PageSpeed Insightsで、次世代フォーマットでの画像の配信を薦められたけどよくわかんない。
当記事では上記の悩みを解決します。

この記事の筆者はこんな人
- 執筆者は副業ブログ歴5年の現役副業ブロガー。
- 本業はマーケター(WEBもやる)
- 会社員も育児も家事もしながらブログ書いてます。
- 月に30〜68万ほどブログで稼いでいます。
- 過去20個くらいブログを作ったことがあります。
時間がない方に結論を先出し!
この記事の結論を先出し
- WebPはGoogleが開発した画像フォーマット
- WebPは圧縮率が高くページの表示速度が上がる
- SEOに表示速度大事だから、SEO勝負する記事なら対応すべし
- squooshというGoogleが作ったサービスを使えば簡単にWebpに画像を変換できる
PageSpeed Insights見てますか?
Googleが提供しているWEBページ表示速度の改善ポイントを洗い出すためのサイトです。
わりと数年前に最適化したつもりだったのですが、僕も久々に「SEO勝負しているページのスコア」を見たらスコアがえらいことになってました。多分世の中が進化するにつれて、改善ポイントが増えてるんでしょうね。

で、これはまずいと思ったわけで、色々プラグイン含めて改善を進めていた中、ふと目に入った以下の文字。

次世代フォーマットでの画像・・・・?
WebP・・・?
ウェウェ・・・ウェッピー?
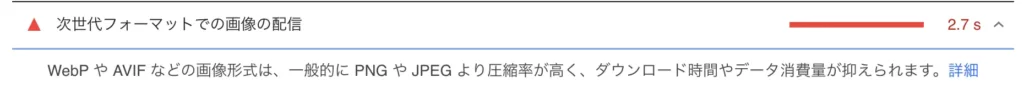
でそこから色々調べて、画像は全部WebPにしまして、僕の記事は以下のスコアになりました。

WebPにした方がページ表示速度は早くなるようです。
というわけで今回は、WebPってなんやねんって話と、なんで大事やねんって話と、どうやったらWebPに変えられるねんって話を解説していきます。
WebP(ウェッピー)とは?

WebPというのは、Googleが開発した画像フォーマットです。(jpegとかpngとかgifとかと同列のものです)
つまり、Google公式の拡張子ってことでもあります。
WebPは高機能で、jpegとpngとgifの良いとこどりをしたような画像フォーマット。
- jpegと同じく非可逆圧縮で圧縮率が高い
- pngのように透過処理ができる
- gifのようにアニメーションにも対応できる
これだけ高機能なのに、主要なブラウザ(iPhoneのSfariなど)に対応していなかったことで、これまでは避けられがちだったようです。

僕は昨日までマジで知らなかった・・・。
でも今は、IEやバージョンの古いブラウザでない限りは対応しているので、ここから一気に浸透していきそうですね。
WebP(ウェッピー)の画像フォーマットに変えていくのが大事な理由

それはもう一言です。
Google先生が言ってるから。
だって、Google先生が2018年にスピードアップデートというアルゴリズムを更新したことで「SEO対策で表示速度を重視するように!」と明言したようなものですし、そのGoogle先生が表示速度アップのためにWebPを作ったわけですから。
そりゃ大事ですよってな。
検索順位に大きな影響があるかどうかはもちろんわかりません。
ユーザーのために質の高い情報を書いていることが大事だという本質は変わりません。
でも絶対に加点されるとわかってることをやらないで、コンテンツSEO・・・?
そもそも、ユーザーは表示速度に3秒以上かかると離脱してしまうとも言われています。
UXが悪くて離脱されちゃう記事って、どれだけ内容がてんこ盛りでも、ユーザーのためになってるのか・・・?
いや、そりゃ、面倒くせぇよ?
でも、まだしばらくGoogleさんと付き合っていくつもりなら・・・・。
そして、Googleさんから流れてくるお客様のおかげでお金を稼げているなら・・・。
この辺りを考えると、ユーザーが快適に情報を入手するためにも、ページ表示速度の改善は絶対にやらなきゃいけないことだと思いませんか。
それにライバルたちもそろそろ動いてくるぜ?
というわけで、できることならWebPに画像を変えるのが良いかと思われます。
ただ、全部変更すると正直めんどいと思うので、特にSEOで勝負している&上位争いをしている&稼ぎに直結する記事を優先的にに修正をかけていくのが良いですね。
WebP(ウェッピー)に画像を変換する方法

最後にWebPに画像を変換する方法について解説します。
超簡単です。
Google先生が、路頭に迷う我々を放っておくわけないのです。
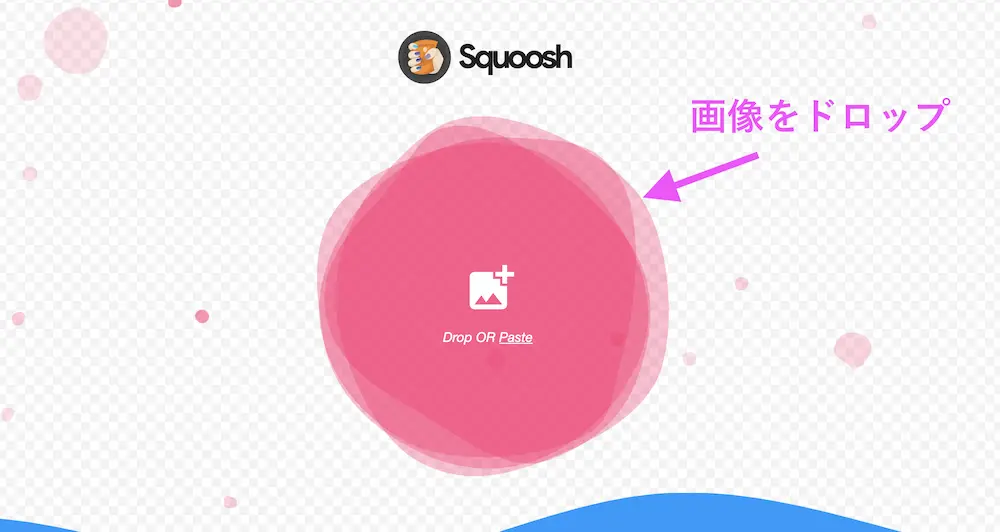
Squooshというサイトがありまして、それを使えば簡単に画像データをWebPに変換することができます。
画面に、圧縮したい画像をドロップしてください。

▼
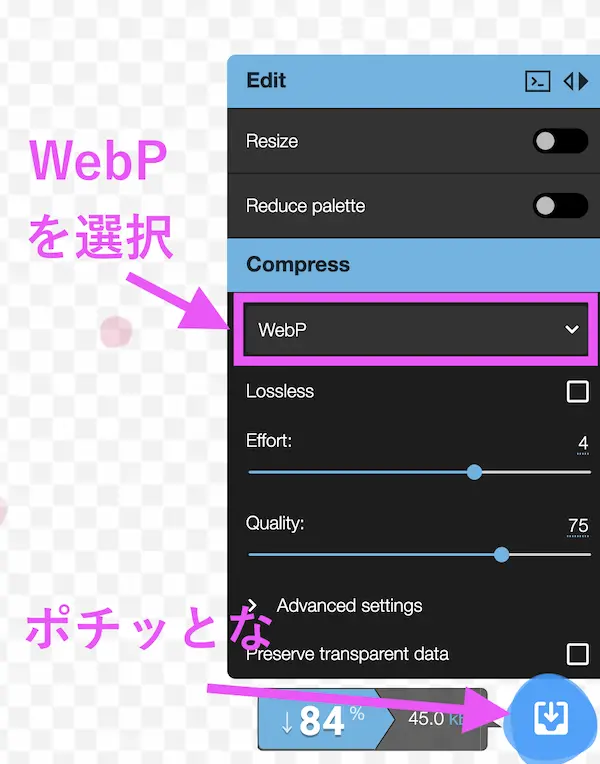
そして、Compressのところで、WebPを選択して、ダウンロードボタンを押すだけ。

同じ画面で色要素を調整したり、リサイズもできるようになっています。
上記はスクリーンショットのpngを圧縮したのですが、サイズはなんと84%ダウン。
ごめんね、これまでの読者さん。今からゴリゴリ圧縮するね。
ブロガーの方で、WebPを知らなかった方は、ぜひ参考してください。