JINを使っているけど、なかなかページが重たい。
AutoptimizeとかAsync JavaScriptとかで高速化を図ったけど、どうやってもスコアで100点が出ない。
100点のスコアに近づけるにはどうしたらいいかなぁ。
当記事では上記の悩みに応えます。

この記事の筆者はこんな人
- 執筆者は副業ブログ歴5年の現役副業ブロガー。
- 本業はマーケター(WEBもやる)
- 会社員も育児も家事もしながらブログ書いてます。
- 月に30〜68万ほどブログで稼いでいます。
- 過去20個くらいブログを作ったことがあります。
ついに出たよ満点!

上記の画像はJINで満点です!PageSpeed Insightsでの名誉ある満点です。
ちなみにスマホ版では99点でした!

十分なスピードです。

JINのスペックはシンプルで特にカスタマイズはなし。サーバーはConoHaWINGです。
で、
満点を取るために何をしたのかというと、、、、
お金かけました(テヘッ)
具体的には、WP Rocketっていう高速化プラグインを導入しました。
WP Rocketとは

WP Rocketとは、コーディングスキル不要で、サイトの読み込み速度を高速化できるプラグインで、Google PageSpeedのスコアを劇的に上昇させることができます。

高速化のプラグインとして有名な、AutoptimizeとかAsync JavaScriptの機能を併せ持って、進化させたような感じです。
世界で200万以上のWEBサイトで利用されています。

有料プラグインなのにも関わらず、200万以上のWEBに使われています。
全世界的に有名なプラグインなのです。
料金は決して高くない

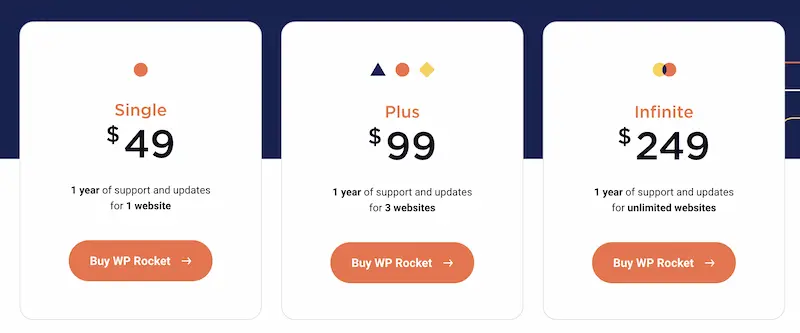
WPRocketは以下の料金体系です。
料金
- 1サイト適用→49ドル/年
- 3サイト適用→99ドル/年
- 無制限適用→249ドル/年
年額5000円払ってサイトの表示速度を爆速化するイメージです。
普通に考えたら高いんですけど、アフィリエイトで月数万稼いでる中級者以上の方からすれば、まじでコスパ良いと思います。
そもそも、読み込み速度に3秒以上かかれば40%の人が離脱すると言われているんです。
まずそれを防げるだけでもありがたい。
そして、表示速度はSEOに影響する部分です。検索順位が1つ上がるだけで、大きく収益が変わることを中級者以上のアフィリエイターは知っています。

とはいえ、海外のプラグインなので面倒くさくて放置していたのですが・・・笑
2週間以内なら返品可能
自分のブログの設定にマッチしているかどうか不安になる方もいると思いますが、2週間以内であれば返金が可能です。
なので、一旦試して効果がなかったり、どうしてもバグが出るようであれば、返品すればオッケー。

リスクは非常に少ないですね。
WP Rocketの購入方法【所要時間1分】

WP Rocketの購入の流れを以下で解説します。
以下を見ていただくだけでも、めちゃくちゃ簡単だということが伝わると思います。
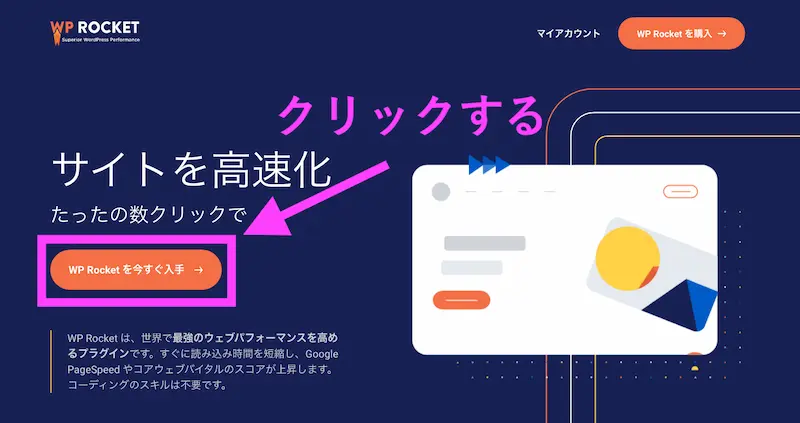
STEP1:公式サイトへ

WP Rocketのページに飛んでください。そして、WP Rocketを今すぐ入手をクリックします。
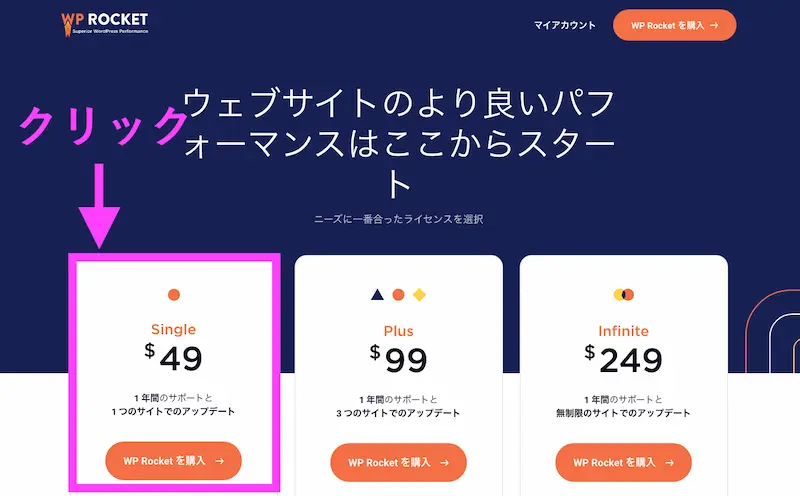
STEP2:プランを選択する

ここでプランを選択します。とりあえずSingleプランでOKです。
アップグレードしたい時は、マイページで差額を払えばすぐにアップグレードできる仕様になっているので、損をすることがありません。
料金
- 1サイト適用→49ドル/年
- 3サイト適用→99ドル/年
- 無制限適用→249ドル/年
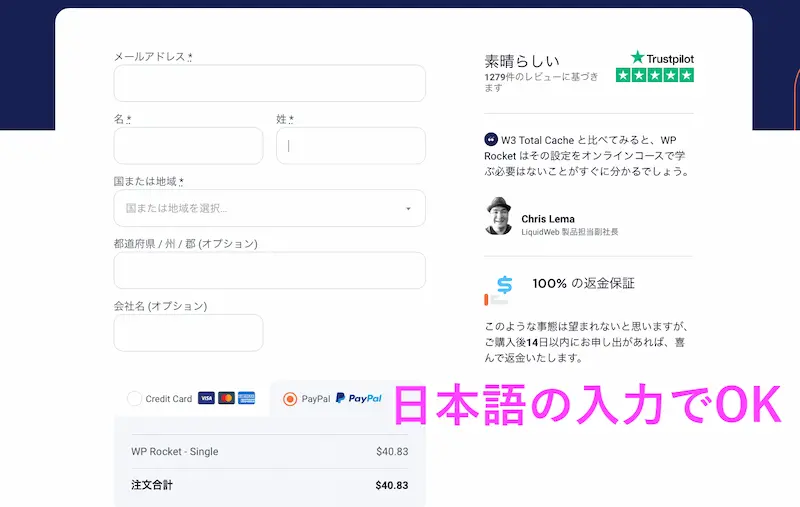
STEP3:支払い情報を入力

続いて支払い情報を入力します。日本語の入力でオッケーです。
支払い方法は以下の通り。
支払い方法
- VISA
- Mastercard
- American Express
- PayPal
その時のドルの相場で計算されることになります。
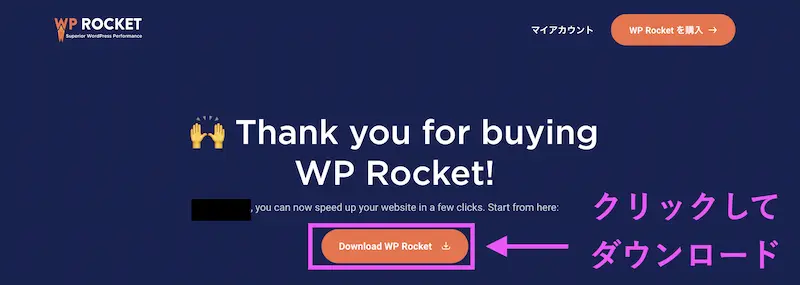
STEP4:ダウンロードする

支払いが確認できたら、ダウンロード画面にうつるので「Download WP Rocket」をクリックしてダウンロードしましょう。

ここで画面を閉じてしまっても、トップページからマイページにログインしていつでもダウンロードできます。
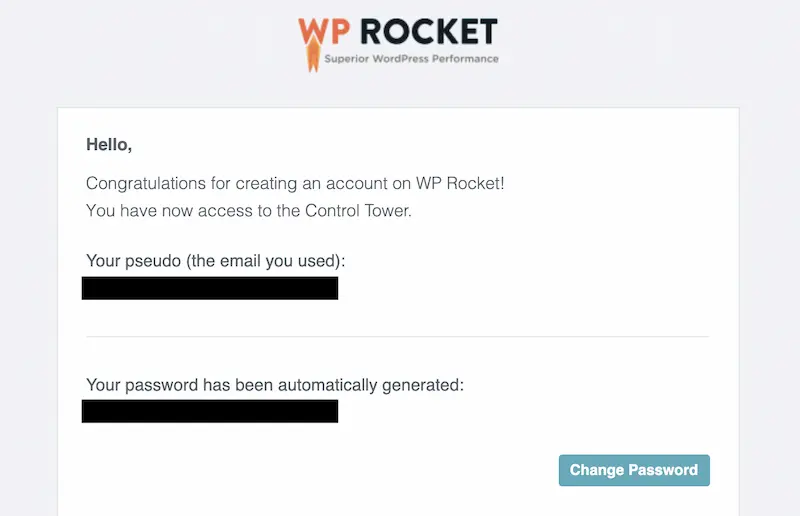
ログイン用のメールアドレスにログインパスワードが送られてきているのでそちらを確認しましょう。


ちなみに、プランのアップグレードもマイページからできますよ。
WP Rocketで設定するときに参照にした記事を紹介

WP Rocketの設定方法については、CHIYOBLOGさんの記事がめちゃくちゃ詳しかったので、そちらを読むことをオススメします。

基本的に書いてある通りにやればOKです。
僕は先に高速化プラグインは停止しました
僕はWP Rocketの設定に入る前に、高速化プラグインのAutoptimizeとAsync JavaScript、W3 Total Cacheのプラグインを停止しました。

重複機能があるので、ややこしいかなと思い。
↑実際に併用もしてみましたが、点数変わりませんでしたので、無しにしました。
CSSインライン化などの最適化、JavaScriptの非同期読み込みなど最適化、画像遅延読み込み、キャッシュ系のプラグインを入れてる方は重複する可能性があるので、一旦切っておいてもいいかもです。
もし併用を試すなら、WP Rocketの設定完了後、一つずつ併用してスコアが上がるかどうかを確認していくのが良いと思います。
【トラブル発生】WP Rocket設定直後に画面が真っ白になった
同じことになる人がいるかどうかわかりませんが、僕がWP Rocketを設定した直後、一度画面が真っ白になって記事が読み込めなくなりました。
プラグインを停止すれば元に戻ることは知っていたので焦りはしませんでしたが、お金をかけて買って楽しみにしていたので、「もしかしてJINと合わないのかな・・・」という不安に駆られました。
でも、再度CSSとJavaScriptの部分の設定をし直すことで、問題なく稼働し始めました。

多分、、、「使っていないCSSを除去する」作業中だったのかな・・・。
ちょっとよくわかりませんが、無事です。(笑)
こんな感じで、JavaScriptやCSSの設定をすると、スライドショーが動かなくなったり、メニューが開けなくなったり色々不具合が起きる可能性はありますが、プラグインの設定を戻せば元に戻るので焦らず設定しましょう。
と、いうわけで
今回は、僕サイトの表示速度を爆速化したWP Rocketという有料プラグインの紹介でした。
僕はJINのWordPressテーマで実践しましたが、別のテーマでも活用できるので、是非高速化の参考にしてくださいな。
ではでは、いじょーです。