
WordPressのデザインをカスタマイズしたいけど、テーマエディターの中のどのファイルをいじれば反映されるのかわからない。
当記事では上記のような悩みに応えます。

この記事の筆者はこんな人
- 執筆者は副業ブログ歴5年の現役副業ブロガー。
- 本業はマーケター(WEBもやる)
- 会社員も育児も家事もしながらブログ書いてます。
- 月に30〜68万ほどブログで稼いでいます。
- 過去20個くらいブログを作ったことがあります。
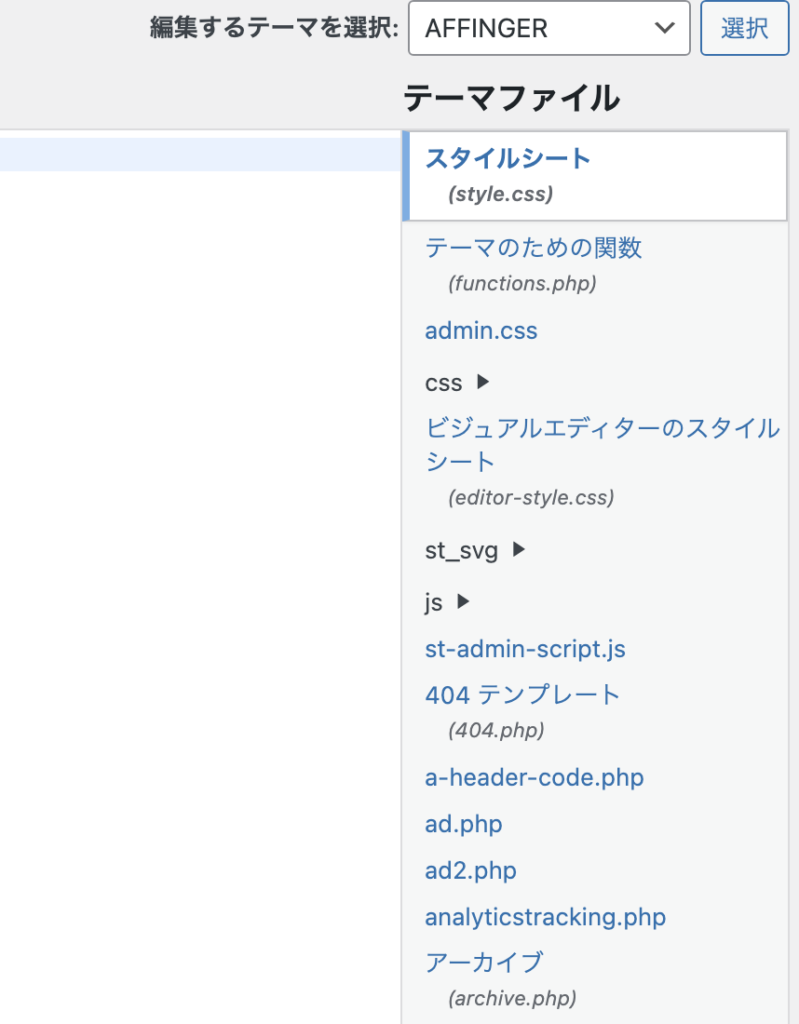
WordPressのテーマエディター(ダッシュボード→外観→テーマエディター)の中には、本当にたくさんのファイルが入ってますよね。
ボクが使っているAFFINGERの中にもたくさんファイルが入ってます。

基本的には、ここのゾーンをいじるのは非推奨です。

phpファイルがたくさん入ってるのですが、phpって一つバグがあるだけで動かなくなったりするので、間違えれば画面が真っ白になることも・・・。
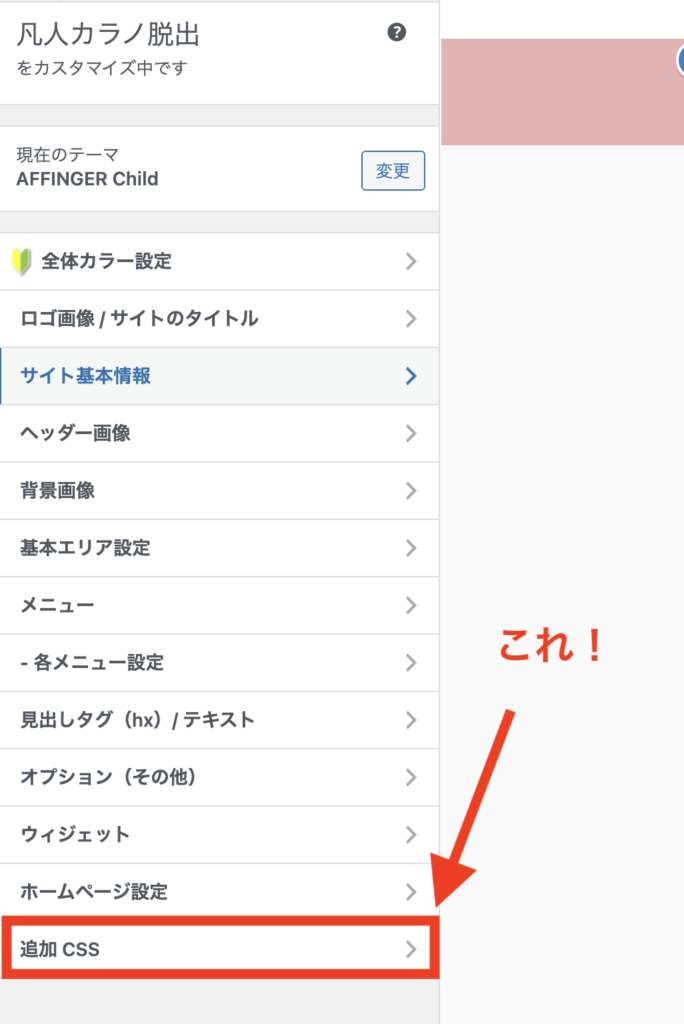
なので、通常デザインのカスタマイズは、テーマにあらかじめついたカスタマイズ機能をつかったり、「ダッシュボード→外観→カスタマイズ→追加CSS」からいじる方が安全です。

でも、例えばタイトルとアイキャッチ画像の位置関係を大きく変えたいとか、パンくずの位置を大きく変えたいなど、大幅なデザイン修正が必要な場合、どうしてもテーマに手を出さなきゃいけなくなることもあるかもしれません。
そんな時に、例えば「カテゴリー一覧ページをカスタマイズしたい場合どのファイルをいじればいい?」「投稿記事のカスタマイズしたい場合はどのファイルをいじればいい?」など、カスタマイズしたい箇所ごとに、どのファイルをいじればいいのかすぐにわかると便利ですよね。
今回は、そんな便利ツールの紹介です。
ただ、前提としてWordPressのデザインとファイルの関係について理解しておく必要があるので、まず簡単にワードプレスの仕組みを解説します。
WordPressのデザインとファイルの関係について

まずWordPressのデザインにはいろんなレイアウトがありますよね。
例えば、以下の通り。
- トップページのレイアウト
- 新着記事一覧のレイアウト
- カテゴリー記事一覧のレイアウト
- 投稿記事のレイアウト
- 固定ページのレイアウト などなど
これら、全てのレイアウトに対して、デザインを指定するファイルがテーマエディターの中にいろいろ入ってるというイメージです。
ここから少しだけややこしいのですが、知っていて損はない話
ここは少しややこしいので、飛ばしても構いませんが、WordPressのカスタマイズをするのであれば理解しておいた方がいい部分なので、あえて細かい仕組みの部分も説明します。
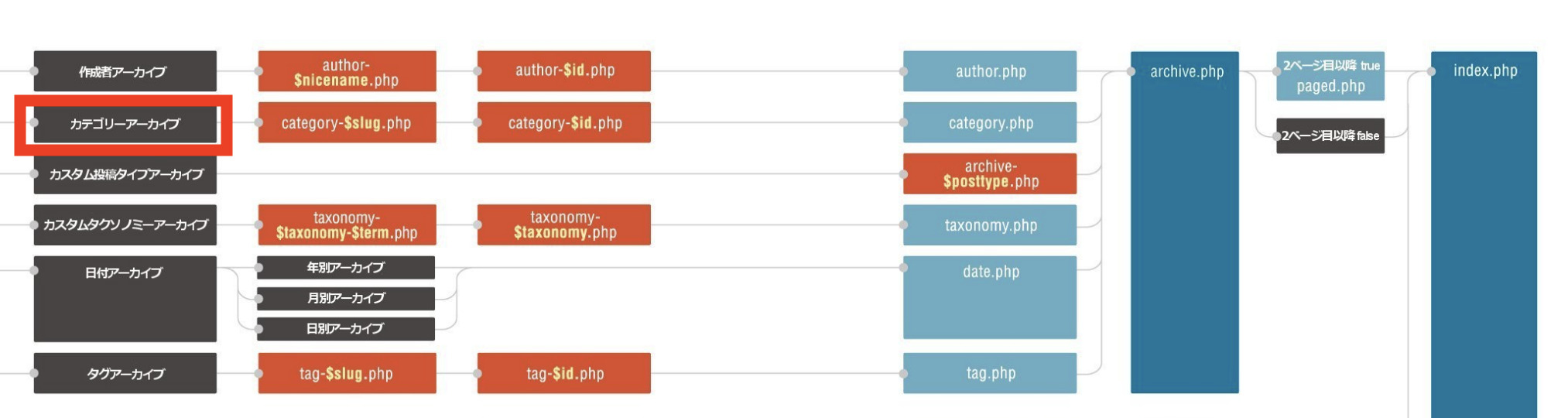
カスタマイズする上で、とても大事な図になりますが、WordPressの仕様で、「このページには、このファイルのデザインを呼び出すよ〜」というのが予め決まっています。
↑コチラはその仕様が細かく書かれてある図なのですが、ぱっと見おそらく意味不明だと思うのですが、具体例だとすぐに理解できると思います。

例えば、赤枠で囲ったカテゴリー一覧のページについて、ここから派生している線上にあるファイルが、カテゴリー一覧のページのデザインを指定するファイルたちです。
で、左にあるものの方が反映される優先順位が高くなっていまして、例えば「category-$slug.php」のファイルがなければ、「category-$id.php」のファイルを探して、それがなければ「category.php」を探して、それがなければ「archive.php」のデザインを探して、最悪それもなければ「index.php」のファイルが呼び出されるという感じです。
「category-$slug.php」や「category-$id.php」というのは、カテゴリーごとに異なるデザインを指定できるファイルです。例えばこのブログだと「ブログカテゴリーの記事一覧」と「育児カテゴリーの記事一覧」のデザインが分けられるような仕組みになっています。
ただ、そこまで細かい指定をするケースってブログの場合は少ないので(必要ないし)なので、ほとんどの場合は、「category.php」というカテゴリー専用の一覧ページが呼び出されることになります。
ただ、カテゴリー一覧のページと、タグ一覧のページと、作成者一覧のページも、ぶっちゃけほとんどデザイン同じですよね。
なので、細かく分けずに「archive.php」というファイルを共通デザインにすることもできるようになっています。

ややこしいかもですが、なんとなくイメージ湧きますかね?
つまり、より細かい指定ができるファイルを優先的に探しながら、より大雑把な指定のファイルに流れていく。
そんなワードプレスのデザインテンプレートの呼び出される優先順位がわかる階層を示したのが、先程の図です。
さて、このような仕組みなもんですから、WordPressのデザインテーマの方針によって、呼び出されるデザインテンプレートのファイルが異なるということになります。
例えば、先程のカテゴリー一覧ページのデザインであれば、「category.php」が呼び出されるテーマもあれば、もっとざっくりな「archive.php」が呼び出されるテーマもある。
仮に「category.php」が呼び出されているとしたら、そこで「archive.php」をカスタマイズしても反映されません。
ということは、カスタマイズしたいページが、どのファイルを呼び出しているか、特定しなければならないということです。
非常に難しい説明をいろいろしましたが、結論は非常に簡単です。
WordPressのテーマエディターでカスタマイズするファイルを特定する方法

無料のプラグインを入れれば一発で解消します。
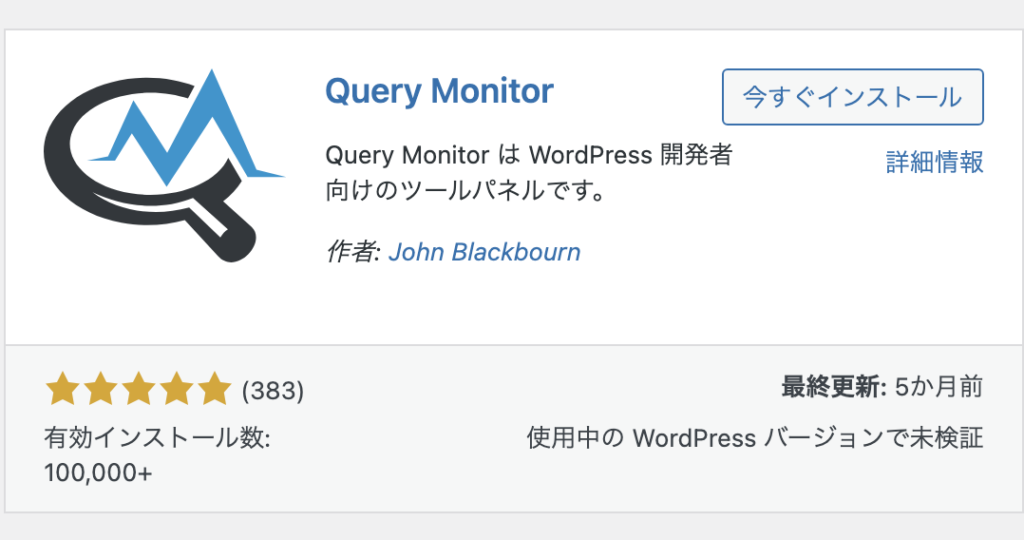
Query Monitor というプラグインです。

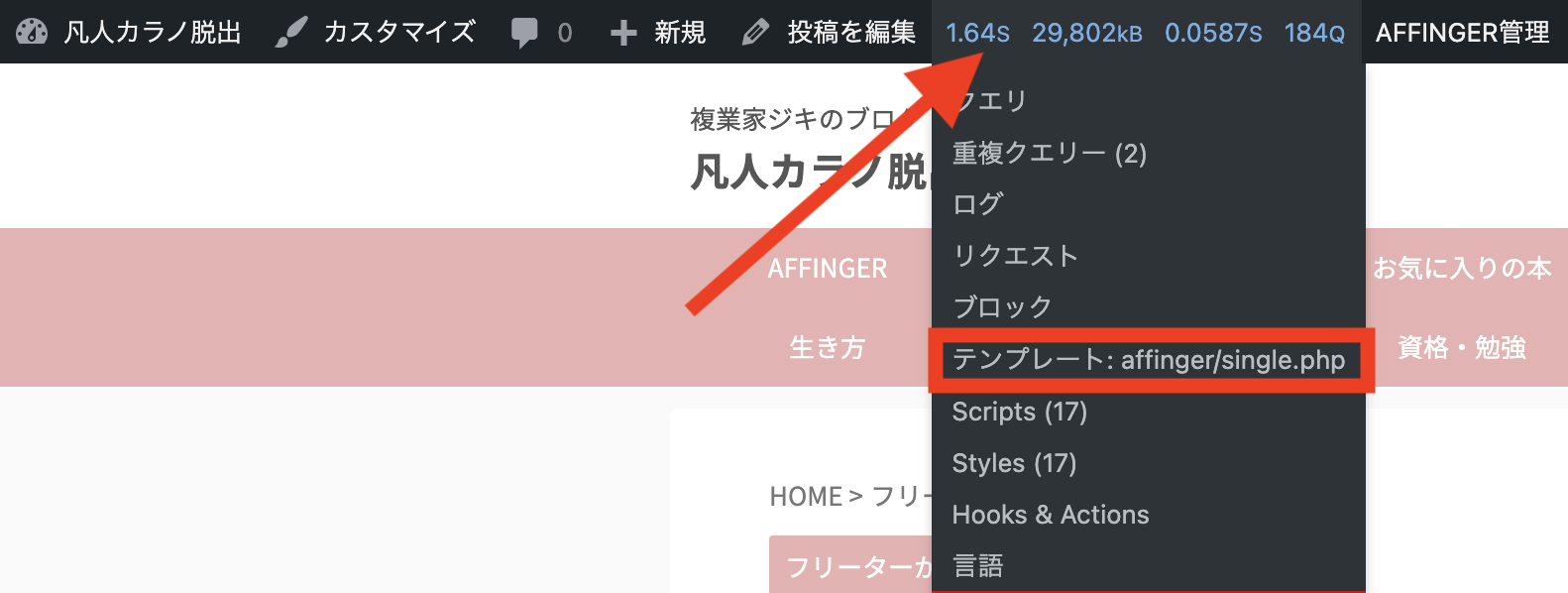
インストールして有効化すると、ページの上部以下のような表示が現れます。
カスタマイズしたいページを開いて、いろいろと数字が出てくるところにカーソルを合わせると、以下の画像のようにメニューが開くので、テンプレートのところを見ると「single.php」を使っていることがわかります。

AFFINGERの記事投稿ページのデザインをカスタマイズするなら、大元になっているsingle.phpから参照してカスタマイズしていくという判断ができるようになります。
これでバッチリです!!!
が、
・・・・注意点もお話ししておきます。
テーマエディターによるカスタマイズは結構難しいので注意
カスタマイズしたいページのデザインテンプレートが特定できたとしても、それで全てが解決するわけではありません。
結局カスタマイズするには、WordPressの仕組みの知識、PHP、HTML、CSSの知識の総合力が必要です。
というのも、WordPressは、もっと細かいパーツに分けられて、その細かいパーツを集めた形でsingle.phpなどがのデザインテンプレートが構成されていますので、基本のテンプレートを特定しても、その中で何がどこで呼び出されているのかを読み解けないとおそらくかなり苦労します。
つまり勉強は必須です。
とはいえ、大袈裟な話ではありません。
全部基礎部分で十分なので、Udemyなどで独学も可能です。

ボクもぶっちゃけ独学ですし笑
勉強してみたい方は、以下にWordPressのカスタマイズに必要な知識を独学する方法をまとめているので、ぜひそちらもご覧ください。
-

-
WordPressのカスタマイズに必要な知識を独学できる講座まとめ
当記事では上記のような悩みにこたえます。 ボク自身WordPressをカスタマイズして、オリジナルデザインを企業向けに作って納品するビジネスを副業で行っており、1件30万〜100万くらいの単価で受けた ...
WordPressをカスタマイズする知識が身につけば、デザインの自由度は広がるし、企業案件などで、ホームページを納品することができるようになったりもします。
また、テーマエディターが怖くなくなれば、もうWordPressで怖いものは無くなります。
ぜひ知識をつけて、スキルアップしてみてください。
応援しています。
今回はいじょーです!
Twitterもやってます!複業家としての気づきや学びを発信します!もし良ければ、繋がりましょー!
