
JINにWP Rocketのプラグイン入れたい。
バグを回避して設定する方法が知りたい。
当記事では上記の悩みに答えます。

この記事の筆者はこんな人
- 執筆者は副業ブログ歴5年の現役副業ブロガー。
- 本業はマーケター(WEBもやる)
- 会社員も育児も家事もしながらブログ書いてます。
- 月に30〜68万ほどブログで稼いでいます。
- 過去20個くらいブログを作ったことがあります。
ブログの高速化で最強のプラグインといえば、やっぱりWP Rocketです。
ただし、WordPressテーマとの相性も結構大事で、相性次第ではバグが大量発生しますので、設定の仕方に工夫が必要です。
ちなみにJINだと比較的相性は良く、うまく設定できれば以前の記事で紹介したようにPageSpeedInsightでもほぼ満点のスコアが出ました。


-

-
WP Rocketを入れたらJINの表示速度のスコアで100点が出た
当記事では上記の悩みに応えます。 ついに出たよ満点! 上記の画像はJINで満点です!PageSpeed Insightsでの名誉ある満点です。 ちなみにスマホ版では99点でした! 十分なスピードです。 ...
というわけで今回は、JINにWPRocketを導入してバグを出さないように高速化を設定する方法をお伝えします。
JINでバグを出さずにWP Rocketを設定する方法を図解
まずJINの環境については入れているプラグインなど人ぞれぞれ違うと思うので、全てが適用されるかどうかは保証できません。ご了承ください。
僕は以下の設定を行う上で、以下をまずは実行しています。
- キャッシュ系のプラグイン全停止
- ファイル最適化系のプラグイン全停止
- サーバーのキャッシュ(コンテンツキャッシュ・ブラウザキャッシュ)の停止
- 画像最適化プラグインEWWW Image Optimizerは有効
WordPressやJINのバージョンは最新のものでオッケーです。
WP Rocketのそれぞれの設定項目の意味などについては、ここでは深く触れません。(というか正直言ってよく分かりません)
ここに関してはCHIYOBLOGさんの記事がめちゃくちゃ詳しかったので、そちらを読むことをオススメします。
では上記の記事と照らし合わせつつ、以下で僕の設定を一つずつメニューに沿って図解していきます。
ちなみに今後の設定で何か設定してバグが出ても、チェックを外したり、WPRocketのプラグインを無効化すれば元に戻るので焦らないようにしましょう。
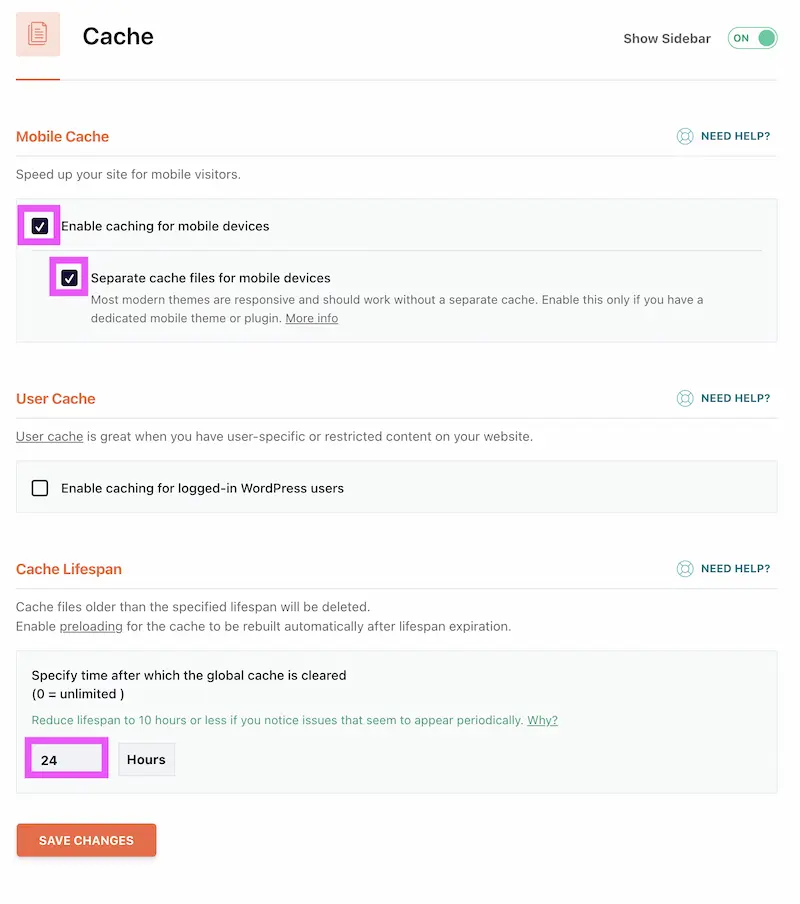
Cache

キャッシュの設定は高速化に大きく関わるポイントです。上記の図のようにチェックをしましょう。
ポイントとしては、特に入れなくてもいいよ〜的なニュアンスで書いている「Separate Cache Files for mobile devices」のチェックを入れることです。

理由は分かりませんが、これを入れないとモバイル版のヘッダーにバグが起きました。
あと、キャッシュのライフスパンですが、毎日のように更新するものでない限りは24時間などで良いそうです。
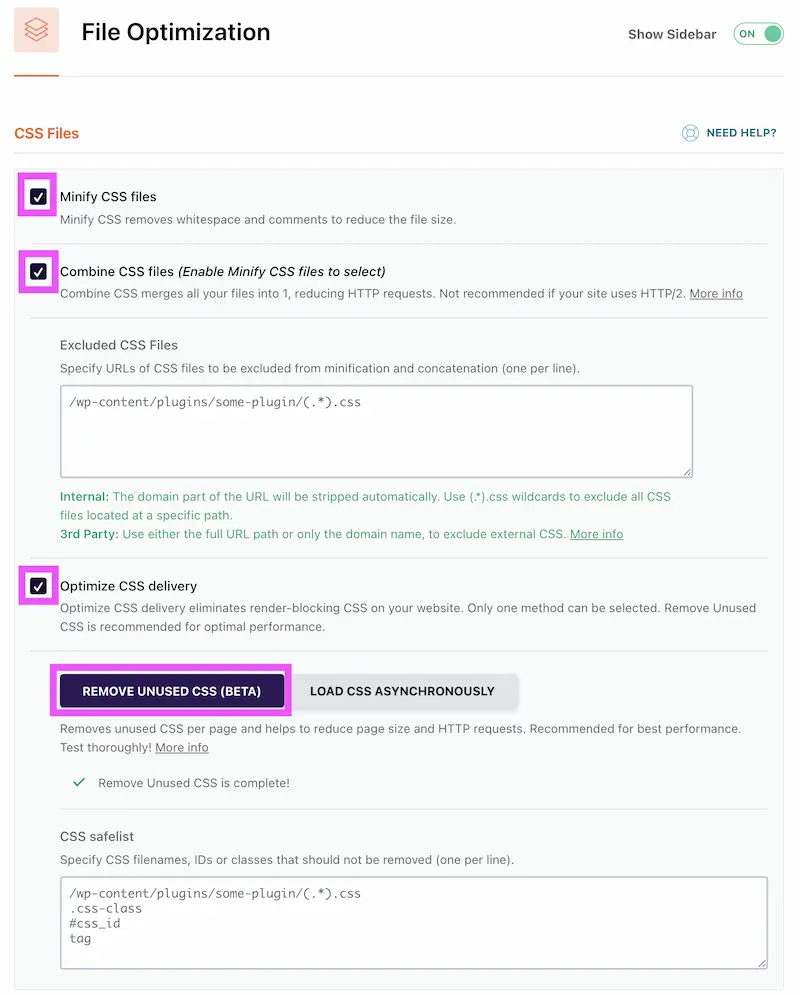
File Optimization

CSSの方は全てチェックを入れて問題ありませんでした。
Optimiza CSS deliveryの方で「REMOVE UNUSED CSS(使っていないCSSの除去)」は、結構PageSpeedInsightのスコアにも影響ある部分なので、これが使えるのはとてもありがたいことです。
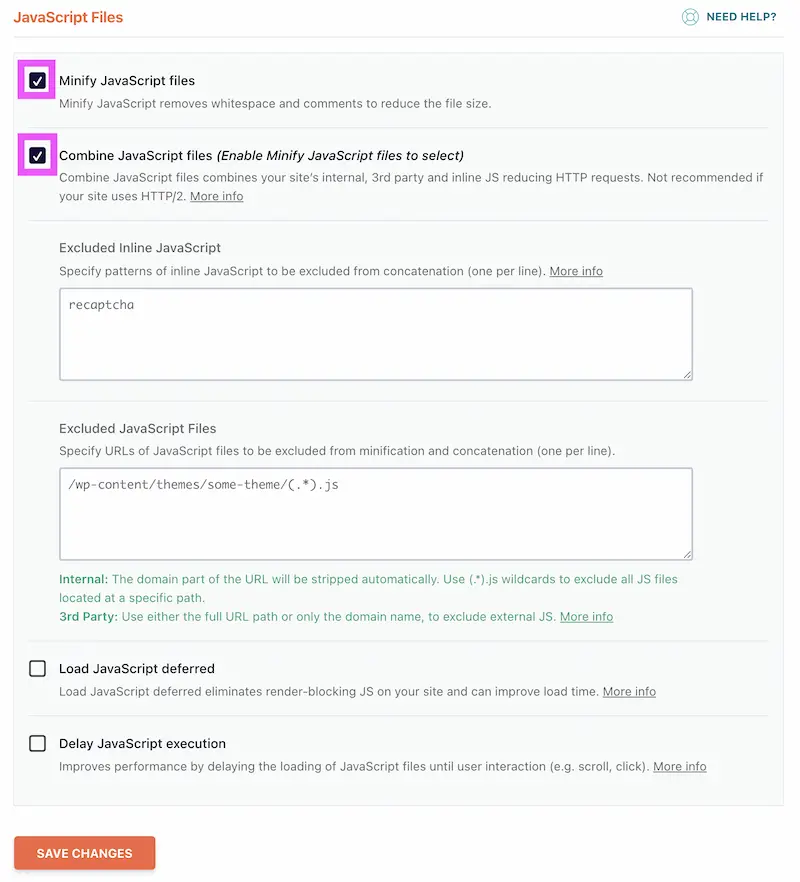
ただ、JavaScriptの方は少し設定の工夫が必要です。

こんな感じで、「Load JavaScripr deferred」と「Delay JavaScript execution」はチェックを外した方が良さげです。
どんなバグが出るかというと、、、
Load JavaScripr deferredにチェックを入れると、記事の下の関連記事のスライドショーの表示がバグって、動かなくなります。
Delay JavaScript executionにチェックを入れると、見た目上の変化はないのですが、スマホ版でダブルクリックしないとリンクに飛べないという悲劇が起きます。

特に後者はアフィリエイターとしては絶望的な話なので、絶対に避けたいところですよね・・・。
結構期待していた機能なので残念ですが、、、、
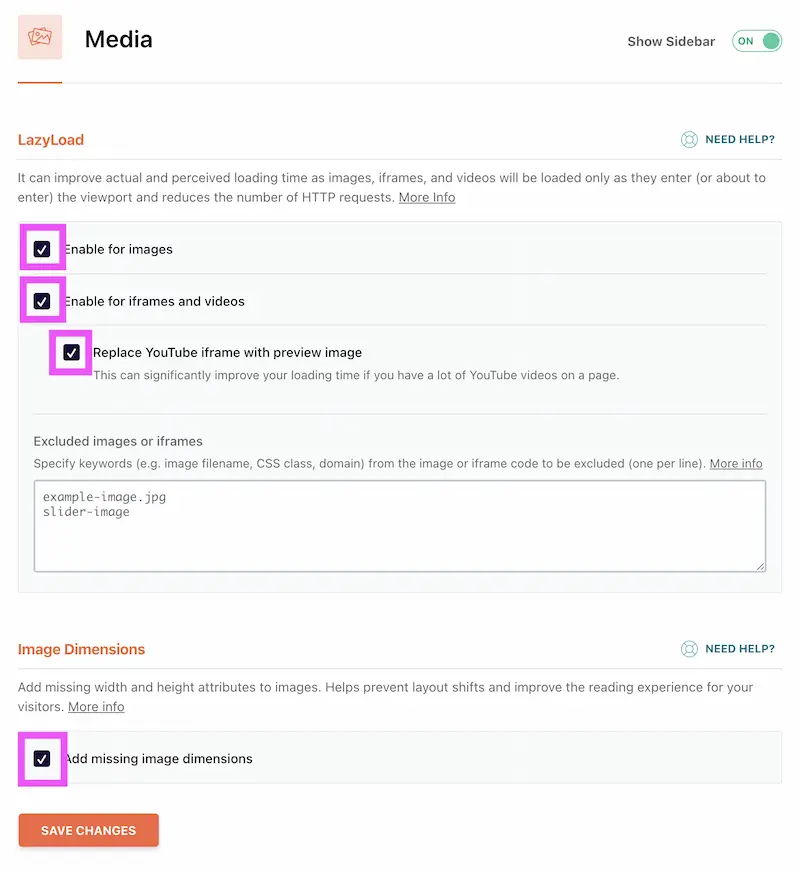
Media

MEDIAの設定は全部チェックで問題ありません。
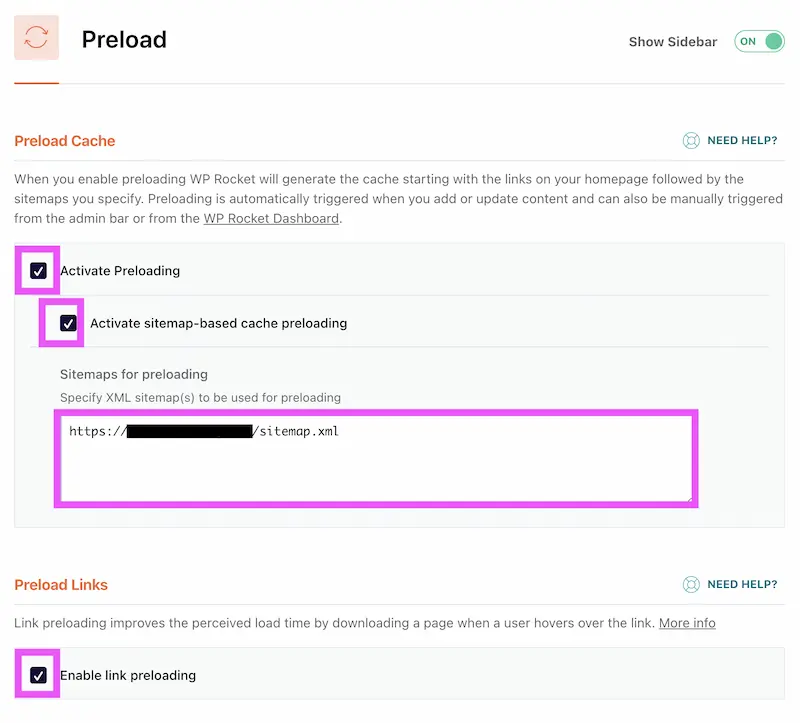
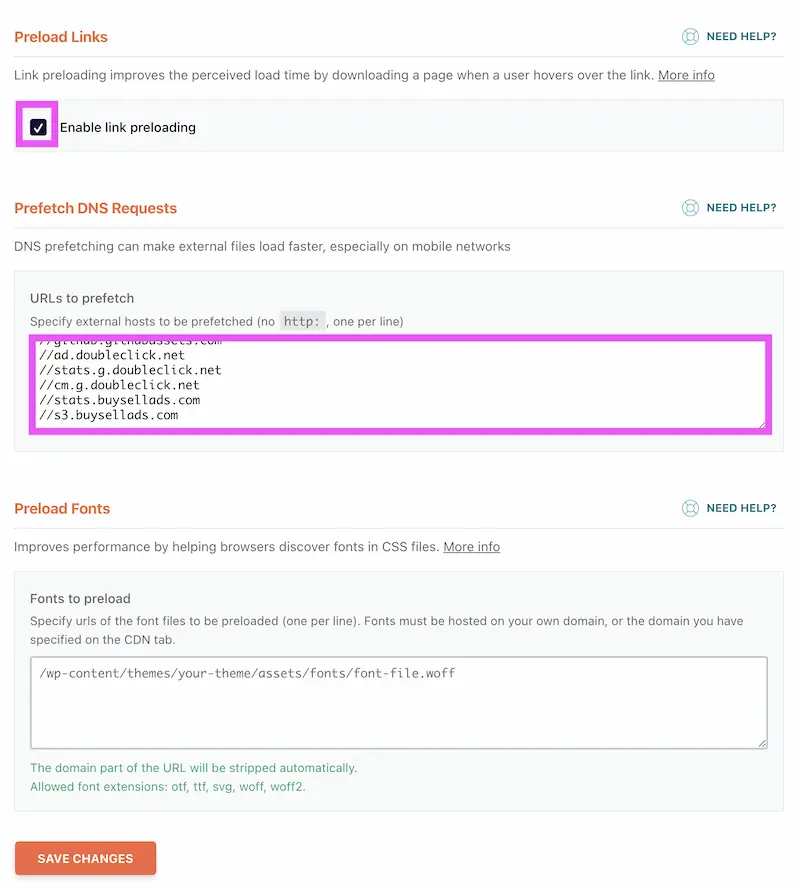
Preload

Preload設定も全部チェックで問題なしです。
Sitemaps for preloadingの部分には、プラグインのXML Sitemapsなどで取得した「https://〜ドメイン〜/sitemaps.xml」などのURLを入力します。

下の方も全部追加。
URLs to prefetchについては、とりあえずおすすめされた以下のものをコピペで入れておきました。
//maps.googleapis.com
//maps.gstatic.com
//fonts.googleapis.com
//fonts.gstatic.com
//use.fontawesome.com
//ajax.googleapis.com
//apis.google.com
//google-analytics.com
//www.google-analytics.com
//ssl.google-analytics.com
//www.googletagmanager.com
//www.googletagservices.com
//googleads.g.doubleclick.net
//adservice.google.com
//pagead2.googlesyndication.com
//tpc.googlesyndication.com
//youtube.com
//i.ytimg.com
//player.vimeo.com
//api.pinterest.com
//assets.pinterest.com
//connect.facebook.net
//platform.twitter.com
//syndication.twitter.com
//platform.instagram.com
//referrer.disqus.com
//c.disquscdn.com
//cdnjs.cloudflare.com
//cdn.ampproject.org
//pixel.wp.com
//disqus.com
//s.gravatar.com
//0.gravatar.com
//2.gravatar.com
//1.gravatar.com
//sitename.disqus.com
//s7.addthis.com
//platform.linkedin.com
//w.sharethis.com
//s0.wp.com
//s1.wp.com
//s2.wp.com
//stats.wp.com
//ajax.microsoft.com
//ajax.aspnetcdn.com
//s3.amazonaws.com
//code.jquery.com
//stackpath.bootstrapcdn.com
//github.githubassets.com
//ad.doubleclick.net
//stats.g.doubleclick.net
//cm.g.doubleclick.net
//stats.buysellads.com
//s3.buysellads.com
Advanced Rules
設定なし(デフォルトのまま)
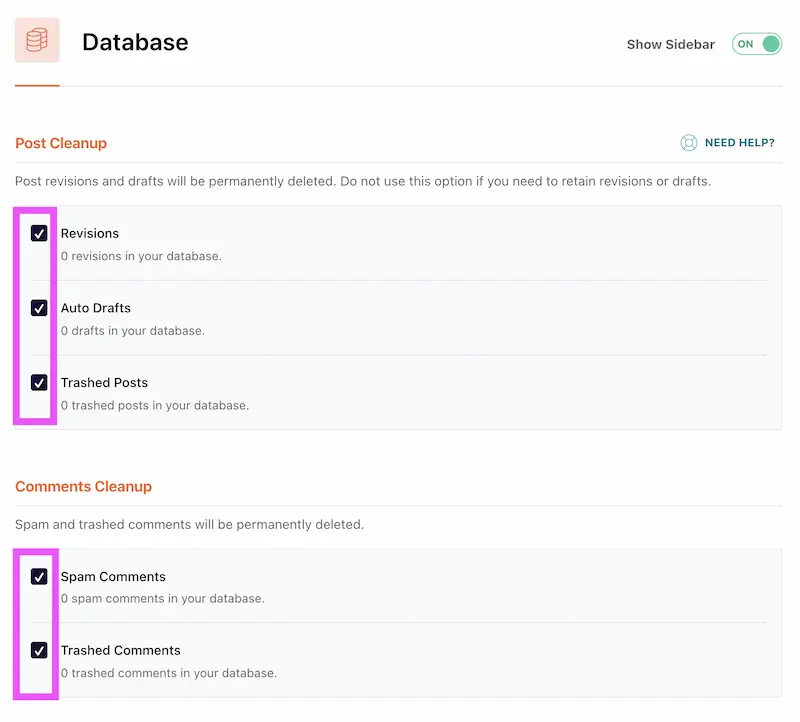
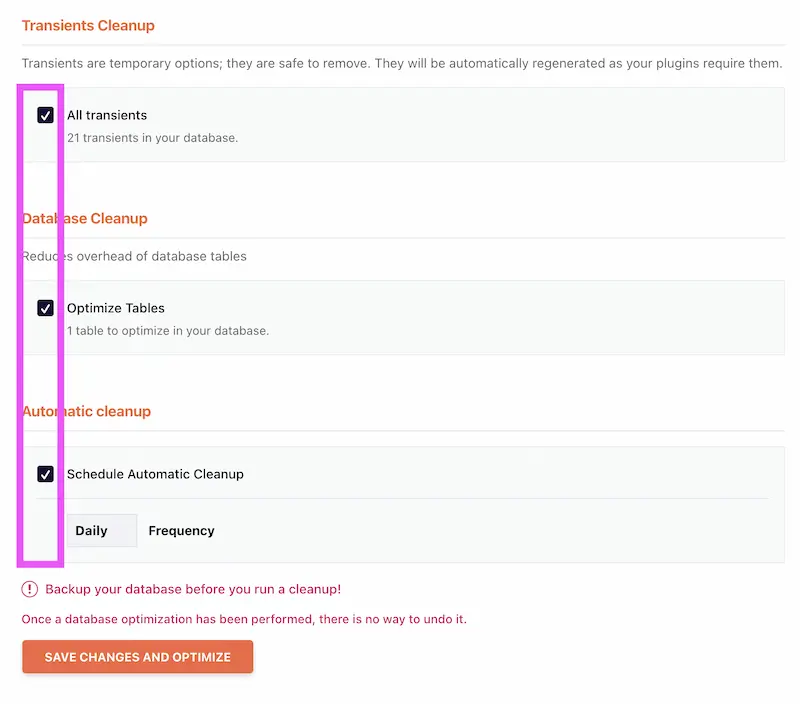
DATABASE


DATABASEは全部チェックで問題ありませんでしたよ。
その他(CDN以下)
設定なし(デフォルトのまま)
以上の感じでやれば、僕のJINは高速化されました。
というわけで、最後にWP Rocketの購入方法です。
WP Rocketの購入方法【所要時間1分】

WP Rocketの購入の流れを以下で解説します。

でも完全に相性が良いかわかっていないのに、買うのも怖いけど・・・
そんな不安がある方もご安心ください。
14日以内であればマイページから簡単にキャンセルが可能で、全額返金されます。
というわけで、一旦試すだけでも価値があると思いますよ。では以下をご覧ください。
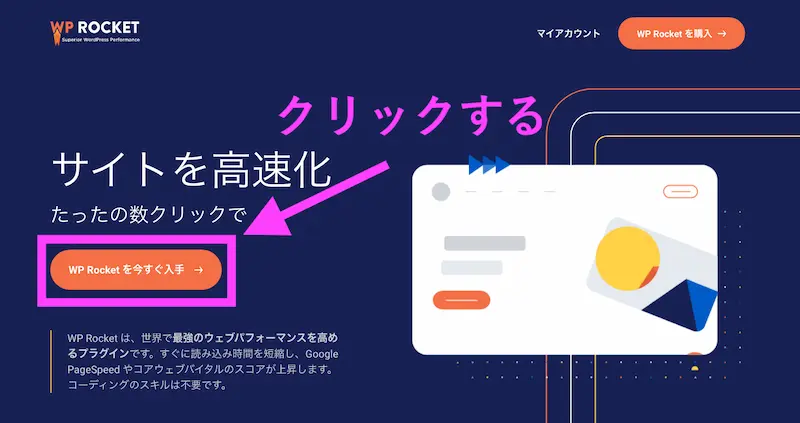
STEP1:公式サイトへ

WP Rocketのページに飛んでください。そして、WP Rocketを今すぐ入手をクリックします。
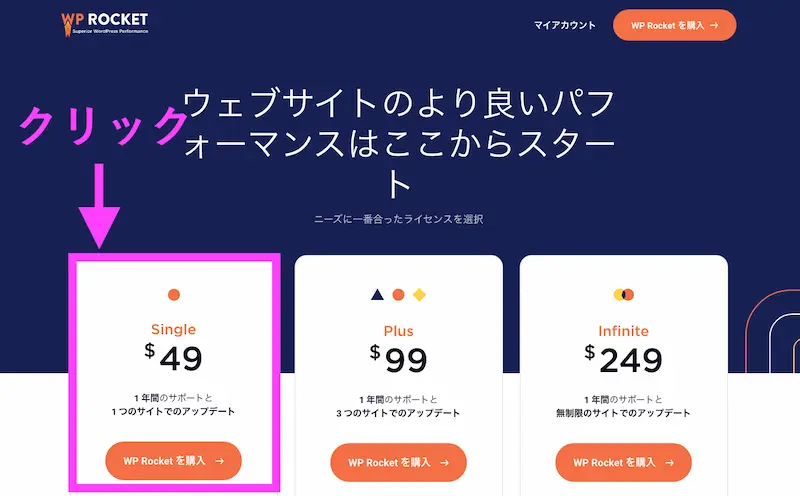
STEP2:プランを選択する

ここでプランを選択します。とりあえずSingleプランでOKです。
アップグレードしたい時は、マイページで差額を払えばすぐにアップグレードできる仕様になっているので、損をすることがありません。
料金
- 1サイト適用→49ドル/年
- 3サイト適用→99ドル/年
- 無制限適用→249ドル/年
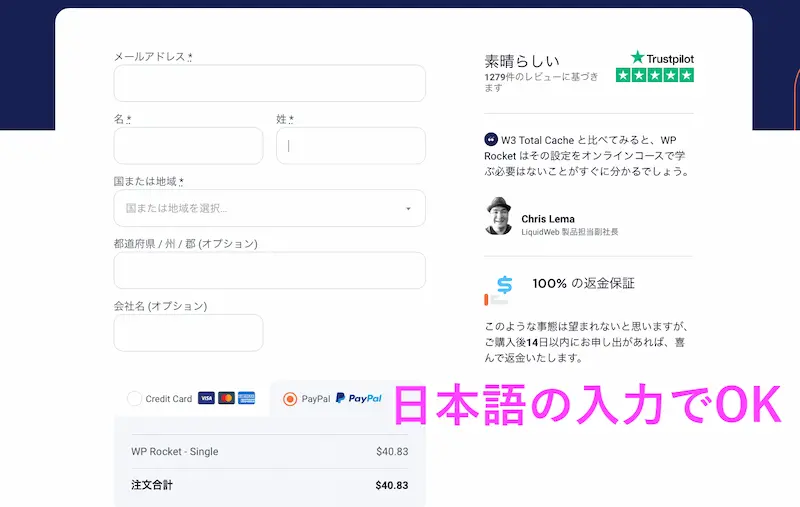
STEP3:支払い情報を入力

続いて支払い情報を入力します。日本語の入力でオッケーです。
支払い方法は以下の通り。
支払い方法
- VISA
- Mastercard
- American Express
- PayPal
その時のドルの相場で計算されることになります。
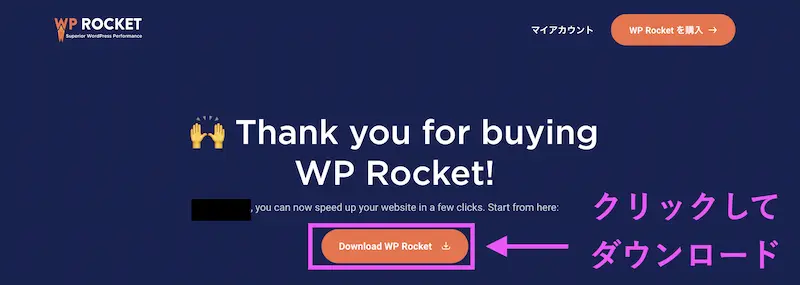
STEP4:ダウンロードする

支払いが確認できたら、ダウンロード画面にうつるので「Download WP Rocket」をクリックしてダウンロードしましょう。

ここで画面を閉じてしまっても、トップページからマイページにログインしていつでもダウンロードできます。
ログイン用のメールアドレスにログインパスワードが送られてきているのでそちらを確認しましょう。


ちなみに、プランのアップグレードもマイページからできますよ。
あとは、設定は説明したようにやってみてください。
もしバグが出て、相性が悪いことが判明したら・・・
もしバグが出て相性が悪いことが判明しても、焦らなでください。
14日以内であれば、マイページより返金ができますので。

というわけであなたのJINが爆速化されますように!
以上です。
