WordPress(ワードプレス)の追加CSSでカエレバの装飾のためにCSSを入力しようとしたら、「何かうまくいかなかったようです」と出た。どうすればいい?
当記事では、上記の悩みに答えます。

この記事の筆者はこんな人
- 執筆者は副業ブログ歴5年の現役副業ブロガー。
- 本業はマーケター(WEBもやる)
- 会社員も育児も家事もしながらブログ書いてます。
- 月に30〜68万ほどブログで稼いでいます。
- 過去20個くらいブログを作ったことがあります。
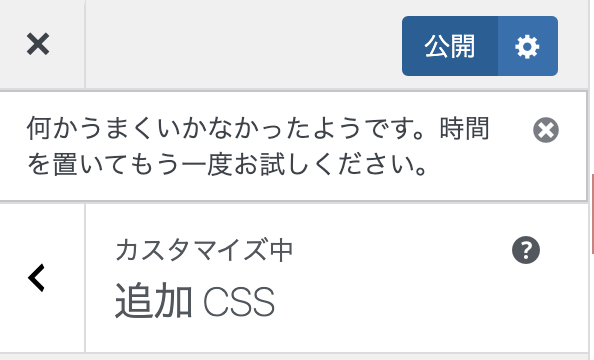
今あなたはきっと、別のサイトからコピーしてきた超長いCSSを、WordPressのカスタマイズの中の追加CSSに入力し、以下のような状態になって困ってるのではないかと思います。

全くボクも同じことでハマりましたが、とても簡単に解決できたので、以下で解説します。

原因はWAFだった
結論から言うと、原因はサーバーで設定していたセキュリティのWAFでした。
WAFとは、”Web Application Firewall”の略であり、Webアプリケーションの脆弱性を悪用した攻撃からWebサイトを保護するセキュリティ対策です。
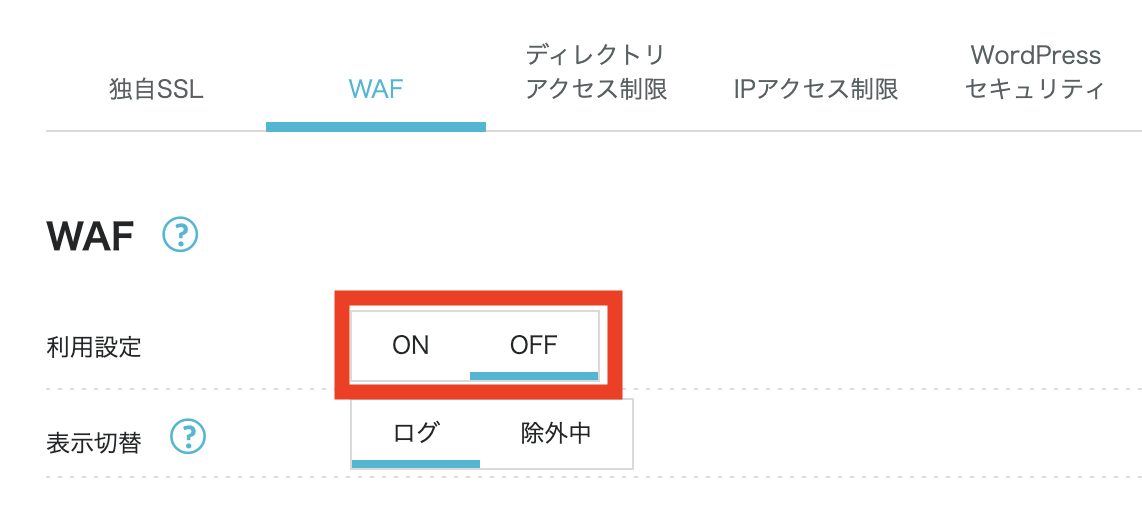
ぼくはConoHAWINGというサーバーを使っていますが、サイトセキュリティの設定画面で以下のWAFがONになっていました。

それを一時的に、OFFにします↓

そして、このサーバー画面はこのままの状態にしておきつつ、ワードプレスの画面に戻ってください。(なぜなら、用が済んだらすぐにONにしたほうがいいから)
そして、追加CSSで再度「公開」をクリックしましょう。
すると、どうでしょうか。
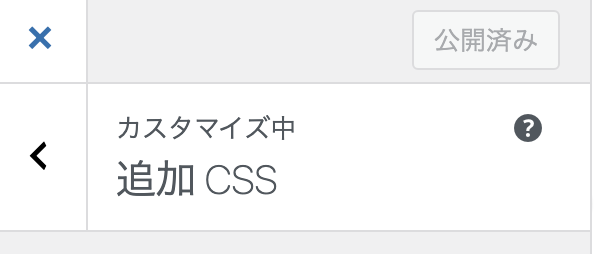
以下のように公開済みになったのでは??

というわけで、簡単でしたがこれで解決です。
スッキリ!!!
WAFは大事なせキュリティ対策なので、用が済んだらONに戻しておきましょう。
いやー、ハマった・・・。
僕を踏み台にして稼ぐまでの時間を短縮してね
僕は(この記事を書いている時点の情報)以下のような人間です。
この記事の筆者はこんな人
- 執筆者は副業ブログ歴5年目の現役副業ブロガー。
- 本業はマーケター(WEBもやる)
- 会社員も育児も家事もしながらブログ書いてます。
- 月に30〜68万ほどブログで稼いでいます。
- 過去20個くらいブログを作ったことがあります。
本業ではマーケターとして働きつつ、副業でアフィリエイトで稼いでいます。
このブログとは別に特化ブログを複数運営しており、稼ぎはそちらから生み出されてます。
ブログ収益月10万円突破までのノウハウを垂れ流しています
このブログは、半分趣味で毎日更新しており、たまに自分がブログで稼いだ手法やノウハウをまとめて垂れ流していますので、少しでも早く稼ぎたい方は、ぜひご覧ください。
-

-
ブログ副業の始め方をわかりやすく解説【知識ゼロから本格ブログへ】
本記事では上記の悩みに答えます。 ブログを始めるときに、考えることが必要なことは以下の通りです ブログジャンルを決めよう【特化がいいの?雑記がいいの?】 ブログ名を考えよう ブログを立ち上げよう【A8 ...
-

-
ブログ副業で月1万円稼ぐためのロードマップ【凡人でも達成できる】
本記事では上記のような悩みに答え、副業ブログで月40万円稼ぐ現役のブログアフィリエイターの僕がブログで月1万円を稼ぐためのロードマップを解説します。 【注意点】楽して稼げる方法ではありません この記事 ...
-

-
ブログ改善のマニュアル【月1万円→月10万円に伸ばす突破口】
ブログ副業の収益を6桁まで伸ばしたい。どうすれば稼ぎを増やすことができるのか教えて欲しい。 本記事では上記のような悩みに対し、現役のブログアフィリエイターの僕が、ブログ副業で月10万円稼ぐためのノウハ ...
記事のテンプレもあります
僕が実際に稼いでいる記事のテンプレもご用意しております。コンバージョン率2桁に持っていく商品紹介記事や、比較記事のテンプレです。
テンプレ部分は無料で読めますので、実際コピペしていただけます!後半でなぜうまくいくのかを解説している部分は有料としています。興味ある方はどうぞ!
-

-
ブログで月68万稼ぐボクのアフィリエイト記事のテンプレート3選
ただ、ボク自身は全然難しいことはしていなくて、自分なりの記事テンプレートを持っているので、その通りに記事を書いているだけなのです。 今回は、そんなボクの記事テンプレートを紹介します。 ブログで月68万 ...
僕のブログ人生における失敗を公開しています
以下は、僕がブログを始めて5年以上かけて積み上げてきたブログにおける失敗を包み隠さずに公開している記事です。
ブログ歴5年の僕の失敗を知ることで、同じ道を辿らずに済むと思います。
他人の失敗を知ることは、自分の成功までの時短につながるので、是非ご覧ください。
今回はいじょーです!
Twitterもやってます!5年以上積み上げたブロガーとしての経験や学びを発信します!もし良ければ、繋がりましょー!