
AFFINGER6にWP Rocketのプラグインの相性ってどうなのかなぁ?
実際に使ってみた人に聞いてみたい。
当記事では上記の悩みに応えます。

この記事の筆者はこんな人
- 執筆者は副業ブログ歴5年の現役副業ブロガー。
- 本業はマーケター(WEBもやる)
- 会社員も育児も家事もしながらブログ書いてます。
- 月に30〜68万ほどブログで稼いでいます。
- 過去20個くらいブログを作ったことがあります。
以前JINというWordPressテーマでWP Rocketという有料の超高速プラグインを入れて、バグは発生せずに、スコア100点を叩き出しました。
次にAFFINGER6でも、同じようにWPRocketで爆速化しようと図ったところ・・・、
バグがぁぁぁぁぁ・・・・。
まぁAFFINGERってかなり作り込んでますから、結構プラグインとの相性ってあるんですよね。特にキャッシュ系が・・・。
まずは、僕のブログに起きたバクをお伝えした上で、僕がとった対策について解説しますね。
AFFINGER6でWP Rocketを使ったらバグが出た話
まず前提となる僕のAFFINGERのスペックについて。プラグインは関係ありそうなところのみ記載します。
AFFINGERのスペック
- AFFINGER6
- EX版装着
- AFFINGERタグ管理マネージャー使用
- PVモニター使用
- EWWW Image Optimizer使用
- SUGOI MOKUJI(すごいもくじ)LITE使用
- スマホ版のヘッダーにアコーディオンメニューと検索アイコン
- サーバーはConoHaWing
で、WP Rocketでとりあえずほぼ全ての機能にチェックを入れてみましたところ、以下のバグが起きました。
AFFIGER6で出たバグ
- PC版のヘッダーが消えた
- スマホ版のヘッダーが短くなった
- スマホ版の検索画面が開きっぱなしに
- スマホ版のメニューの位置が制御不能に
- スマホ版のダブルクリックしないとリンクを開けない
- スマホ版の目次のCSSが切れた
というわけで、結構ガッツリ崩れてしまいまして。
そもそも、ダブルクリックしないとリンクを開けないというのは、正直アフィリエイターとしてありえない。
クリック率とかCV率を少しでも高めるためにいろんな施策を打ってるのに、これが意味がねぇ・・・!って思いましたね。
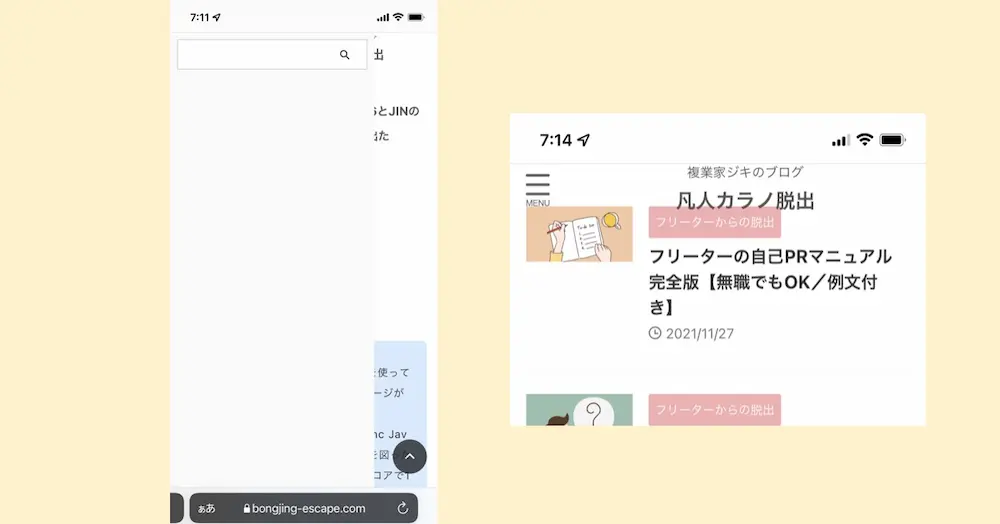
見た目も、↓こんな感じで結構悲惨でしたね〜。

表示も全然安定しませんでしたし、ちょっとオワタ感がありました。
だから、AFFINGER6を今の機能をそのまま維持した状態で快適に使いたい方は、WP Rocketおすすめできないなぁと思いましたね。
でもWP Rocketを諦めたくない
でも、
WPRocketはマジで速いんです。
スコアも高くなるだけでなく、体感としても
ビュンッ
っという感じで、表示されるのです。
凄まじく快適・・・。
絶対にどう考えても離脱率は下がるような表示速度です。

なんとかして、WP Rocketを使いたい・・・。
諦めきれなかった僕は、プラグインのオプションを全部一つずついじって、何がどこに影響しているのかを細かく観察しました。
そして、いくつか妥協すればWPRocketを使えるということがわかったのです。
AFFINGER6でWP Rocketを快適に使うために妥協したこと
妥協したポイントは以下の3つです。
妥協点
- スマホ版のヘッダーの検索窓を諦めた
- スマホ版のヘッダーのアコーディオンメニューを諦めた
- Delay Javascript executionの機能を諦めた
結構悩みました・・・。
でも、まだまだ僕のブログは弱小ブログですから、スマホ版のヘッダーで検索したり、メニューからいろんなカテゴリーを読み漁ってくれたりする読者がほぼいないだろうと判断しました。
あとJavaScriptの実行を遅らせる「Delay Javascript execution」は高速化につながるのですが、この機能さえ外せば「スマホ版でダブルクリックしないとリンクが開けない」という致命的なバグを解消できるので、優先順位の問題で諦めました。
あと残りのバグは、設定と、カスタマイザーの追加CSSで対応し、なんとかWProcketを稼働させました。
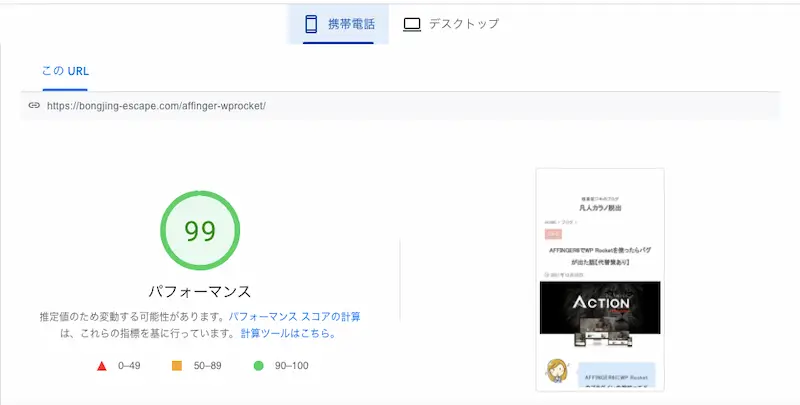
さて、妥協して得た僕のSPEEDスコアはいかほどに・・・・
↓このページです。

うーん!最高!!!
表示に大きなバグを出さず、スマホのリンクダブルクリック問題も解消した上で、この速度は非常に快適。
やりました。
ついにAFFINGERにWPRocketを導入しました!
中身の設定方法は以下記事でお伝えします!
※準備中
