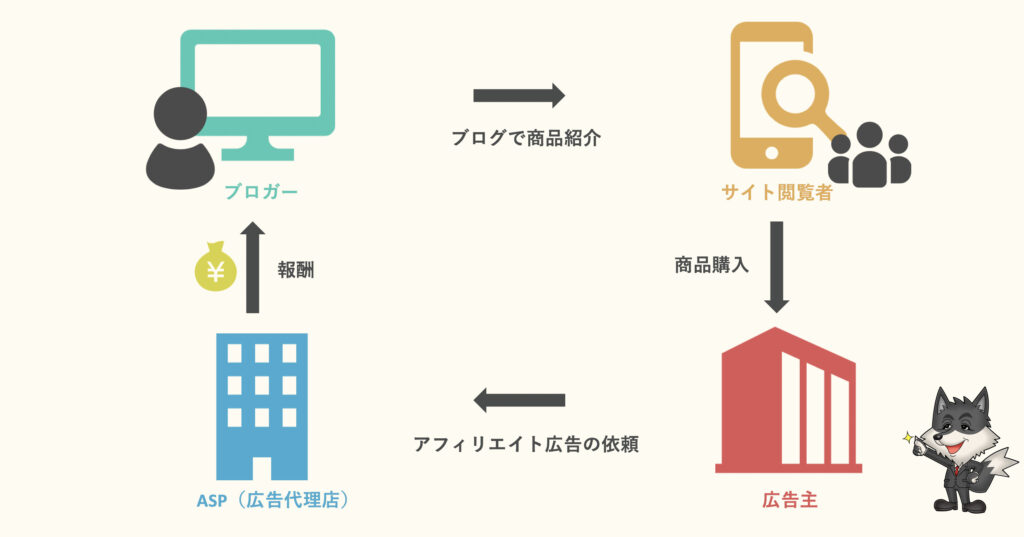
以下がアフィリエイトの仕組みですが、広告主は多くのブロガーに自社商品を使ってもらうことで、記事を書いてもらえるので認知につながりますよね。

アフィリエイトの仕組み
「セルフバック」というのは、そんな広告主からブロガーに対して、「キャッシュバックするから、ブロガー候補のあなたにうちの商品を使ってほしいです」というオファーなのです。

と思ったかもですが、広告主からすれば、自社の商品も売れて、かつレビュー記事を書いてもらいやすくなるので、一石二鳥。


「ブログ」がなくてもセルフバックは可能です。以下で方法を解説しますね。
セルフバックの準備をしよう
さて、セルフバックの準備は超簡単です。
日本一有名なASP(アフィリエイト広告を発行するサービス)「A8.net」に無料会員登録しておくだけ。
ブログで稼ぎたいなら、いつかは必ず会員登録することになります。

ちなみに、いつまでたっても無料なのでご安心ください。
それでは、以下画面の通り進めてください。
step
aA8.netの無料会員登録ページへ

まずはA8.netの公式ページ![]() にアクセスします。
にアクセスします。
そして、「無料でアフィリエイトを始める!」をタップorクリック。
step
bメールアドレス仮登録

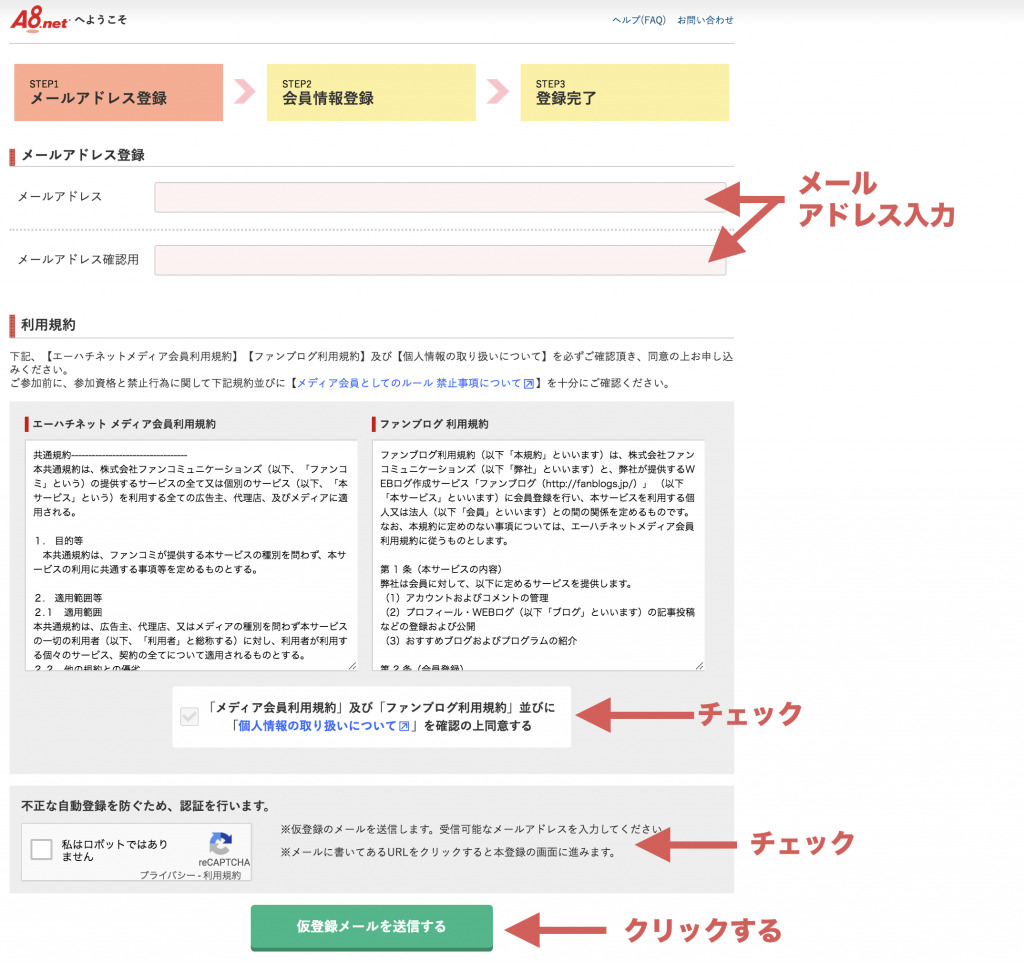
次の画面では、メールアドレスの仮登録を行います。
メールアドレスを入力して、利用規約に同意して、「仮登録メールを送信する」をクリック。
すると下記のようなタイトルのメールが届き、本登録に進むためのURLが発行されます。

メールの文中にURLが記載されています。
step
c本登録します
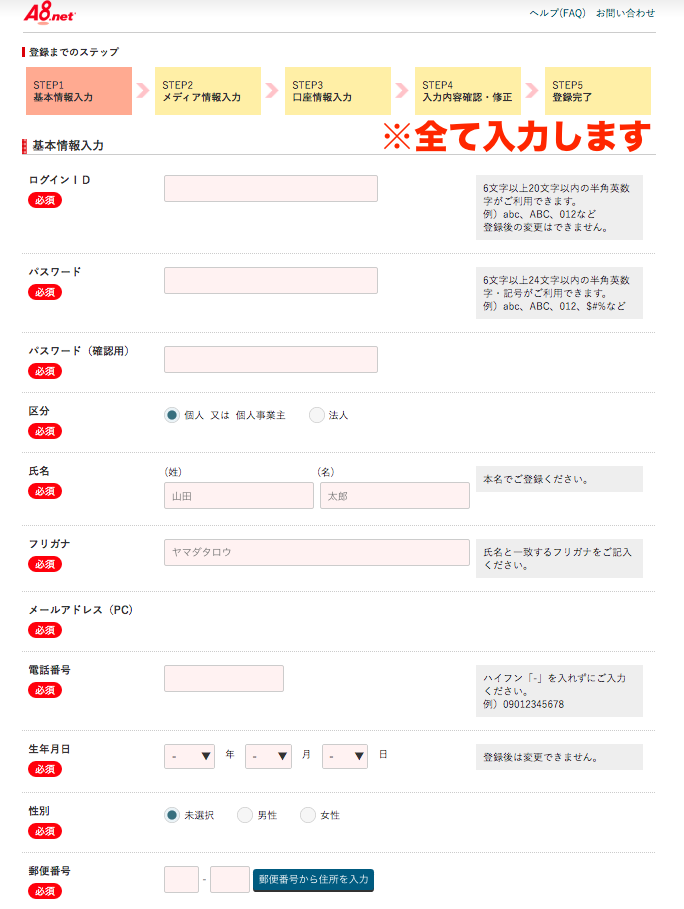
URLに進むと、下記のような基本情報入力画面へ。

報酬をもらうシステムへの登録なので、電話番号や住所も入力します。
※運営企業は上場企業ですし、警戒しなくてもオッケーです。記念品など以外何も届きませんので。
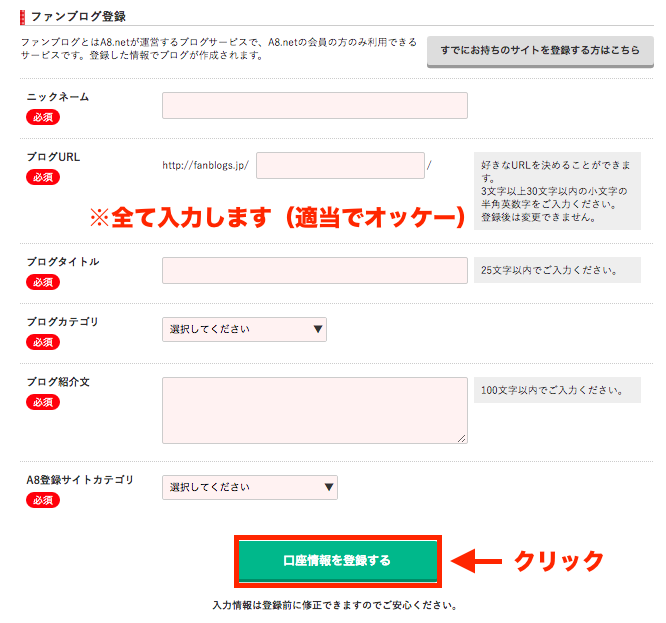
次にメディア情報入力を行う前のボタンですが、サイトを持っていない方は、「サイトをお持ちで無い方」を選びましょう。

すると「ファンブログ」というA8.netが運営するブログサービスに登録することになります。

あとでオリジナルのブログを作るので、とりあえず今は適当に仮で登録しておきましょう。入力は全部適当でオッケーです。
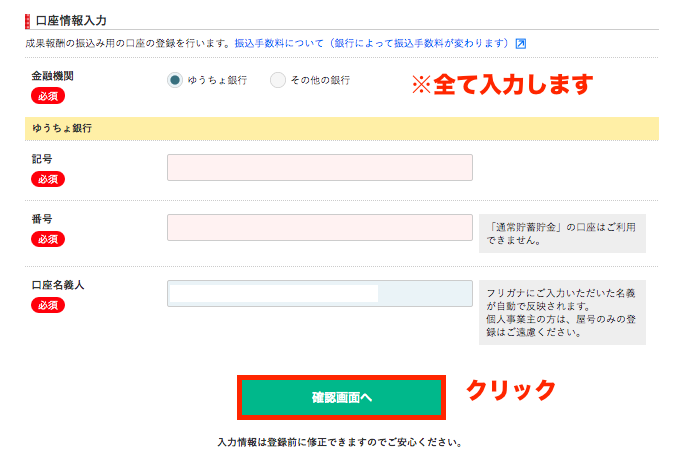
できたら、「口座情報を登録する」をクリック。

あとは口座情報を入力して、確認画面を経て、会員登録完了です!

では、次のステップに進みましょう!
STEP2:WordPressクイックスタート【ドメインとサーバーとワードプレスを一気に申し込み】

WordPressクイックスタートとは、ブログ開設に必要なレンタルサーバー・ドメイン・ワードプレスの3要素を一気に申し込み&設定できる便利機能です。

次にどこで申し込むの?という話ですが、ドメインとワードプレスはどこで申し込んでも同じなので、選ぶべきはレンタルサーバーです。
どこのレンタルサーバーがいいの?→ConoHa WING一択です
今のサーバーは三強時代です。
- ConoHa WING【スピード最強】
- mixhost【スピード重視】
- エックスサーバー【安定性重視】
この3つのレンタル〜サーバーを、容量を推奨の200GB前後のプランで揃えて料金を比較すると以下の通り。
| サービス名 | 初期費用 | 月額料金 (12ヶ月分一括) |
セルフバック報酬 (キャッシュバック) |
| ConoHa WING ベーシックプラン |
0円 | 891円 ※ドメインも永久無料 |
5,000円 |
| mixhost スタンダードプラン |
0円 | 1,078円 ※ドメインも永久無料 |
3,000円 |
| エックスサーバー X10プラン |
3,000円 ※無料キャンペーンもあり |
1,100円 ※ドメインも永久無料 |
5,000円 |
※月額費用やセルフバック報酬は、時期によって変動が激しいので、ご自身でご確認ください!
さて、少し昔は、ConoHa WINGがこの中で一番値段が高かったのですが、値段が安くなってからは、コスパ最強。
一択と断言する理由は以下です。
- サーバー/ドメイン/WordPressを一括で申し込める。
- サイト表示スピード業界1位→SEOに影響する。
- 初期費用がゼロ
- 月額費用が最安値レベル
- ドメイン代が永久無料
- セルフバックの報酬が魅力的。
- 初期設定が楽。
- 東証一部上場企業運営で安心。
というわけで、鬼のコスパです。

ただし、ConoHa WINGはアダルトジャンルのブログは禁止ですから、アダルトジャンルを検討している方は、mixhostを選ぶようにしましょう。
WordPressクイックスタート申し込みの手順
以下では、セルフバックでキャッシュバックを獲得しつつ、「ConoHa WING」のサーバーに申し込む方法を解説します。
→mixhostが良いという方はこちらをご覧ください。>準備中<
セルフバックとかメンドクセェ!という方は、ConoHaWINGの公式サイト![]() に飛んで、STEP b から始めてください。
に飛んで、STEP b から始めてください。
step
aセルフバックのリンクから公式サイトへ

まずはA8.netにログインして、マイページへ。
すると右上の方に「セルフバック」と書かれた青いボタンがあるので、クリック。下記のようなセルフバックのマイページ画面になります。

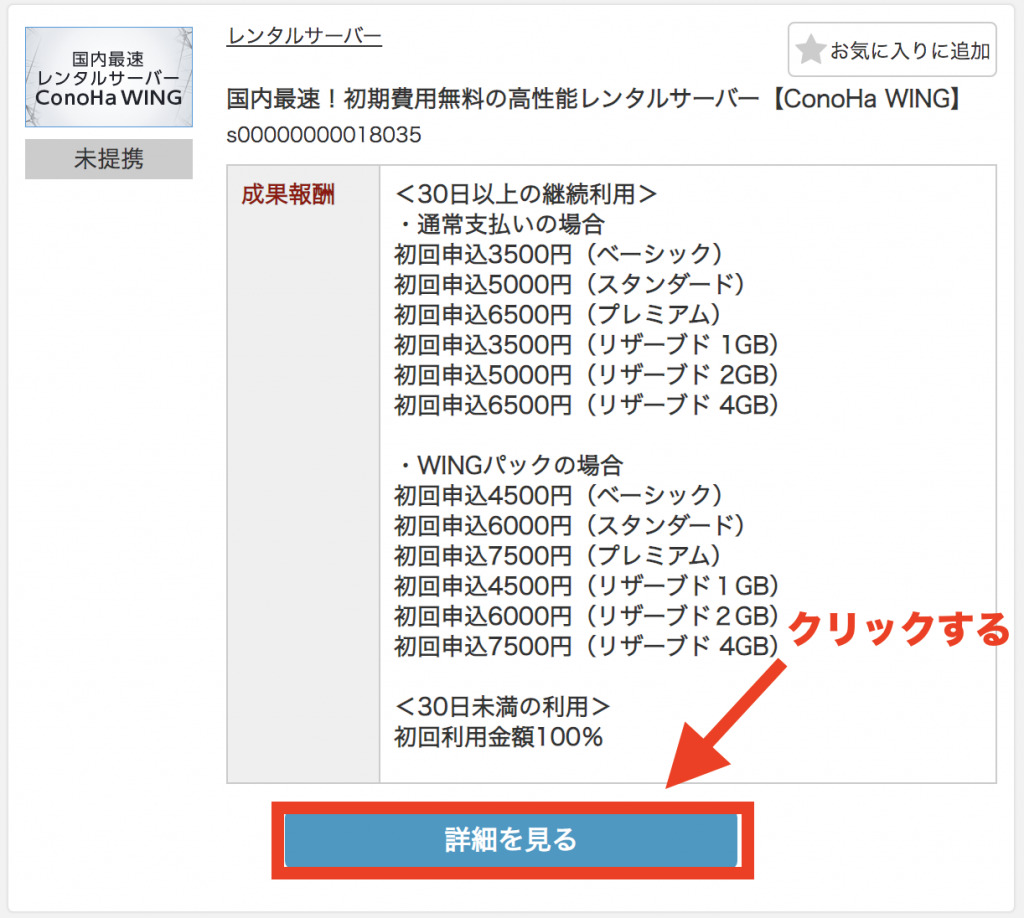
検索バーに「ConoHa WING」と英語で入力して検索をクリック。(←コピペしてください)すると検索結果に以下が出ます。

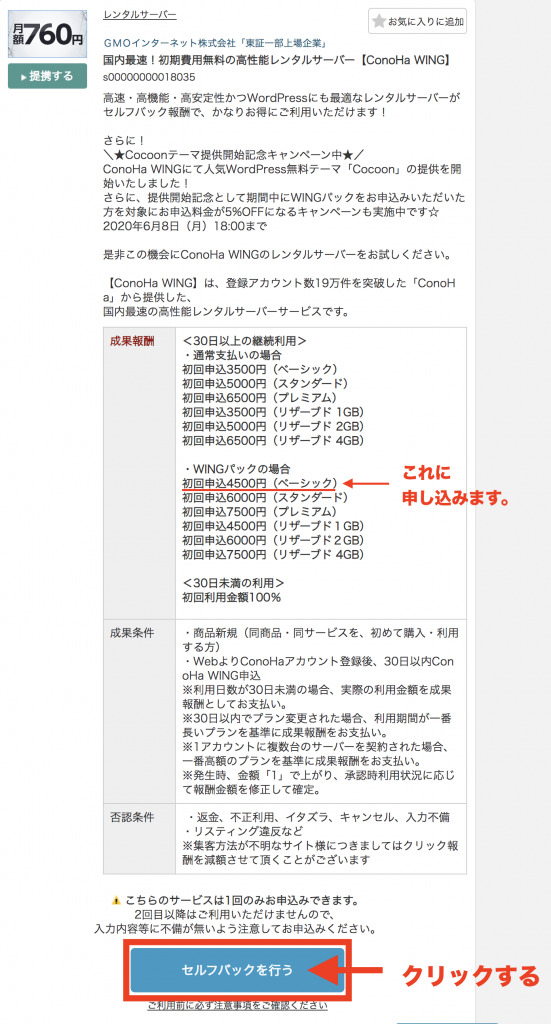
「詳細を見る」のボタンをクリックすると、条件の詳細が出てきます。

一番下に出てくる「セルフバックを行う」のボタンをクリックしてください。するとConoHa WINGの公式サイトへ飛びます。
※成果条件などは目を通しておきましょう。
なお、「ConoHa WINGパックで一番安いベーシックプラン」に申し込みます。

step
bアカウント登録をする
公式サイトのトップにある「今すぐお申し込み」をクリック。

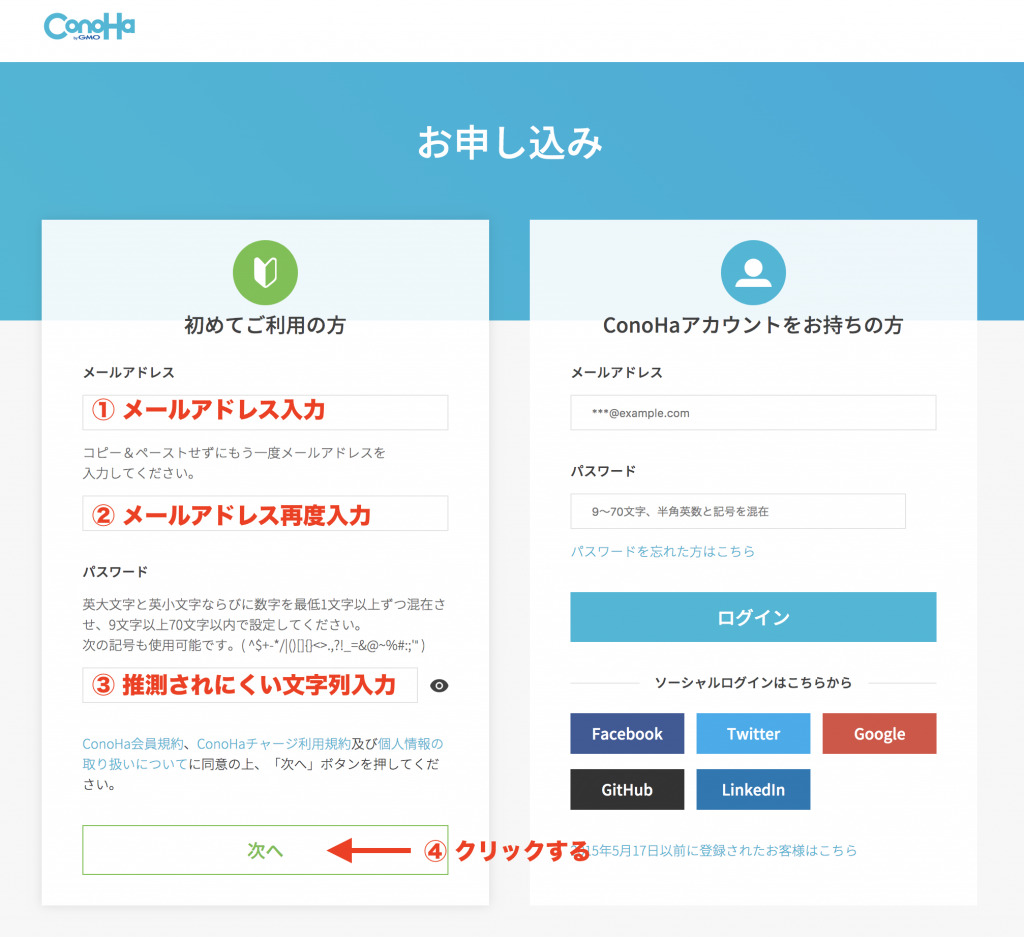
そして、次の画面はConoHaの会員登録画面です。メールアドレスとパスワード設定を行います。

メールアドレスとパスワードを設定したら、「次へ」をクリック。
step
cプラン選択
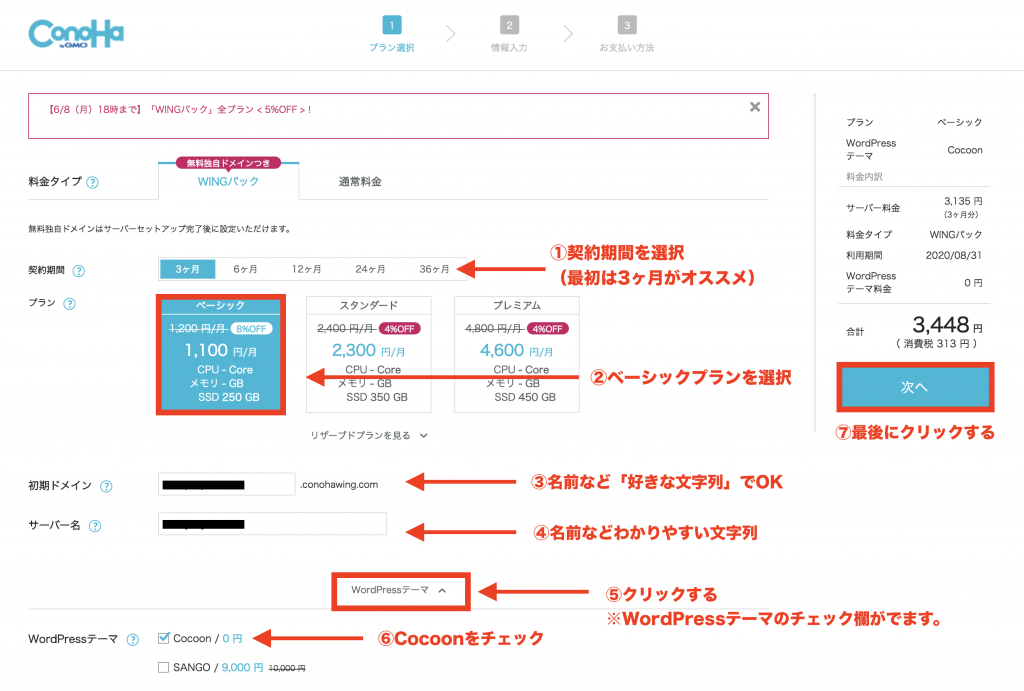
すると、以下のようなプラン選択画面がでてきます。

- 契約期間(長ければ割安。最初は3ヶ月程度がオススメ)
- プランはベーシックで余裕で十分です。
- 初期ドメインはわかりやすい文字列でOK。あとで設定するオリジナルドメインとは異なります。
- サーバー名はわかりやすければオッケーです。
- WordPressテーマと書いたところをクリックすると、チェック欄がでます
- Cocoonにチェックを入れてください。
- 上記が全て入力できたら「次へ」をクリック

step
d本人情報の入力
では次に本人情報を入力。

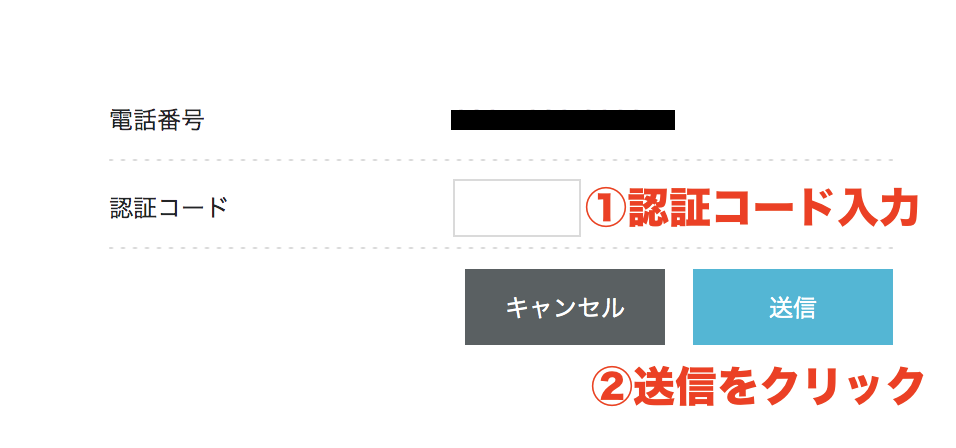
本人確認ですね。「SMS認証」か「電話認証」が選べます。どちらでもいいです。

認証コードが送られてくるので、入力してクリックしましょう。

step
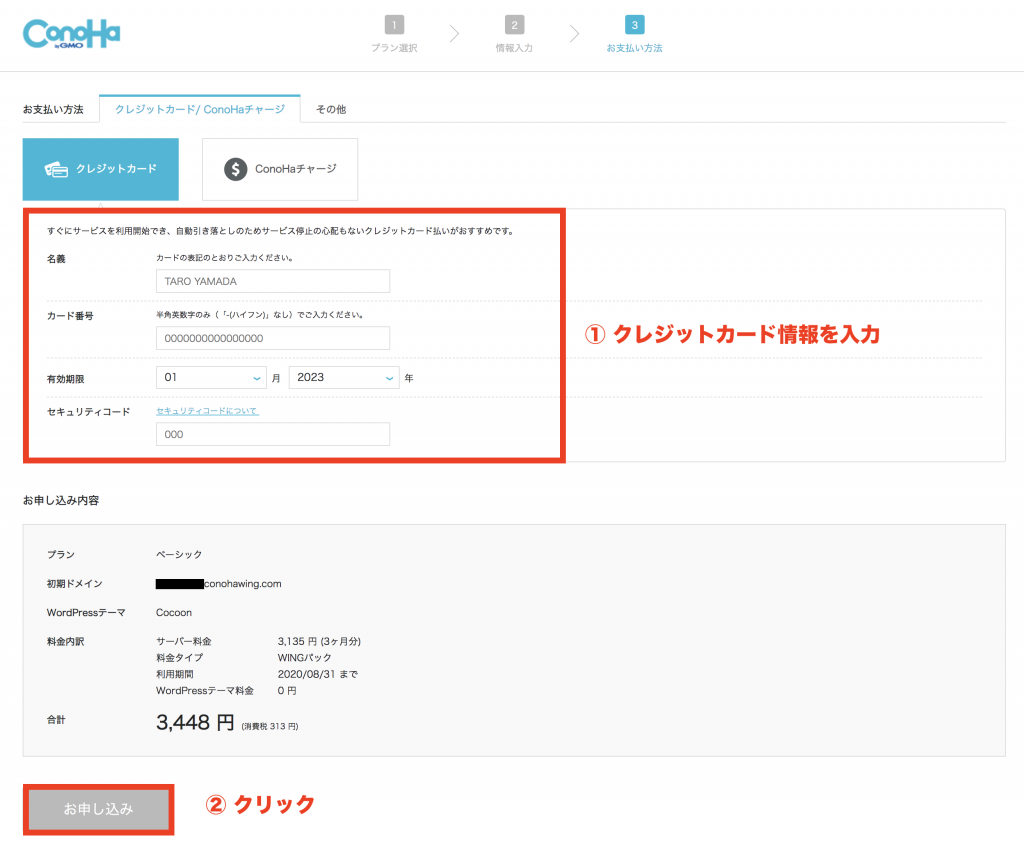
eお支払い方法の設定

次にクレジットカードの情報を入力して「お申し込み」をクリックしましょう。クレジットカードがない方は、コンビニなどでも支払いが可能です。
step
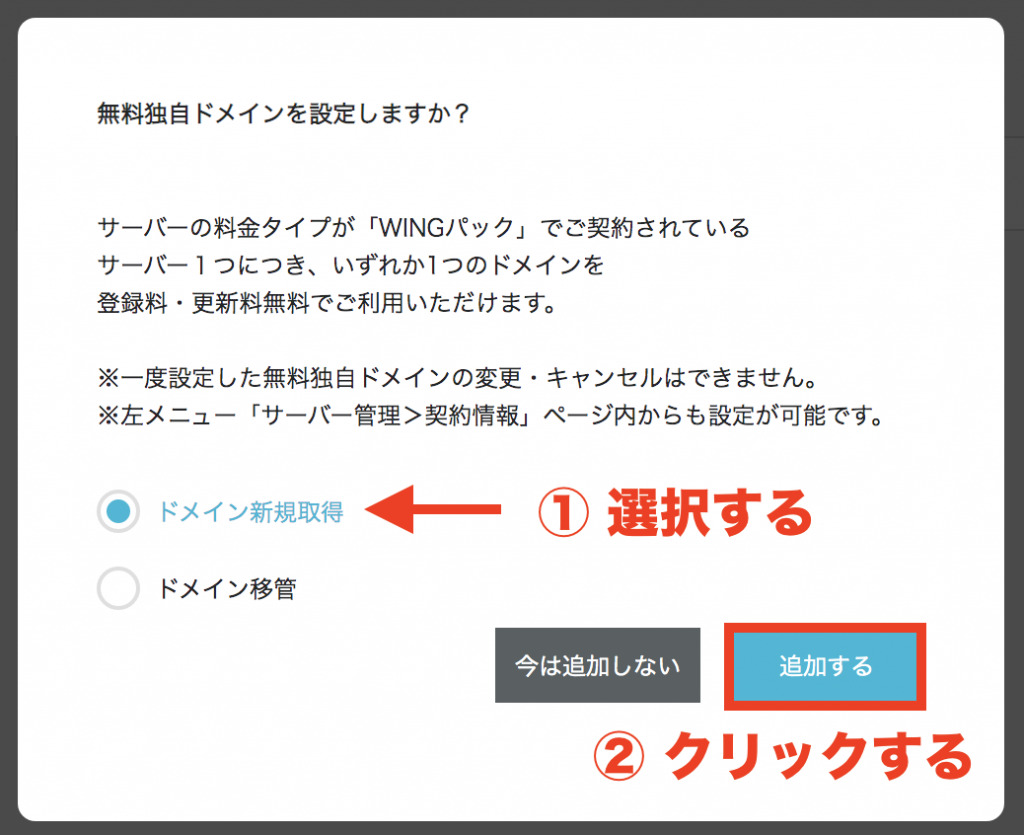
f新規ドメイン申し込み画面へ
申し込みが完了すると、管理画面に入り、下記のような画面が出てきます。

「ドメイン新規取得」を選択して、「追加する」をクリックしましょう。

step
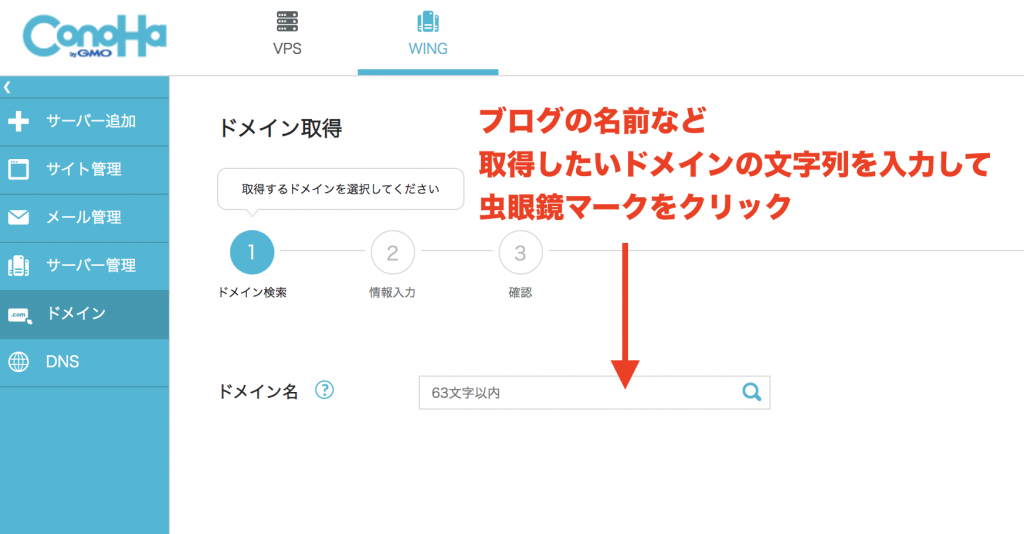
gドメインの取得

次に取得したいドメインが利用可能か検索します。他の人と重複していると取れません。
ここに入力するのは、「xxxxxxx.com」の「xxxxxxx」の部分です。

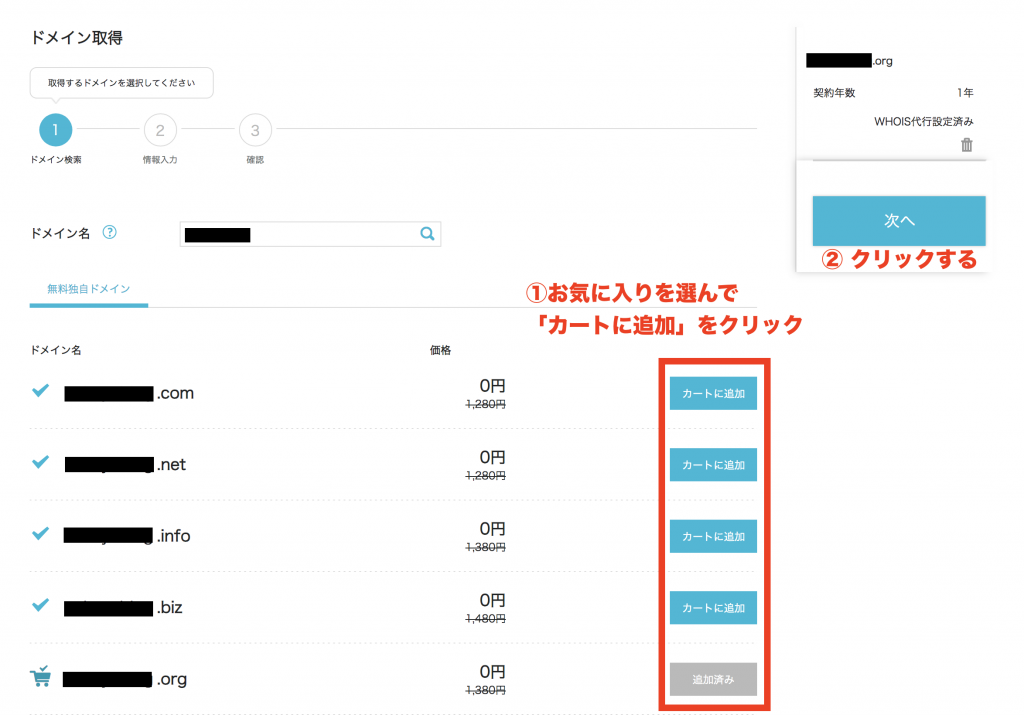
検索すると、以下のように検索結果が出てきますので、空きがあるドメインの中から、お気に入りを選びましょう。


step
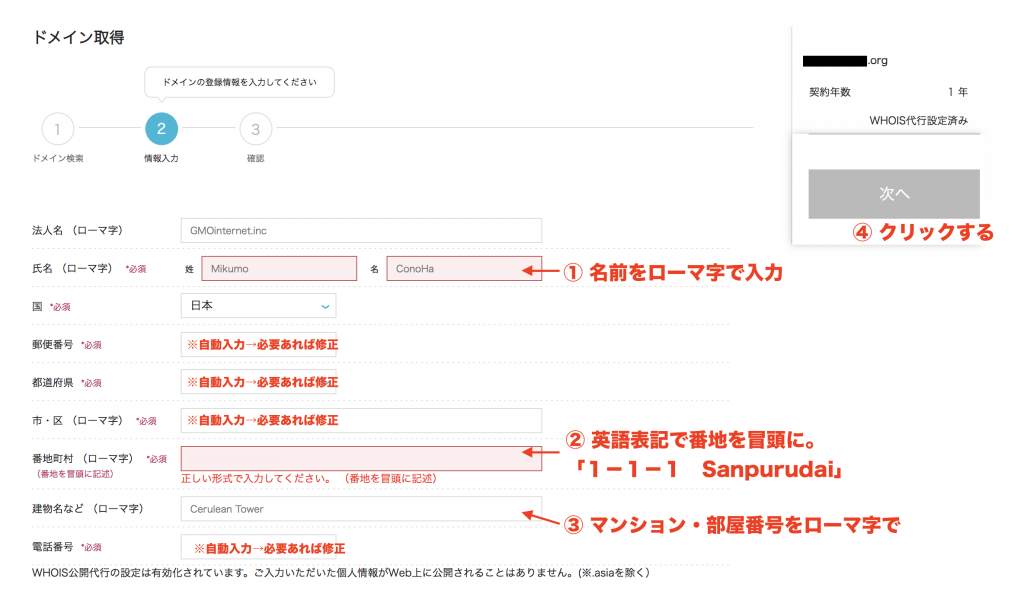
hドメイン取得のための情報入力&確認する

ドメインの取得のためには、ローマ字で個人情報を入れることになります。
郵便番号である程度自動入力してくれているので、必要箇所を入力しましょう。

次の確認画面で、改めてドメインが間違えていないか確認して、問題なければ「決定」をクリック。

ウェイティング画面が出ますので、100%になったら完了です。
あとはWordPress(ブログ機能)のインストールを残すのみ。
step
iWordPressインストール
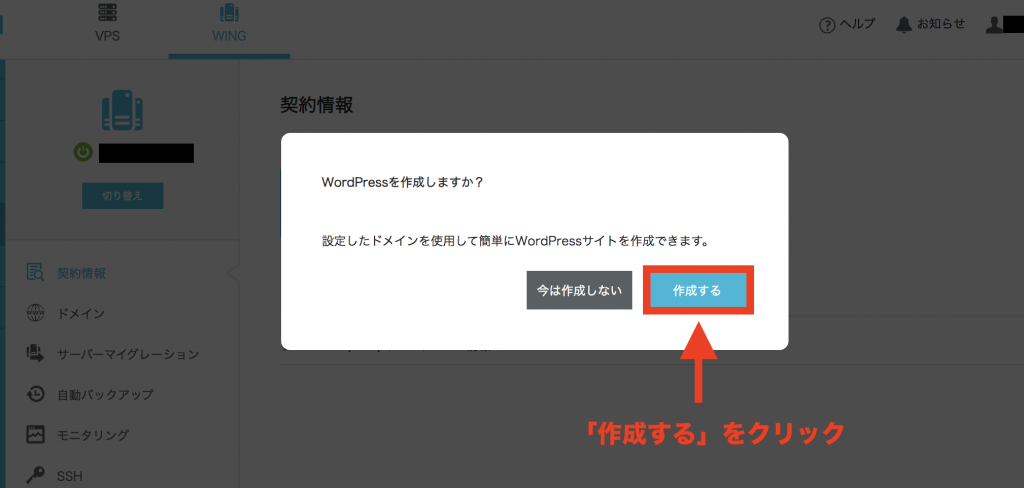
ドメインの取得が完了したら、次に以下のような画面が出ているかと思います。

「作成する」をクリックしましょう。

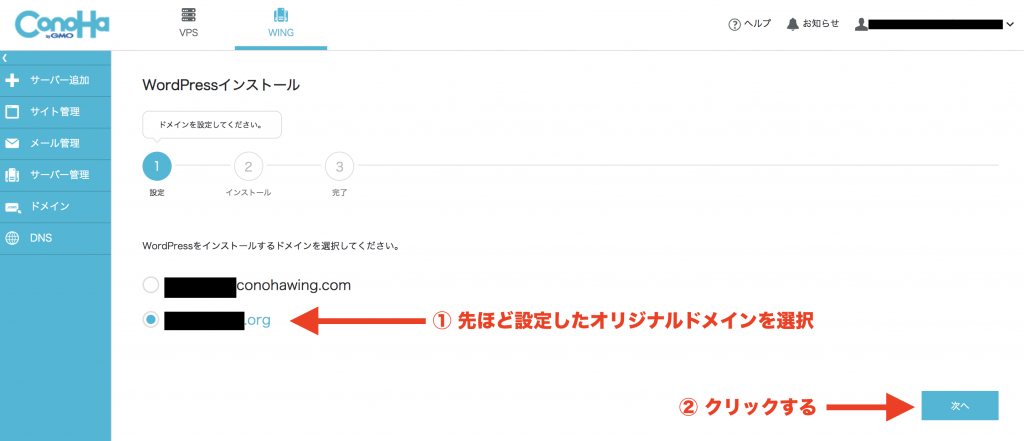
次の画面で、WordPressをインストールするドメインを選択します。先ほど取得したオリジナルドメインを選択しましょう。

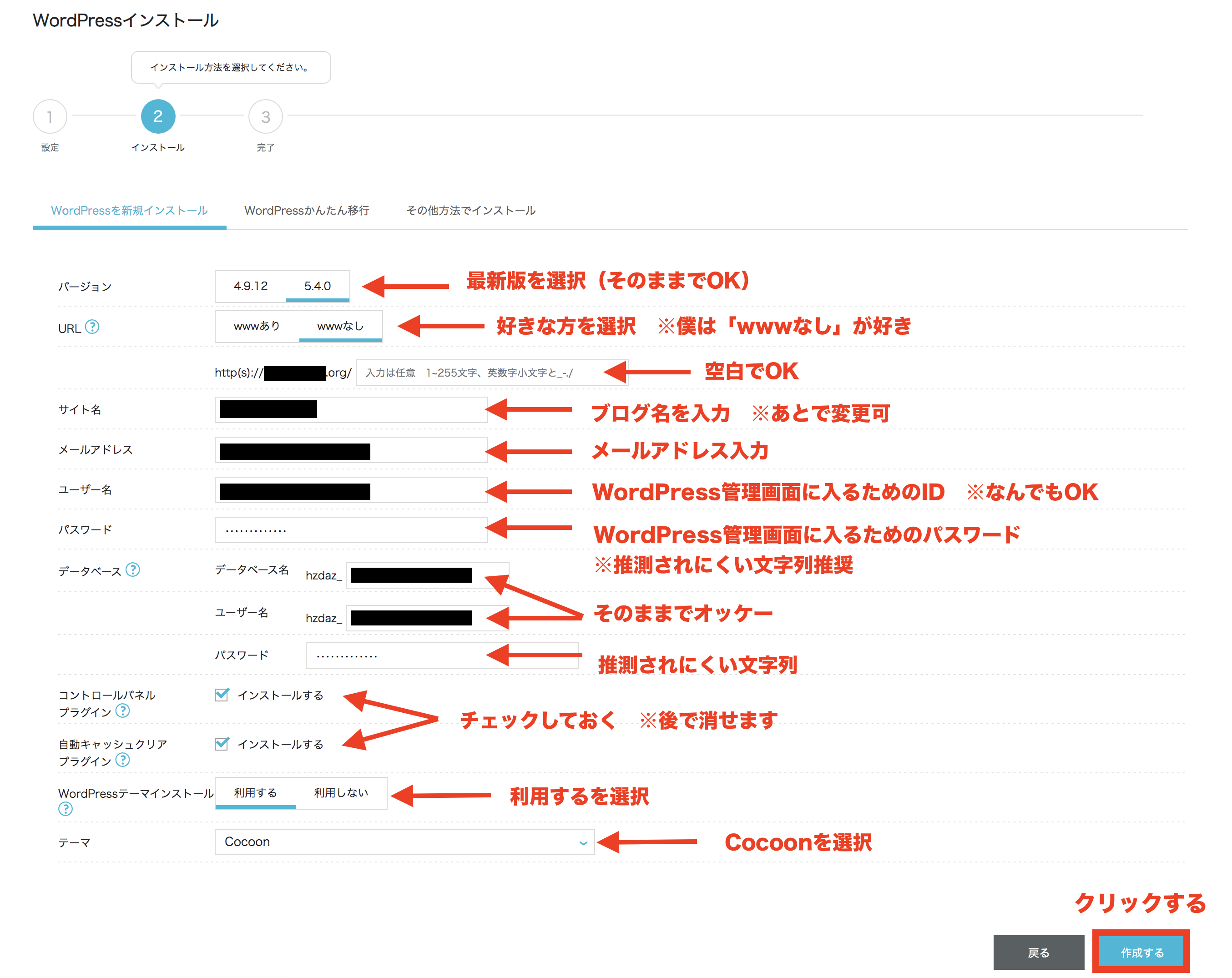
- バージョン→最新版を選択
- URLに「www」を入れるかどうか選びます。
- サイト名→ブログの名前を入れます。
- メールアドレス→任意のものを入力。
- ユーザー名→覚えやすいものでオッケー。
- パスワード→推測しにくい文字列
- データベース名→わかりやすいもので(そのままでオッケー)
- ユーザー名→推測されにくい文字列(そのままでオッケー)
- パスワード→推測されにくい文字列
- プラグイン→チェックを入れておく
- WordPressテーマインストール→利用する
- テーマ→Cocoonを選択
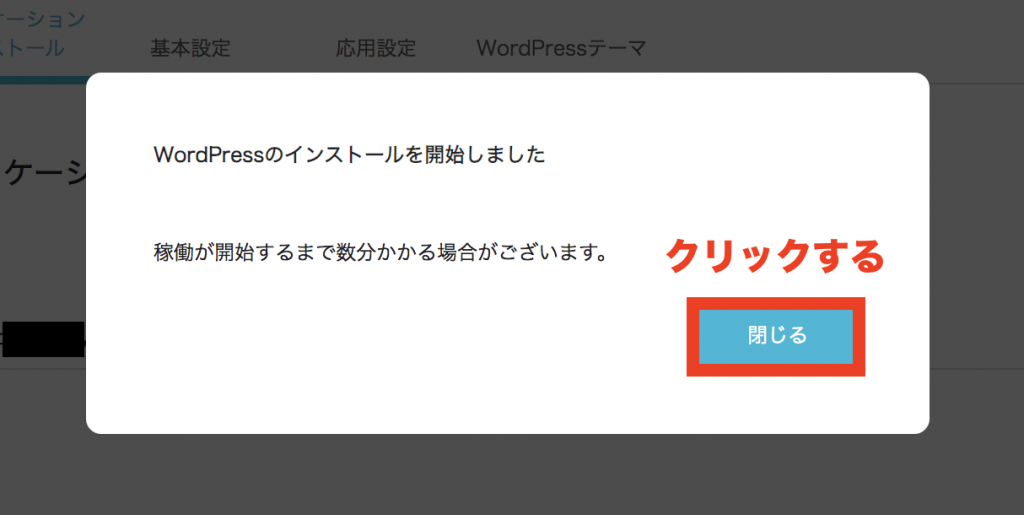
それぞれ上記のように情報を入力して、クリックを押すと完了です。以下の画面が出ますので、クリックして閉じましょう。


step
j独自SSL設定
次に独自SSLを設定します。独自SSLとは、簡単に言うと、「セキュリティの高いURLにする」作業です。
Googleはサイトの安全性を重視しているので、このセキュリティの設定はサイト集客に大きく影響します。
無料で、かつ超簡単に設定できるので、必ず設定しましょう。

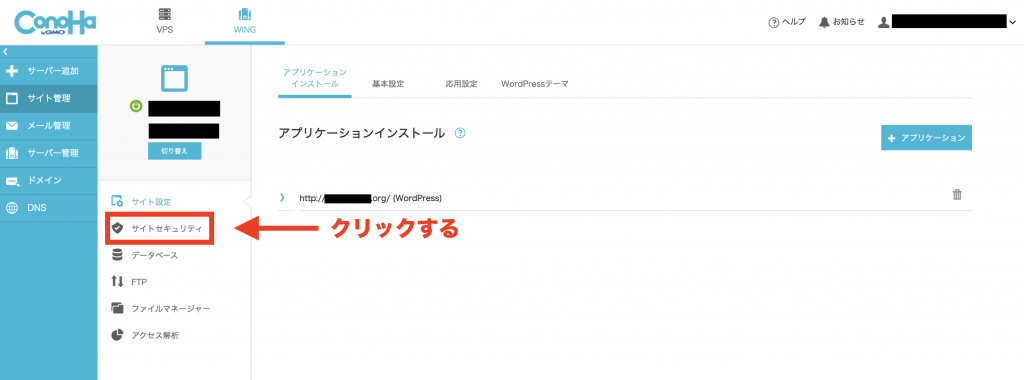
メニューから、「サイトセキュリティ」をクリック。

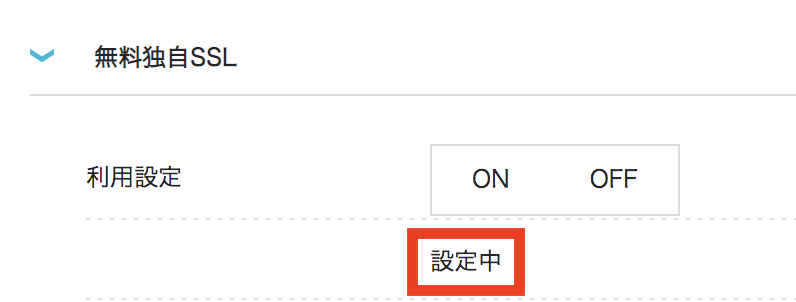
無料独自SSLをクリックすると、ON・OFFのタブが開きます。

タブを「ON」にしましょう。これだけです。すると、以下のように「設定中」となると思います。

約10分程度待てば、以下のように、「利用中」に変わります。

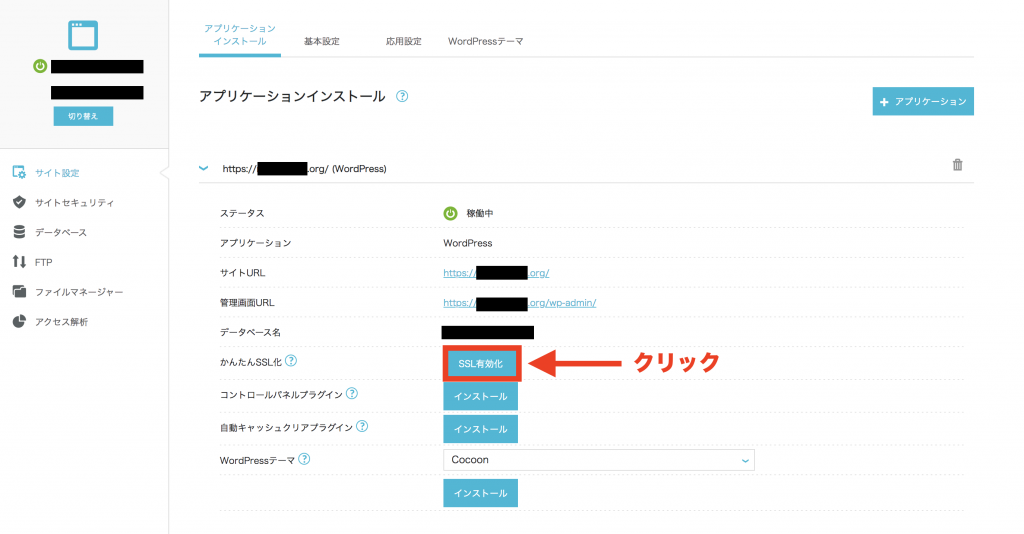
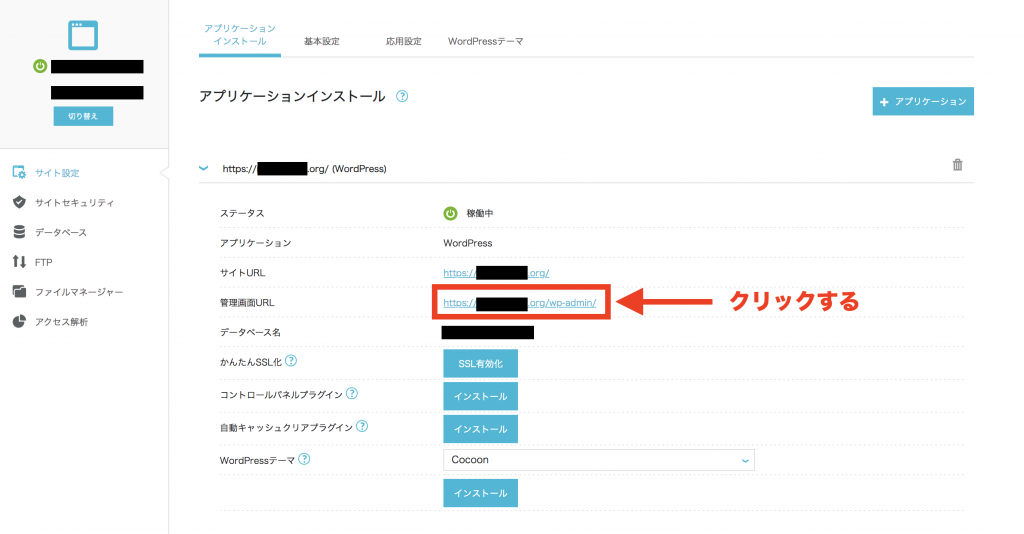
できたら、メニューの「サイト管理」をクリックして、画面に出てくるURLをみてください。

画面に出てくるURLが「https」になっているのを確認できたら、クリックするとURLなどが展開されます。

かんたんSSL化と書いているところの「SSL有効化」のボタンをクリックしてください。
下記のようなメッセージが出てくると成功。

これで、独自SSL設定(セキュリティの設定)は完了です。

step
k管理画面へログインしてブログを見てみましょう

同じ画面の中で、管理画面URLと書いているところのURLをクリックしましょう。
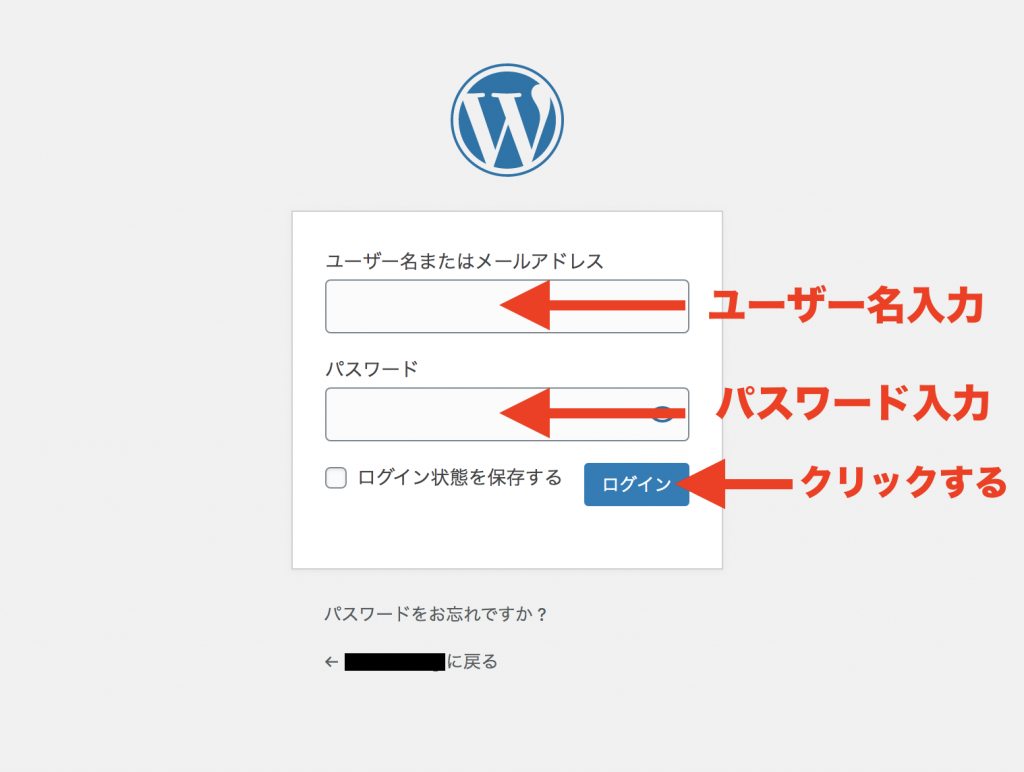
するとWordPressログイン画面になります。

上記の「STEP i」で設定したWordPress管理画面に入るための「ユーザー名」と「パスワード」を入力してログインしてください。

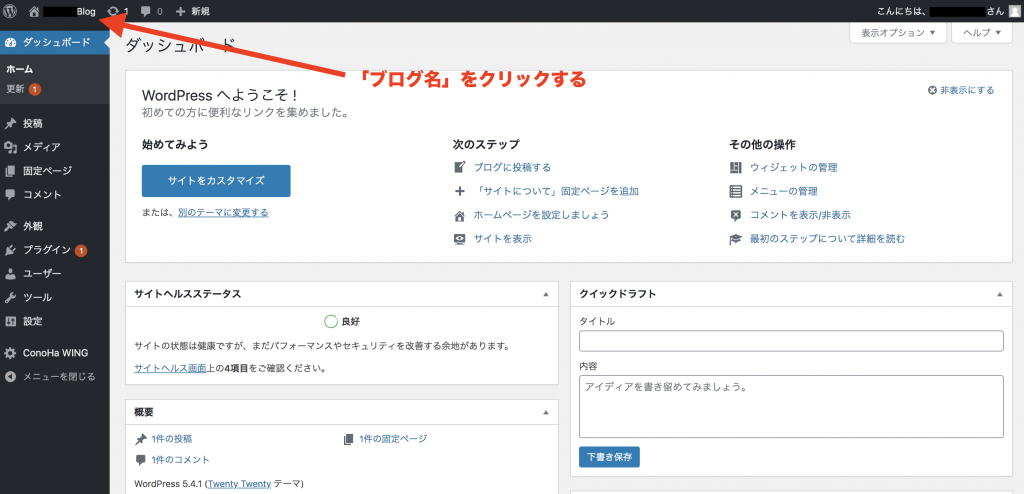
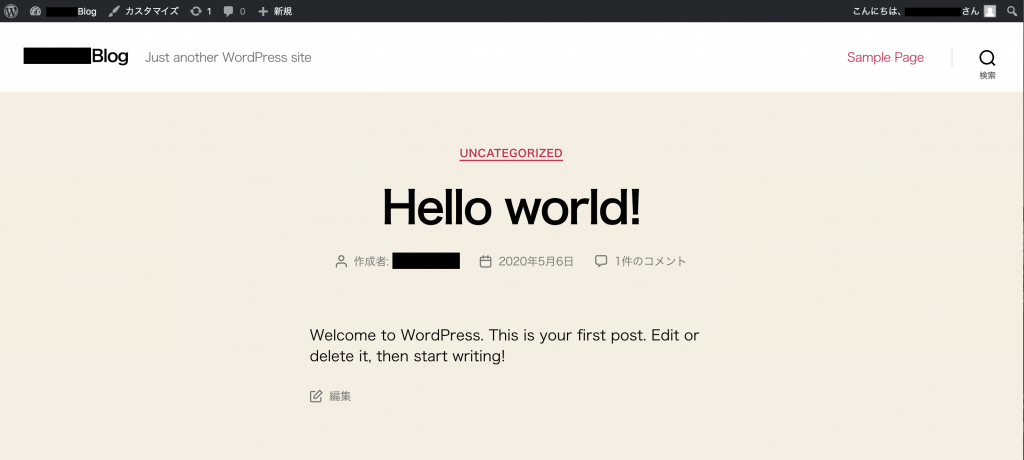
すると、開設したあなたのブログが表示されます。

この画面を説明すると、「Hello world」というタイトルのサンプル記事がアップされている状況です。

って感じだと思いますが、WordPress本体が作ったデザインテーマが実装されているためです。

ではいよいよ、初期設定のパート。非常にかんたんですよ。
STEP3:初期設定

ここでは、最低限必要な準備をしていきます。
WordPress初期設定一覧は以下の通り。
- サイトの説明を設定
- パーマリンク設定
- コメントを入れない設定(必要な方限定)
ではいきましょう。
1:サイトの説明を設定
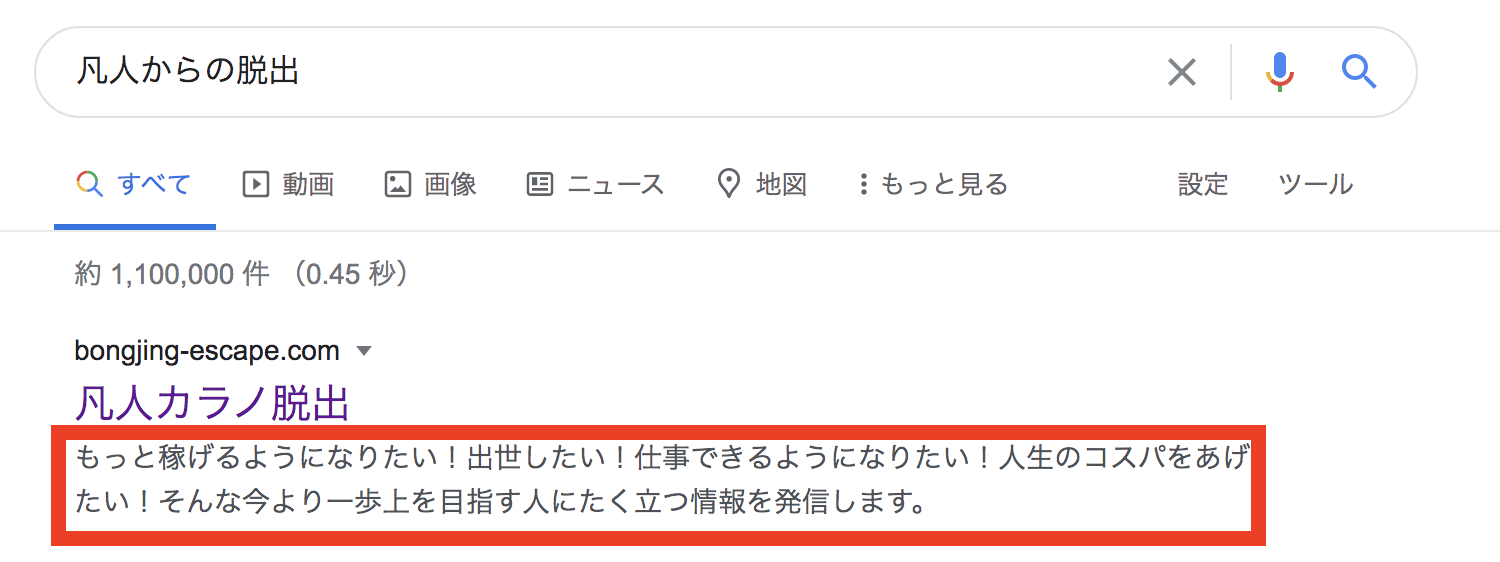
ここでは、「サイトの説明」を入力します。
検索された時に以下の画像の部分に出てくるものなので、しっかり設定しておいた方がいいです。

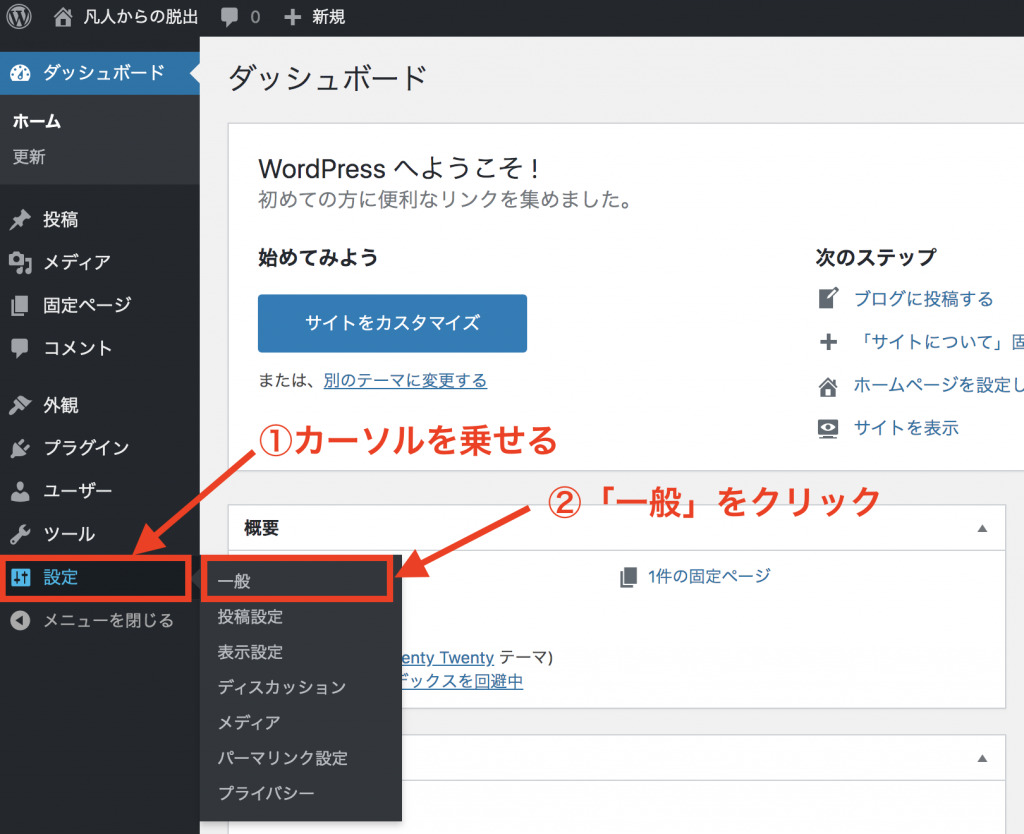
管理画面から進めていきます。

管理画面のメニューから、「設定」→「一般」をクリックしてください。

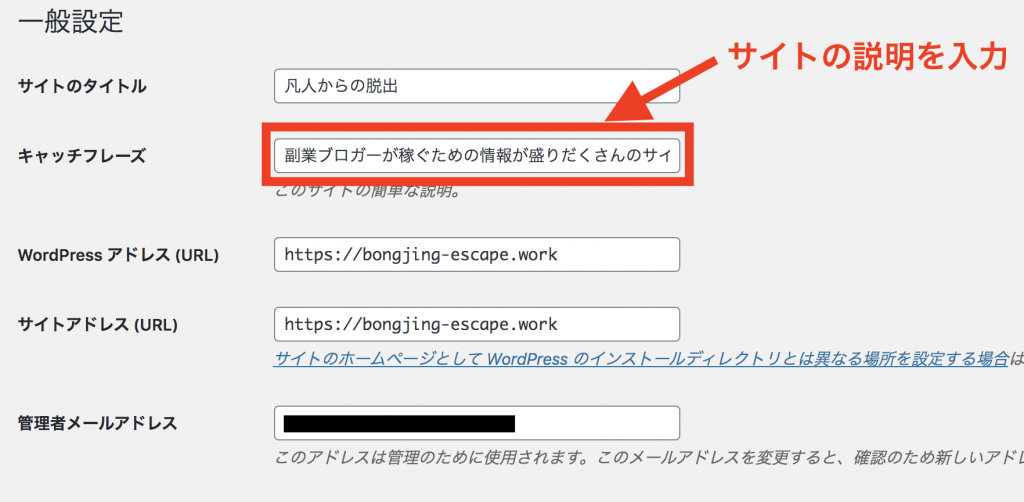
キャッチフレーズにサイトの説明を入れましょう。120文字以内が推奨です。
例えば、以下のような感じ。
キャッチフレーズ例
もっと稼げるようになりたい!出世したい!仕事できるようになりたい!人生のコスパをあげたい!そんな今より一歩上を目指す人にたく立つ情報を発信します。
その後、「変更を保存」をクリックすれば完了です。

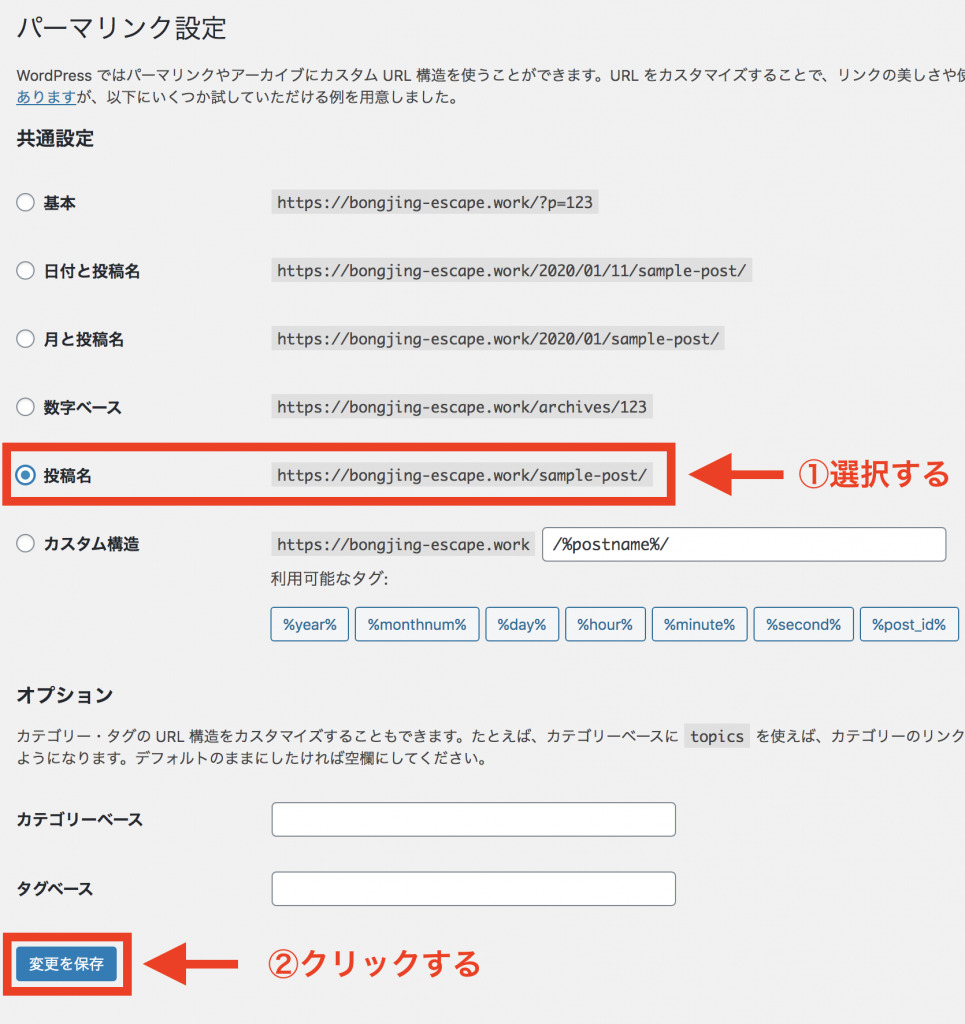
2:パーマリンク設定
パーマリンク設定とは「記事のURL」の設定です。
今回は最も多くのブロガーから推奨されているものに設定をしておきます。
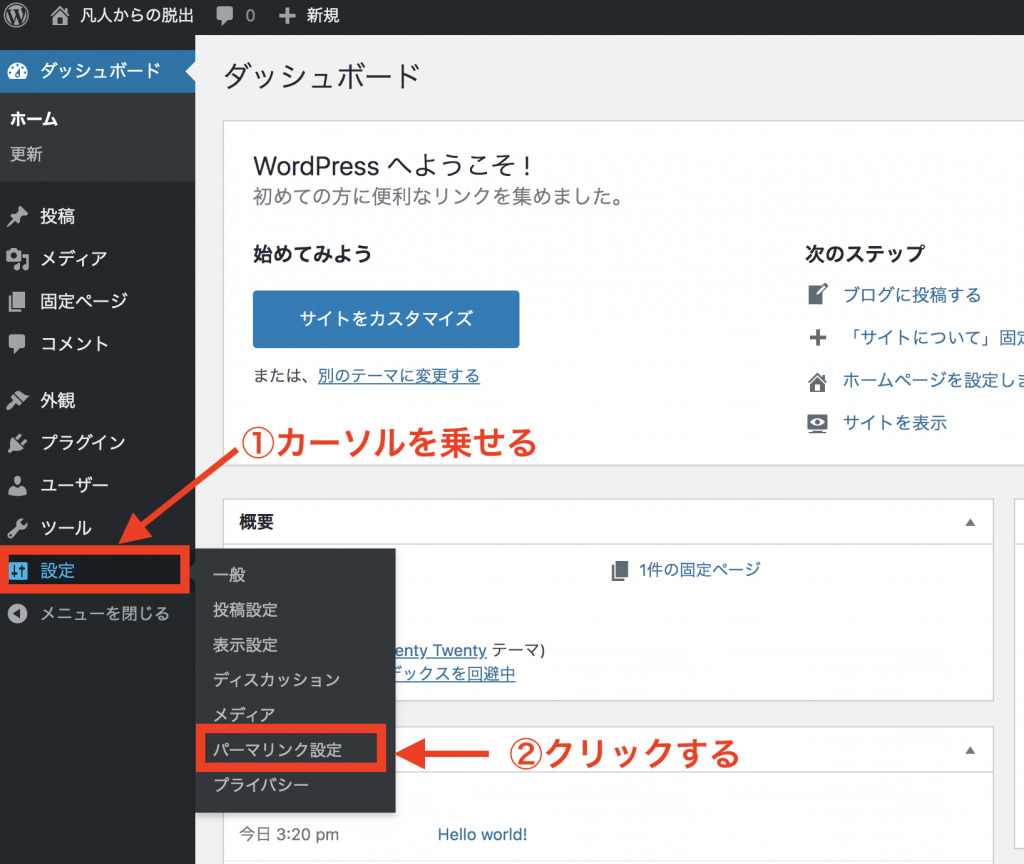
管理画面からいきましょう。

管理画面の「設定」→「パーマリンク設定」をクリックしてください。

そして、「投稿名」を選択して、「変更を保存」をクリックします。

3:コメントを入れない設定(必要な方限定)
WordPressで記事を書いたら、読者がその記事にコメントを入れることができる仕様になっています。
でも、「私のブログでは、コメントは不要です!」って人も実はかなり多いんですよね。
このパートはそんな「コメントを入れないで欲しい人」のためのパートです。
コメントがほしい人は飛ばしてください。

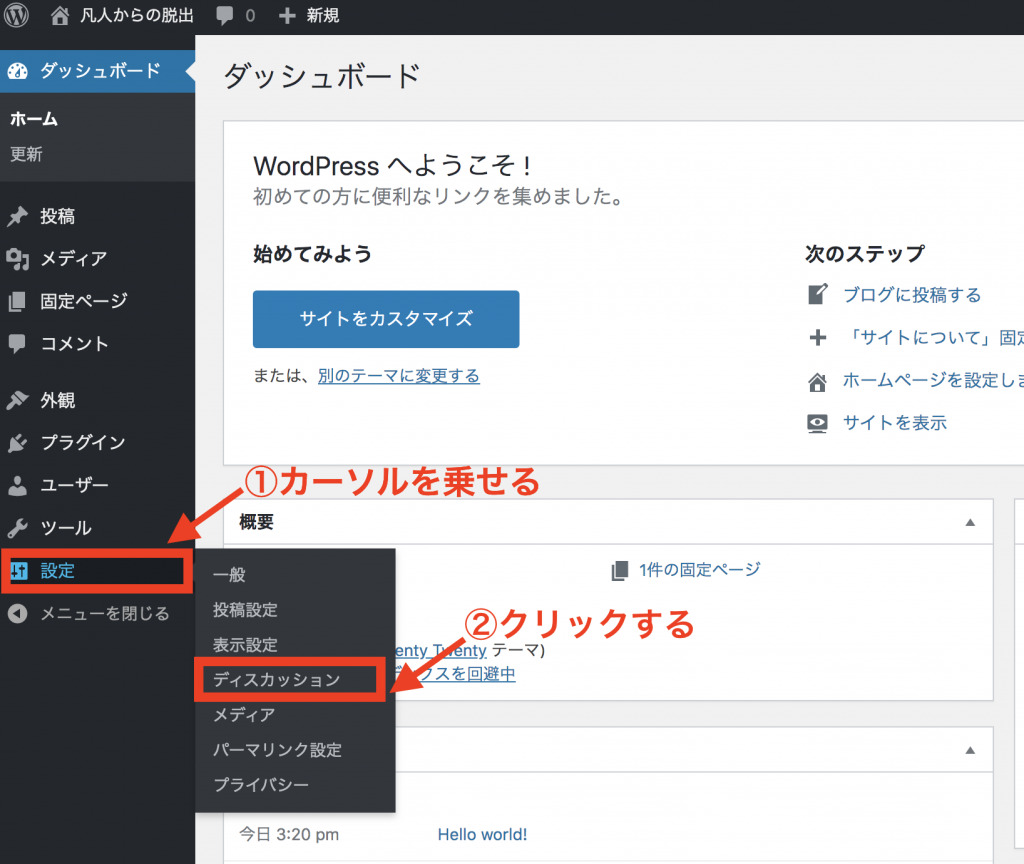
ではまた管理画面から。

管理画面の「設定」→「ディスカッション」をクリックしてください。

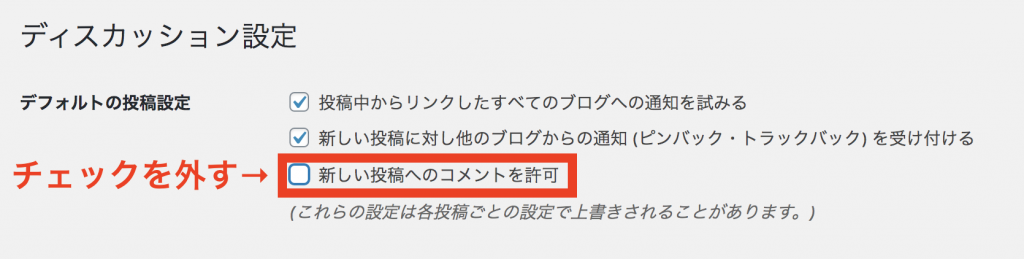
そして「新しい投稿へのコメントを許可」に入ってるチェックを消します。
その他はいじらなくてオッケーです。
画像は割愛しましたが、下部に行って「変更を保存」をクリックするのをお忘れなく!
以上で必要最低限の初期設定は完了です!
さらに一歩上のブログを作りましょう

さて、いよいよブロガーデビュー!!と言いたいところですが、「このままでは、デザインがちょっと・・・」という感じだと思います。
また、利便性をもっと高めることもできますし、Googleアナリティクスなどの無料のアクセス分析ツールなんかも入れておくべき。
というわけで、より素晴らしいブログを作るためにさらに設定が必要なものを最後に解説します。
今後は以下の設定をしていくことになります。
- デザインテーマの設定(デザインの着せ替え機能のようなもの)
- プラグインの設定(より便利にするための部品パーツのようなもの)
- 分析ツールの設定(Googleアナリティクスなど)
「プラグイン」と「分析ツール」の設定方法は、デザインテーマによって異なりますので、最初に設定すべきは「デザインテーマ」です。
デザインテーマを設定しよう
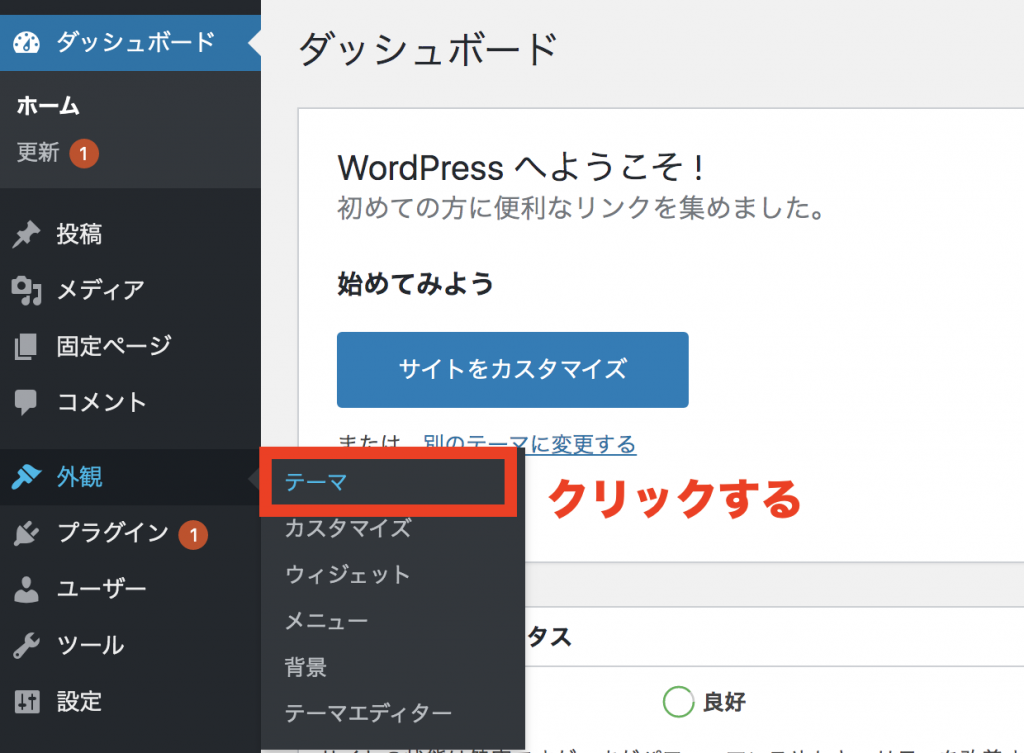
まず、今のデザインテーマが何に設定されているか確認してみましょう。

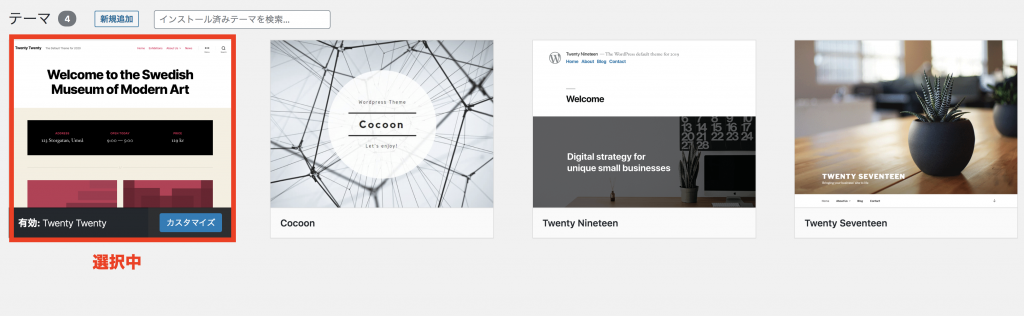
管理画面メニューの「外観」から「テーマ」をクリックします。
すると、いますぐに実装可能なデザインテーマの一覧が出てきます。

今はデフォルトでWodrPress運営元が作っている「Twenty Twenty」というテーマが選択されていますね。※赤枠で囲われています。
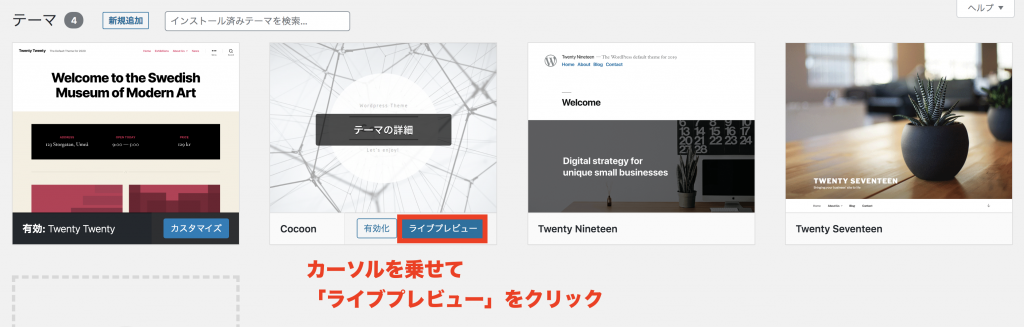
では先ほど、サーバーの契約と同時にダウンロードしたCocoonにすると、デザインがどうなるか見てみましょう。

Cocoonのテーマにカーソルを乗せると「ライブプレビュー」のボタンが出てくるので、そちらをクリック。
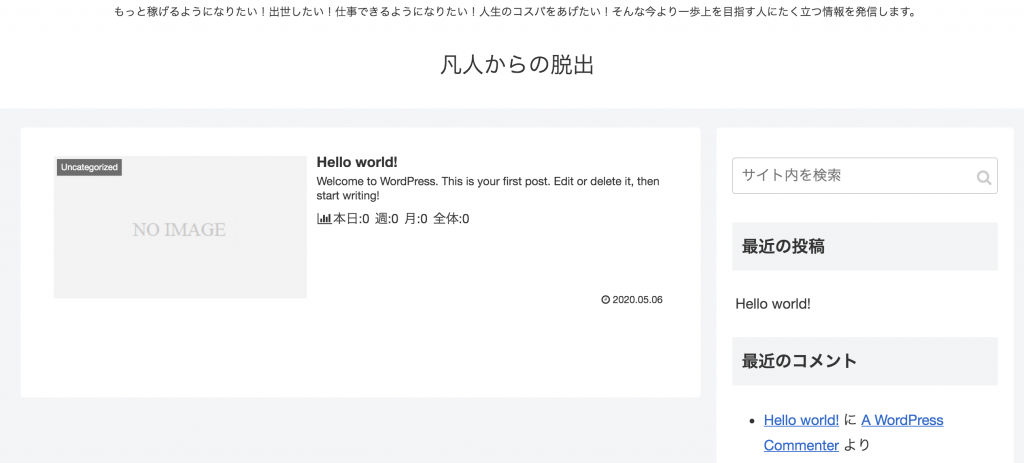
すると、Cocoonにした場合のデザインプレビューを見ることができます。


こんな感じで、デザインテーマを変更することで、「デザインを着せ替える」ことができます。
ちなみにテーマによって変わってくるのは、以下の通り。
- サイトのデザインが異なる
- カスタマイズのしやすさが異なる
- 記事で使う装飾の種類が異なる
- SEO対策が異なる
- 価格が異なる など
ここでどのテーマを選ぶかによって、オススメのプラグインや分析ツールの設定方法が変わってきます。
▼初心者ブロガーにおすすめのワードプレステーマ
- AFFINGER5|カスタマイズ性最強!稼ぐに特化→なんでもできるオバケ有料テーマです。本気で稼ぎたいブロガーにおすすめ!(評判・口コミ・レビューはこちら!)
- JIN|サクッとおしゃれなデザインを作りたいなら→「いい感じ」のブログをサクッと作れる便利テーマです。趣味ブログにもアフィリエイトにも使えます!
- LION MEDIA(Blog)|無料とは思えないデザイン→シンプルデザインが多い無料テーマの中ではダントツおしゃれなブログが作れます。
下記に詳細を解説しています。
-

-
ブログ初心者におすすめのワードプレステーマ3選【購買者が教える】
ワードプレステーマどれがいいか正直わからない!初心者におすすめのテーマを教えて欲しい! 本記事では上記の疑問に答えます。 ジキこんにちは!ジキ(@jikky_bongjing)です! 当記事の信頼性 ...
個人的には、有料デザインテーマのAffinger5(アフィンガー)がオススメ。

このブログもAFFINGER5で作ってますが、超カスタマイズしやすいのが特徴なので、凝り性の方には特にオススメです。
15,000円ほどしますが、副業ブロガーは使える時間が限られているので、サイトデザインやSEOについてはいいものを買って、時短した方が絶対良いです。
後からテーマ切り替えるのは結構めんどいですし、何よりお金払うと覚悟が決まるので継続しやすいです。
AFFINGER5のレビューや評判・口コミは以下記事をご覧ください。
-

-
【デメリットあり】AFFINGERをブロガー視点でレビュー【評判も解説】
AFFINGERってぶっちゃけどうなの?14,800円の価値はあるの?実際の利用者のレビューが見たい。 評判や口コミもチェックしておきたい。 本記事では上記の疑問に答えます。 ジキこんにちは!ジキ(@ ...
プラグインを設定しよう
プラグインとは、サイトの利便性を高めるための部品のようなもの。

サイト表示速度を高めたり、記事の書きやすさを高めたり、画像を適切なサイズに圧縮してくれたり、とにかく色々あります。
ただし、プラグインについては、デザインテーマとの相性もあります。
相性悪いものをつけてしまうと、バグが起きたりすることもあるので、注意が必要。

デザインテーマが決まってから、「テーマ名 プラグイン オススメ」「テーマ名 プラグイン 必須」などで調べるといいですよ。
分析ツールを設定しよう
プラグインも入れたら、仕上げとして無料のアクセス解析ツールを入れておきましょう。
最初の頃は必要ないですが、アクセスが増えてブログを改善するフェーズになった時に必ず必要になります。
また、後で見て、自分のブログが成長したことを実感することもできますね。
最初から入れておいた方がいいのは以下2種類。Googleが無料で提供してくれているものです。
- Googleアナリティクス|サイトのアクセスを分析するツール
- Googleサーチコンソール|どんなキーワードで流入してきたかを調べるツール
ここの設定の仕方もテーマによって変わりますので、一律に解説することは不可能です。
「テーマ名 Googleアナリティクス 設定方法」「テーマ名 Googleサーチコンソール 設定方法」などで調べるといいでしょう。

ブログデビューおめでとうございます!

ブログデビューおめでとうございます!
パチパチパチパチパチ!!!!
これで、あなたのブログライフの始まりですね!
僕は30歳になってからブログ副業を始めました。
周りからは遅いと言われましたし、最初の1年間は挫折の連続でしたが、続けているうちに月30万ほど稼げるようになりました。

ちなみに、僕がこの記事を書こうと思ったきっかけは、初心者向けのブログ開設の解説記事で、「セルフバックの節約」に触れている記事が少なかったからです。
サーバーのアフィリエイト報酬はとても大きいので、記事を書いている側からすると、できればセルフバックされない方が嬉しいですからね(^_^;)

でも、ブログを始めるタイミングって一番節約したいタイミングですよね。
セルフバックはサーバーの他にも、クレジットカードとかVODとかもありますので、どんどん稼いでいってください!
さぁでは早速記事を書いていきましょう。
僕を踏み台にして稼ぐまでの時間を短縮してね
僕は(この記事を書いている時点の情報)以下のような人間です。
この記事の筆者はこんな人
- 執筆者は副業ブログ歴5年目の現役副業ブロガー。
- 本業はマーケター(WEBもやる)
- 会社員も育児も家事もしながらブログ書いてます。
- 月に30〜68万ほどブログで稼いでいます。
- 過去20個くらいブログを作ったことがあります。
本業ではマーケターとして働きつつ、副業でアフィリエイトで稼いでいます。
このブログとは別に特化ブログを複数運営しており、稼ぎはそちらから生み出されてます。
ブログ収益月10万円突破までのノウハウを垂れ流しています
このブログは、半分趣味で毎日更新しており、たまに自分がブログで稼いだ手法やノウハウをまとめて垂れ流していますので、少しでも早く稼ぎたい方は、ぜひご覧ください。
-

-
ブログ副業の始め方をわかりやすく解説【知識ゼロから本格ブログへ】
本記事では上記の悩みに答えます。 ブログを始めるときに、考えることが必要なことは以下の通りです ブログジャンルを決めよう【特化がいいの?雑記がいいの?】 ブログ名を考えよう ブログを立ち上げよう【A8 ...
-

-
ブログ副業で月1万円稼ぐためのロードマップ【凡人でも達成できる】
本記事では上記のような悩みに答え、副業ブログで月40万円稼ぐ現役のブログアフィリエイターの僕がブログで月1万円を稼ぐためのロードマップを解説します。 【注意点】楽して稼げる方法ではありません この記事 ...
-

-
ブログ改善のマニュアル【月1万円→月10万円に伸ばす突破口】
ブログ副業の収益を6桁まで伸ばしたい。どうすれば稼ぎを増やすことができるのか教えて欲しい。 本記事では上記のような悩みに対し、現役のブログアフィリエイターの僕が、ブログ副業で月10万円稼ぐためのノウハ ...
記事のテンプレもあります
僕が実際に稼いでいる記事のテンプレもご用意しております。コンバージョン率2桁に持っていく商品紹介記事や、比較記事のテンプレです。
テンプレ部分は無料で読めますので、実際コピペしていただけます!後半でなぜうまくいくのかを解説している部分は有料としています。興味ある方はどうぞ!
-

-
ブログで月68万稼ぐボクのアフィリエイト記事のテンプレート3選
ただ、ボク自身は全然難しいことはしていなくて、自分なりの記事テンプレートを持っているので、その通りに記事を書いているだけなのです。 今回は、そんなボクの記事テンプレートを紹介します。 ブログで月68万 ...
僕のブログ人生における失敗を公開しています
以下は、僕がブログを始めて5年以上かけて積み上げてきたブログにおける失敗を包み隠さずに公開している記事です。
ブログ歴5年の僕の失敗を知ることで、同じ道を辿らずに済むと思います。
他人の失敗を知ることは、自分の成功までの時短につながるので、是非ご覧ください。
今回はいじょーです!
Twitterもやってます!5年以上積み上げたブロガーとしての経験や学びを発信します!もし良ければ、繋がりましょー!