GoogleアナリティクスのGA4のバージョンにアップデートした方がいいのかなぁ。
当記事では上記のような悩みに、本業WEBマーケターの僕がこたえます。

この記事の筆者はこんな人
- 執筆者は副業ブログ歴5年の現役副業ブロガー。
- 本業はマーケター(WEBもやる)
- 会社員も育児も家事もしながらブログ書いてます。
- 月に30〜68万ほどブログで稼いでいます。
- 過去20個くらいブログを作ったことがあります。
さて、2020年10月に発表されたGoogleアナリティクス4ですが、アップデートするかどうか迷って、躊躇している人が多い印象です。
確かに現状だと、UIとかメニュー項目も結構変わってしまうので、前のアナリティクスに慣れている人からすると、、

めんどい・・・・かも?
って感じですよね。
ここに対して、冒頭から結論をお伝えします。
めんどくない!絶対、移行すべき。
だってデメリットないんだもん。
まずはその理由をお話しします。
GoogleアナリティクスはGA4に移行すべき

理由は以下の通りです。
移行すべき理由
- 同時並行に設置できるのでリスクはないし、
- サクッとできるので手間はないし、
- 今後GA4が主流になるから早く慣れた方がいいし
- 早くデータを蓄積しておいた方がいいし、
- 早くAIに学ばせておいた方がいい
少しそれぞれにコメントをしていきますね。
同時並行に設置できるのでリスクはない
そもそもこれが全てなんですけども、プロパティは共存できるので、リスクやデメリットはありません。

なので、今のアナリティクスを使いながら、とりあえず導入しておくということが可能です。
サクッとできるので手間はない
後で説明しますが、ものの5分で設定完了です。
手間ですらありません。
今後GA4が主流になるから早く慣れた方がいい
GA4はいろんな部分が進化しています。
WEB版とアプリ版を統合できる作りになっていたり、機械学習でユーザーの動き予測ができるようになっていたり、cookieを追跡せずにユーザーの行動分析ができるようになっていたり。
あとは、サイト内でのユーザーの動きを分析する機能が充実していて、例えば以下のようなことが他ツールを使わず、GA4単体で分析できます。
- 内部リンクのクリック行動
- 外部リンクのクリック行動
- サイト深部までスクロールしたかどうかの判定

とにかく色々と進化しているわけでごわす。
Googleとしては、今後の主流にしていくつもりで開発したものなので、どこかでスイッチするタイミングが来るはず。
だったら、早く操作慣れた方がいいですよね。
早くデータを蓄積しておいた方がいい
どうせ将来的に変わるんだったら、早くデータ蓄積していた方がいいですよね。
過去データはたくさんあればあるほど、いいですからね。
早くAIに学ばせておいた方がいい
あと、GA4はAIによるユーザー行動の機械学習が強化されて、例えば「過去28日間にサイトを訪れたユーザーがコンバージョンする確率」などを予想してくれるようになります。

この辺りは、ブロガーも使いこなす未来が来るのではないかなぁと思ってます。
だとすれば、できるだけ早めにタグを入れておいて、AIに行動分析させておいた方がいいのではないかと思うわけであります。

完全に移行したら、前のアナリティクス使えなくなるんだと思ってたけど、そうじゃなかった!
おっしゃる通り!だから早めに同時並行で、走らせた方が良いですよね。

さてというわけで、以降の方法を以下で解説します。
GoogleアナリティクスをGA4に移行する方法【簡単】
ではやっていきましょう。
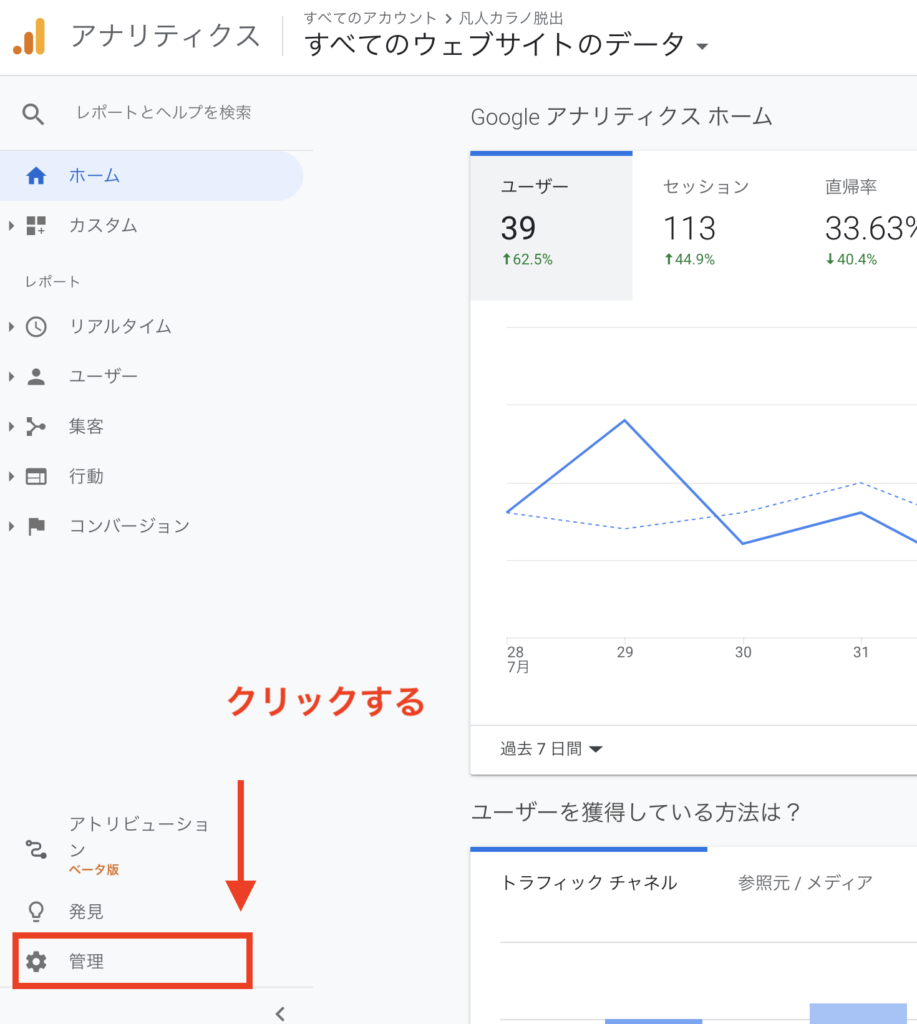
まずは、旧Googleアナリティクスのメニューから「管理」をクリックします。

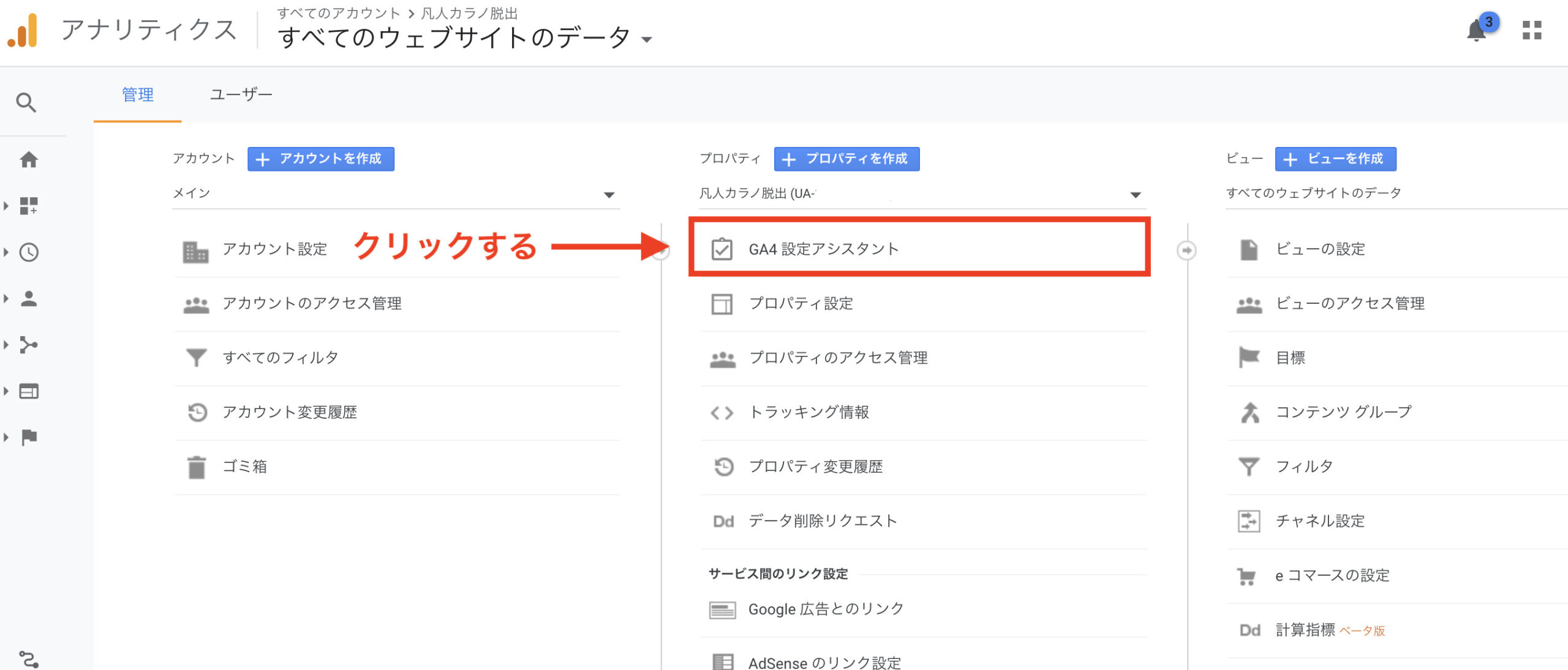
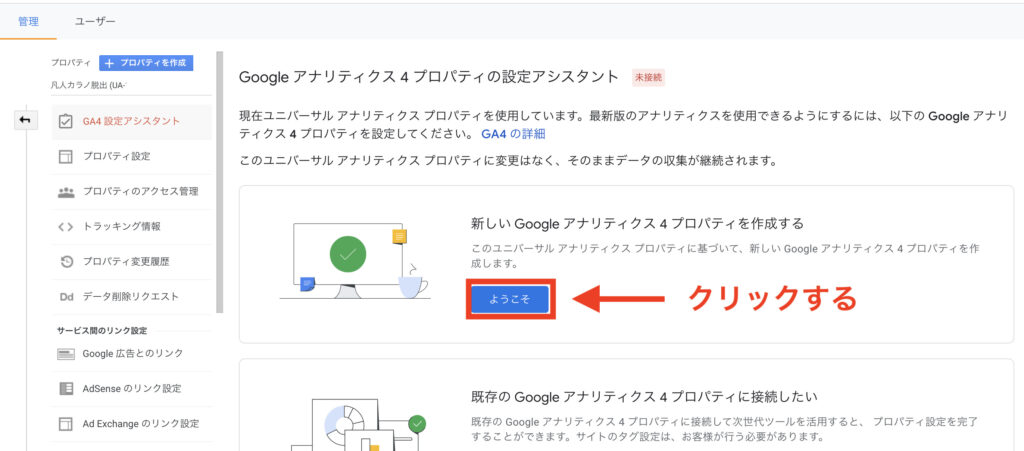
その後、プロパティーの列にある「GA4設定アシスタント」をクリック。

次の画面で、「ようこそ」と書いたボタンをクリックします。

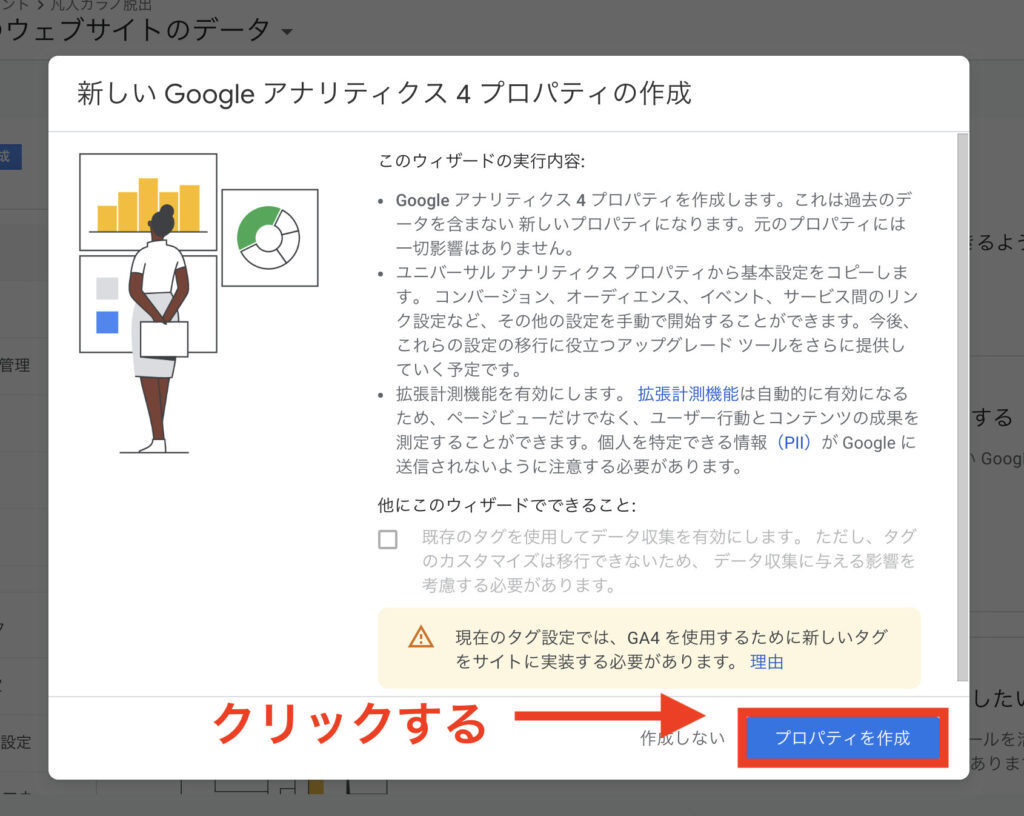
次に以下のウィンドウが表示されるので、「プロパティを作成」をクリックします。

すると、現状のサイトの情報と、GA4のプロパティが紐づきますので、あとはタグを設置するのみ。「GA4プロパティを確認」をクリックしましょう。

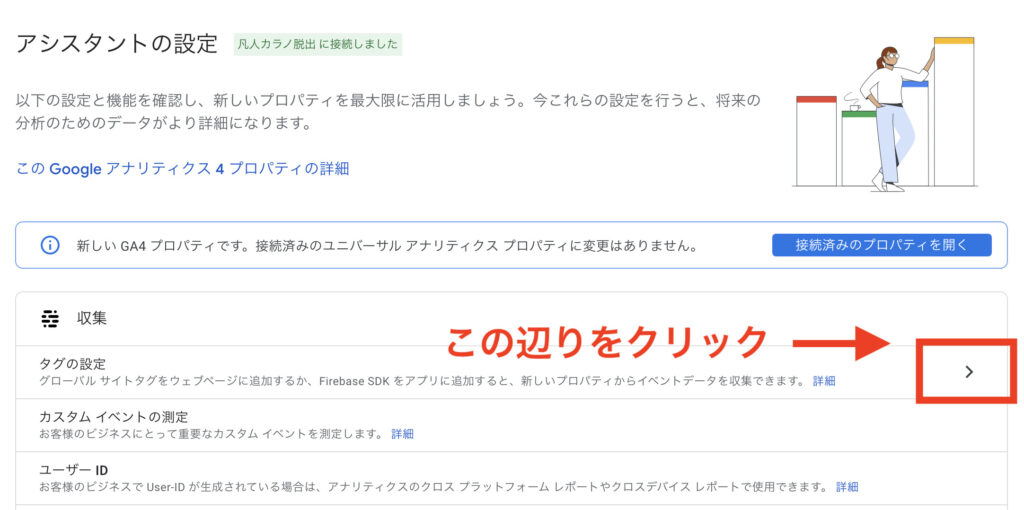
次の画面で、タグの設定をクリックします。

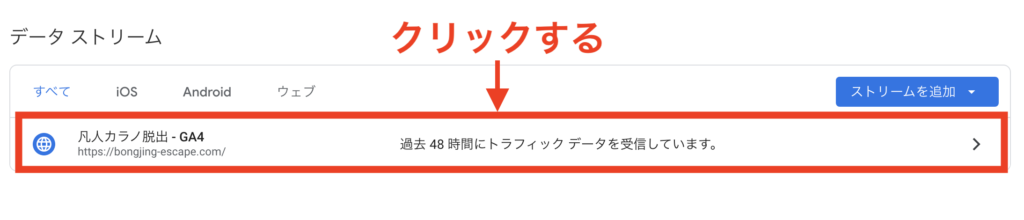
そして、次の画面で「サイト名ーGA4」と書かれたエリアをクリックします。

すると、タグやIDの情報が出てくるので、タグは以下の部分から発行可能です。以下の赤枠部分をクリックして、タグが取得できたら、ご自身のブログの<head></head>内に挿入してください。

タグマネージャーを利用している方は以下の方法になります。
タグマネージャーを利用している方の設置方法
タグマネージャーを利用している人は、ここの測定IDをコピーしておきましょう。

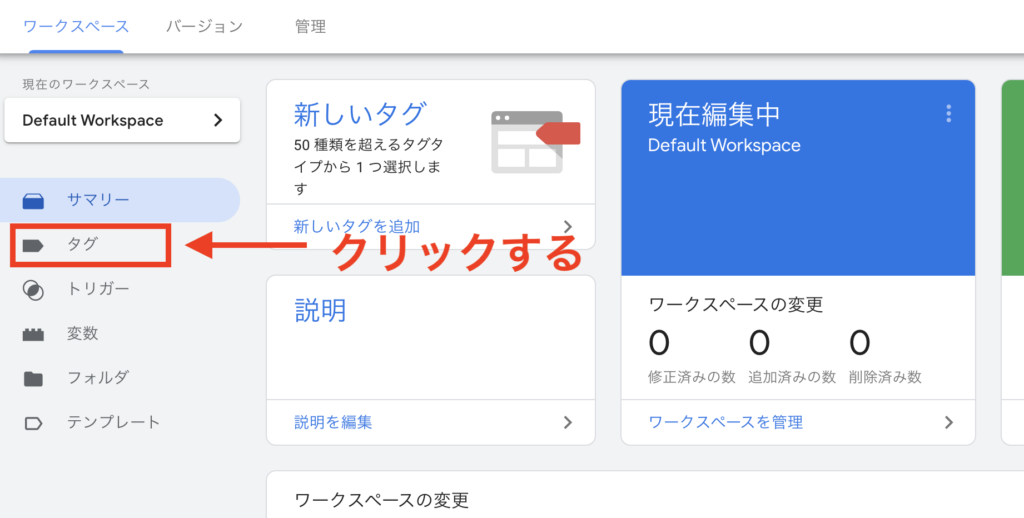
次に別ページでタグマネージャーを開き、コンテナを開いた上で、メニューのタグをクリックします。

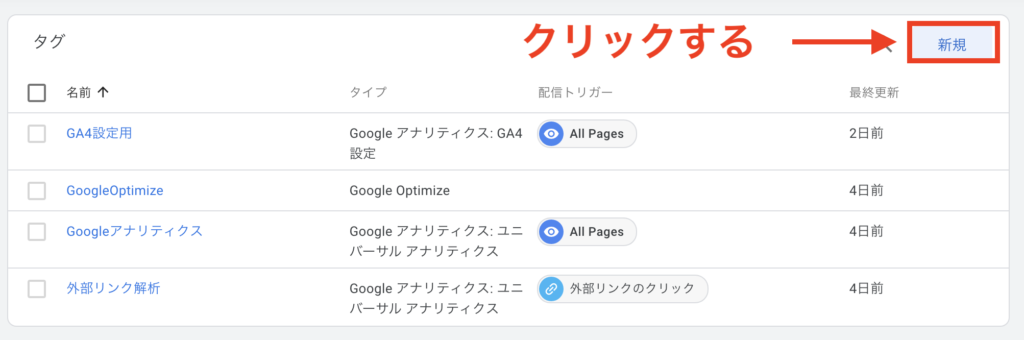
以下の画面が出たら、右上の「新規」ボタンをクリック。

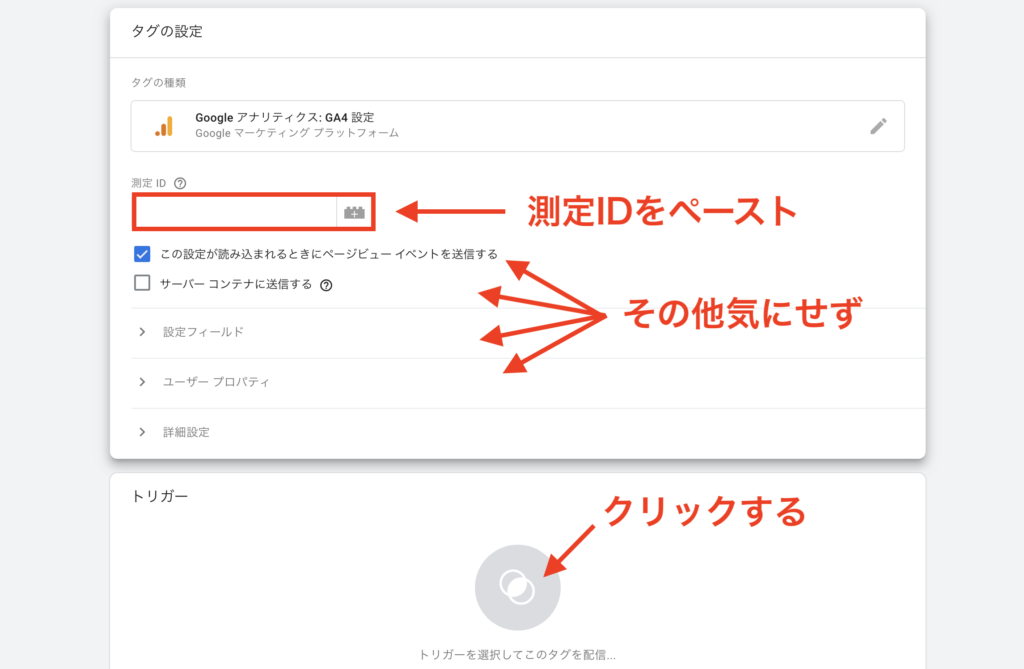
次に左上にタグの名前を入力する欄があるので「GA4設定」や「GA4タグ」などとしておき、タグの設定をクリックしましょう。

そして、タグタイプを選びます。「Googleアナリティクス:GA4設定」というタグを選択します。

ここで、先ほどコピーした「測定IDをペースト」します。その後、そのほかの部分は気にせず、トリガーをクリックしましょう。

トリガーは「ALL Pages」を選択します。

次に保存をクリックします。

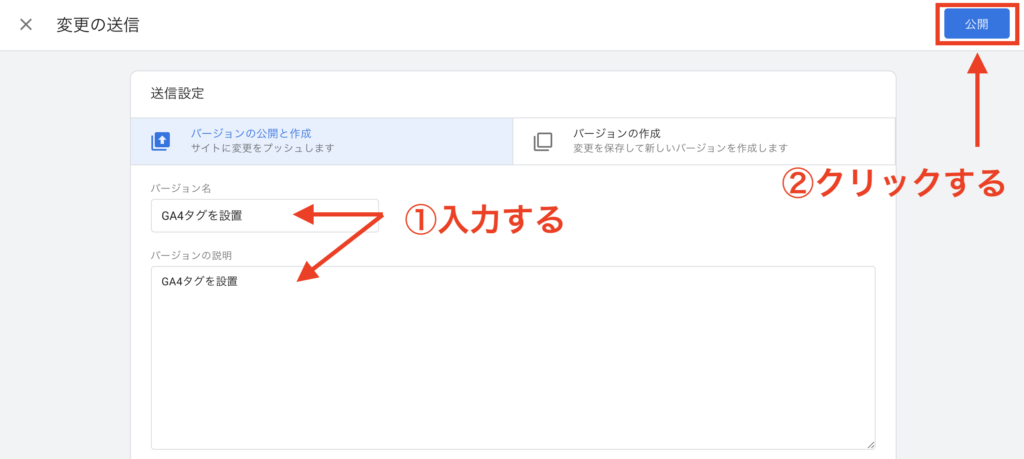
そして右上の公開をクリックしましょう。

最後にバージョン名と、バージョンの説明を入力します。「GA4のタグ設置」などと書いておけばオッケーです。そして右上の公開ボタンをクリックしましょう。

これで完了です!
変化を恐れずにいきましょう

今回は、ブロガー向けにGoogleアナリティクス4(GA4)の導入メリットや移行方法を解説してきました。
結論↓
すぐに使い始めましょう!
移行すべき理由おさらい
- 同時並行に設置できるのでリスクはないし、
- サクッとできるので手間はないし、
- 今後GA4が主流になるから早く慣れた方がいいし
- 早くデータを蓄積しておいた方がいいし、
- 早くAIに学ばせておいた方がいい
まぁ何かと、新しく変わっていくものについては、なかなか対応がストレスになりやすいですが、GA4に関しては、どうせ変わっていくものですから、早めに導入して、使い慣れておくことをお勧めしますよ!
僕を踏み台にして稼ぐまでの時間を短縮してね
僕は(この記事を書いている時点の情報)以下のような人間です。
この記事の筆者はこんな人
- 執筆者は副業ブログ歴5年目の現役副業ブロガー。
- 本業はマーケター(WEBもやる)
- 会社員も育児も家事もしながらブログ書いてます。
- 月に30〜68万ほどブログで稼いでいます。
- 過去20個くらいブログを作ったことがあります。
本業ではマーケターとして働きつつ、副業でアフィリエイトで稼いでいます。
このブログとは別に特化ブログを複数運営しており、稼ぎはそちらから生み出されてます。
ブログ収益月10万円突破までのノウハウを垂れ流しています
このブログは、半分趣味で毎日更新しており、たまに自分がブログで稼いだ手法やノウハウをまとめて垂れ流していますので、少しでも早く稼ぎたい方は、ぜひご覧ください。
-

-
ブログ副業の始め方をわかりやすく解説【知識ゼロから本格ブログへ】
本記事では上記の悩みに答えます。 ブログを始めるときに、考えることが必要なことは以下の通りです ブログジャンルを決めよう【特化がいいの?雑記がいいの?】 ブログ名を考えよう ブログを立ち上げよう【A8 ...
-

-
ブログ副業で月1万円稼ぐためのロードマップ【凡人でも達成できる】
本記事では上記のような悩みに答え、副業ブログで月40万円稼ぐ現役のブログアフィリエイターの僕がブログで月1万円を稼ぐためのロードマップを解説します。 【注意点】楽して稼げる方法ではありません この記事 ...
-

-
ブログ改善のマニュアル【月1万円→月10万円に伸ばす突破口】
ブログ副業の収益を6桁まで伸ばしたい。どうすれば稼ぎを増やすことができるのか教えて欲しい。 本記事では上記のような悩みに対し、現役のブログアフィリエイターの僕が、ブログ副業で月10万円稼ぐためのノウハ ...
記事のテンプレもあります
僕が実際に稼いでいる記事のテンプレもご用意しております。コンバージョン率2桁に持っていく商品紹介記事や、比較記事のテンプレです。
テンプレ部分は無料で読めますので、実際コピペしていただけます!後半でなぜうまくいくのかを解説している部分は有料としています。興味ある方はどうぞ!
-

-
ブログで月68万稼ぐボクのアフィリエイト記事のテンプレート3選
ただ、ボク自身は全然難しいことはしていなくて、自分なりの記事テンプレートを持っているので、その通りに記事を書いているだけなのです。 今回は、そんなボクの記事テンプレートを紹介します。 ブログで月68万 ...
僕のブログ人生における失敗を公開しています
以下は、僕がブログを始めて5年以上かけて積み上げてきたブログにおける失敗を包み隠さずに公開している記事です。
ブログ歴5年の僕の失敗を知ることで、同じ道を辿らずに済むと思います。
他人の失敗を知ることは、自分の成功までの時短につながるので、是非ご覧ください。
今回はいじょーです!
Twitterもやってます!5年以上積み上げたブロガーとしての経験や学びを発信します!もし良ければ、繋がりましょー!