
AFFINGER6を使っているけど、表示速度をアップしてUXをよくしたい。
何ができるかなぁ?
当記事では上記の悩みに応えます。

この記事の筆者はこんな人
- 執筆者は副業ブログ歴5年の現役副業ブロガー。
- 本業はマーケター(WEBもやる)
- 会社員も育児も家事もしながらブログ書いてます。
- 月に30〜68万ほどブログで稼いでいます。
- 過去20個くらいブログを作ったことがあります。
時間がない方に結論を先出し!
AFFINGER6で表示速度を高速化するために行ったことは以下です。
この記事の結論を先出し
- 画像フォーマットを全てWebPに変換
- AFFINGER管理で表示速度優先を有効化
- 無料プラグインAutoptimizeを入れて設定
- 無料プラグインAsync JavaScriptを入れて設定
- サーバーでキャッシュの設定
SEO的にもユーザー体験的にも大事な表示速度。
僕はこのブログでAFFINGER6を使っています。
AFFINGERって多機能で、カスタマイズ性が高くて、完全に神テーマなのですが、シンプルなテーマに比べると若干重いんですよね。
でも、どれだけ便利だとしても、SEO評価が悪くて流入が少なかったり、ユーザー体験が悪く離脱率が高かったりすると意味がありませんよね。
というわけで、AFFINGER6で、表示速度高速化しました。PageSpeed Insightsのスコアは以下の通り。

スマホの方はまだ90に届いてませんが、専門知識なしで限界までやったかなという感じです(笑)
最初計測した時はこんなのでしたから。


ね?頑張ったでしょ?笑
というわけで、今回はAFFINGER6を上記のスコアまで高速化するために僕が行ったことを全て解説します。
高速化というと、有料プラグインを購入したり、コードを書き換えたりする方法もあるのですが、僕がやった方法はお金を使うことなく、コードをいじったりすることもなく、誰でも簡単にできる方法なので、ご安心ください。
AFFINGER6の表示速度を高速化するために行ったこと

ちなみに僕のAFFIGER6の表示速度に関わりそうな条件をお伝えしておくと、、、
僕のAFFINGER6の前提
- EX版を入れています
- AFFINGERタグ管理ツール入れてます
- PVモニター入れてます
- サーバーはConoHaWINGです
こんな感じの僕が行った対策をまとめると以下の通りです。
- 画像フォーマットを全てWebPに変換
- AFFINGER管理で表示速度優先を有効化
- 無料プラグインAutoptimizeを入れて設定
- 無料プラグインAsync JavaScriptを入れて設定
- サーバーでキャッシュの設定
では一つずつ解説していきますね。
AFFINGER6の高速化1:画像フォーマットを全てWebPに変換
これはまだまだ現在進行中ですが、高速化したページの画像は、画像フォーマットをjpegやpngから、WebPに変換しました。
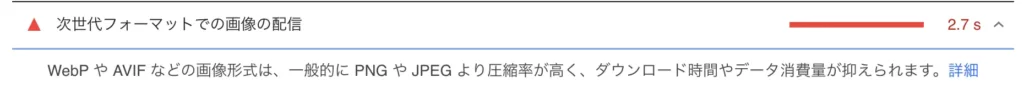
PageSpeed Insightsの改善点として上がってくる↓これに対応するものです。

WebPとはGoogleが開発した次世代画像フォーマットです。
- jpegと同じく非可逆圧縮で圧縮率が高い
- pngのように透過処理ができる
- gifのようにアニメーションにも対応できる
すごくざっくり粗い感じでいうと、画質はいいのに、軽い画像データってことです。
IEや古いブラウザ以外は対応しているので、問題なく使えると思います。

どうやって使うの?

それがめちゃくちゃ簡単なんです。
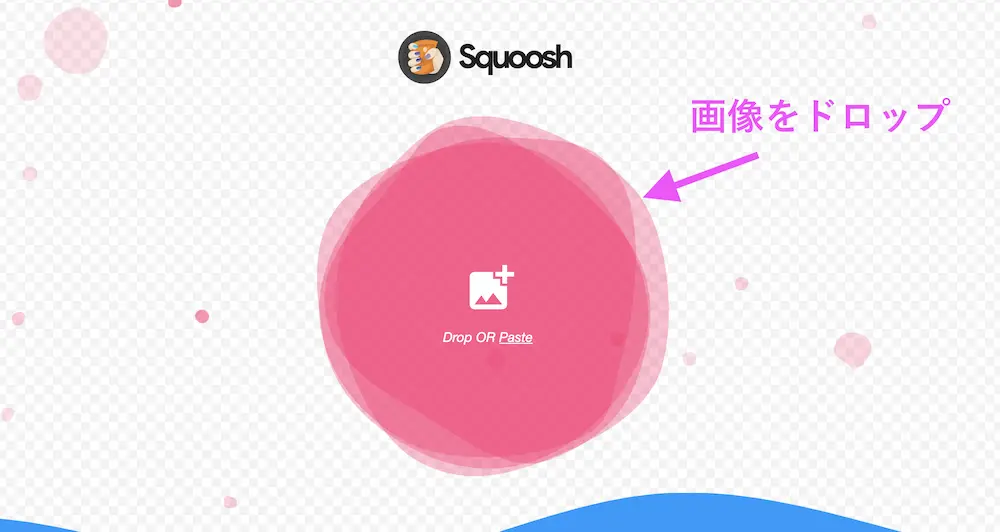
squooshというGoogleが開発したサービスで簡単に変換可能です。
画像をドロップして、

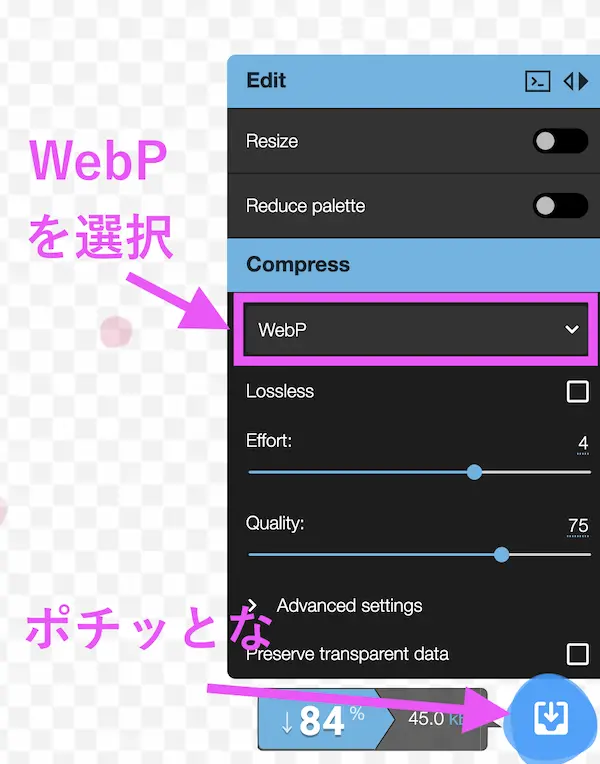
WebPのフォーマットを選ぶだけです。

上記はスクショしたpng画像を圧縮した画像ですが、84%も圧縮されました。
ちなみに、同時に画像のリサイズとかもできるので、最適サイズに設定しておくことをおすすめします。
変換すべき画像
もれなくWebPに変換すべき画像は以下の通り。
- その記事内で使われている画像たち
- アイキャッチ画像
- ロゴ画像・プロフィール画像など全記事共通になっている画像
- 吹き出しユーザーは吹き出しに使われている画像
これである程度網羅できるかと思います。
AFFINGER6の高速化2:AFFINGER管理で表示速度優先を有効化
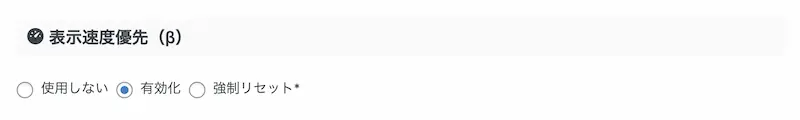
WordPressの管理画面から、「AFFINGER管理」→「SEO」と進んだところに、「表示速度優先」という項目があります。
↓これです。

こうすることで「AFFINGER管理」内で高速化優先の設定が自動的にされるようになりますので、細かい設定をせずに済むので便利です。
以下の機能は使えなくなってしまいますので、人によってはやらない方がいいかもですが、僕は特に不要だったので、有効化しました。
使用できなくなる主な機能
- スライドショー機能(ショートコード含む)
- Googleフォント・マテリアルアイコン
- スクロール追尾広告
- コピー機能(SNSボタン)
- アニメーションクラス
- カウントダウン(EX)
- もっと読む(無限スクロール)(EX)
- レスポンシブ(ショートコード含む記事一覧)画像の画質を上げる(EX)
AFFINGER6の高速化3:無料プラグインAutoptimizeを入れて設定
以下のAutoptimizeのプラグインは非常に高速化に役立ちますので、おすすめです。

コードを触る専門知識ゼロで、コードを最適化してくれるプラグインです。本当素晴らしい。
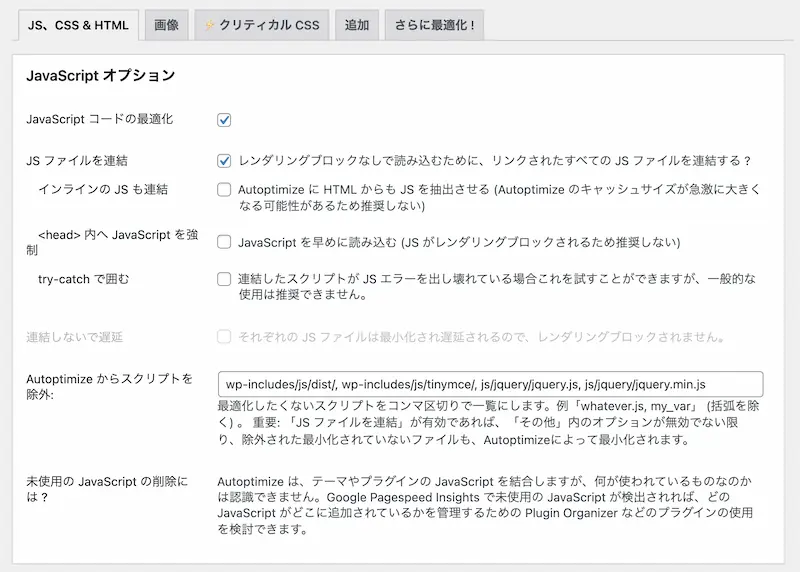
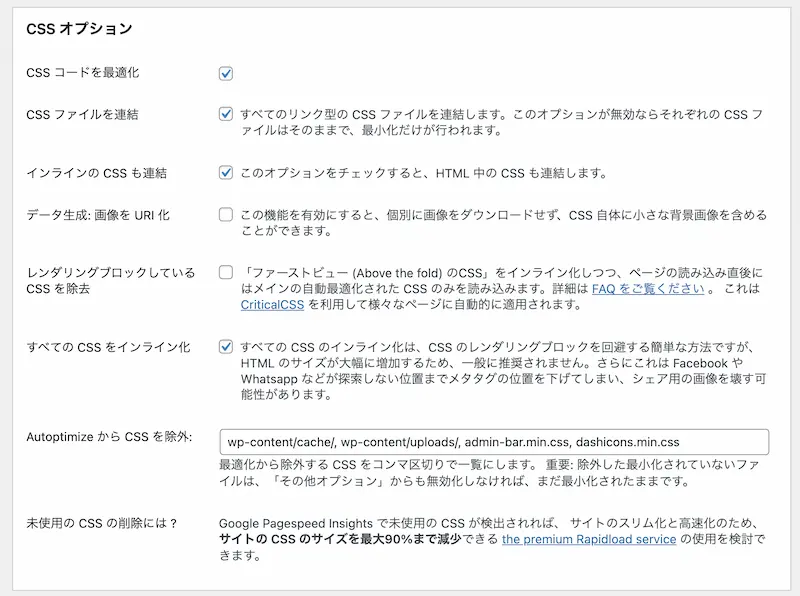
WordPressの管理画面の「設定」から諸々の設定が可能です。僕の設定は以下の通りです。
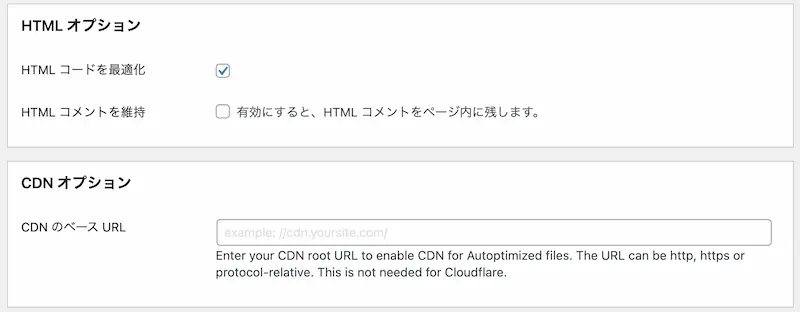
JS、CSS&HTMLのタブ




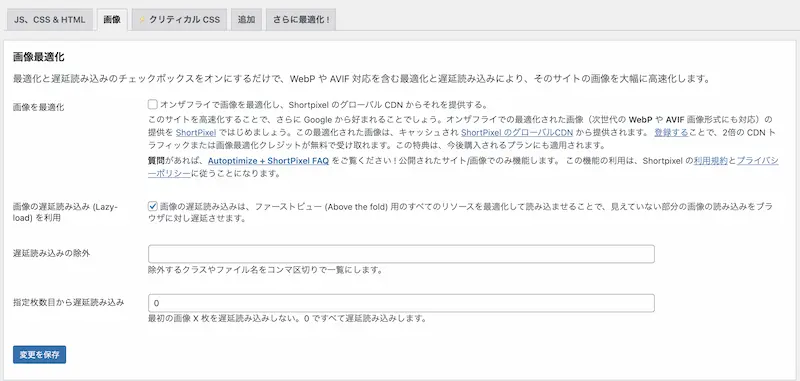
画像のタブ

クリティカルCSSのタグ
触ってません。
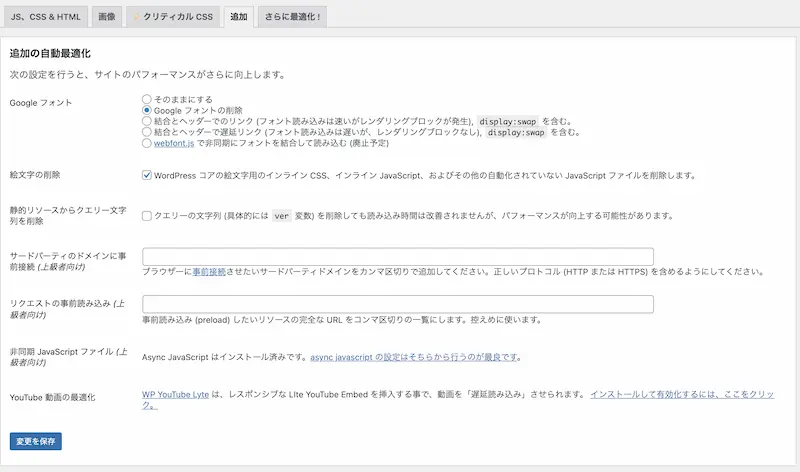
追加のタブ

さらに最適化のタブ
触っていません。
この感じで設定したら問題ないかと思います。
AFFINGER6の高速化4:無料プラグインAsync JavaScriptを入れて設定
次に読み込みを遅らせる大きな要因となるJavaScript系の更なる最適化を図るために以下のプラグインを使います。

JavScriptに関しては、設定を失敗すると、スマホのメニューが開かなくなったり、動作の不備が起きたりするので、実際にサイトを開いて動作を確認しながら設定を進めることをオススメします)
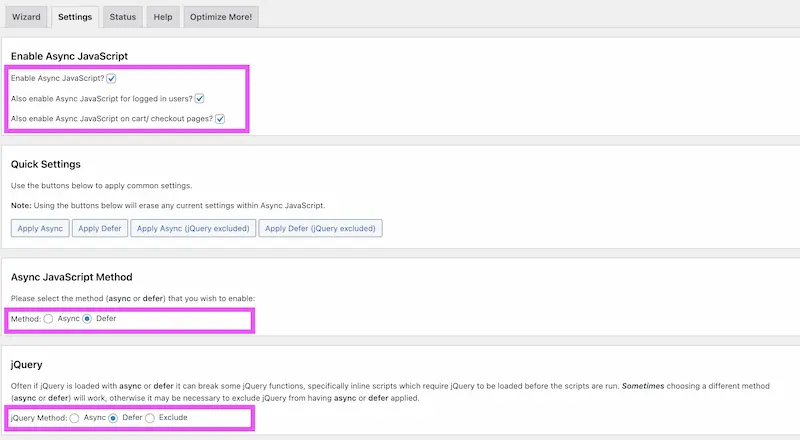
設定するのは、Settingsのタグの部分で以下の箇所のみでOKです。

jQueryでExcludeとかに設定すると、スマホのメニューとかが動かなくなるので注意尾が必要です。
AFFINGER6の高速化5:サーバーでキャッシュの設定
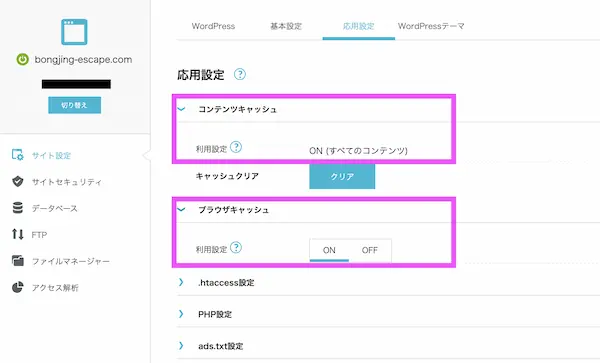
ConoHaWINGを使っているのですが、サイト設定→応用設定のところでコンテンツキャッシュとブラウザキャッシュをONに設定しました。

※コンテンツキャッシュはデフォルトでONになってるはず。
各それぞれのサーバーで高速化設定があるので、それはご自身で調べるのが良いでしょう。
まとめ
というわけで、今回はAFFINGER6を無料で、専門知識なくても高速化する方法を解説してきました。
ちなみに・・・更なる高速化を果たすWPROCKETという有料のプラグインも存在します。

これは年間49ドルを支払うことでゲット可能。

そこまでするかはお任せしますが、更なる高速化を図りたいという方は検討するのもありです。
SEO競争で上位争いをしている場合などは、この微妙な勝負が非常に重要になってくるはずなので。
というわけで、今回はいじょーです!
(後日談)攻めるブロガージキは、しっかりとその後、購入しました!みてください。しっかりバグが起きました汗。そしてなんとか対策をしました。
-

-
AFFINGER6でWP Rocketを使ったらバグが出た【相性悪いが対策あり】
当記事では上記の悩みに応えます。 以前JINというWordPressテーマでWP Rocketという有料の超高速プラグインを入れて、バグは発生せずに、スコア100点を叩き出しました。 次にAFFING ...
