
今回は、AFFINGER(アフィンガー)の記事の中で、画面幅いっぱいの背景色を変える方法をお伝えします。
以下のピンク帯のようなイメージです。

AFFINGERを使って、ワンカラムのおしゃれなホームページを作る時とかに使えます。

これの設定は非常に簡単です。以下で方法を解説しますね。
注意点もあるので、併せてどうぞ!
AFFINGER6の記事内で背景色を画面幅いっぱいに変える方法
以下2ステップです。
step
1カスタマイズの追加CSSにコードを入力
以下のコードをダッシュボードの「外観」→「カスタマイズ」→「追加CSS」で、以下のコードを入力しましょう。
.maxbackground {
width:100%;
margin: 5% -500%;
padding: 5% 500%;
background-color:#色指定;
}
#content-w {
overflow-x: hidden;
position: relative;
}
で公開を押してください。
※2021年7月30日現在は正常に動作していますが、今後アップデートなどで変わる可能性はあります。
以下参考情報です。
- maxbackgroundは、任意の文字列です!特にこだわりがなければ、そのままご利用ください。
- marginの5%の数字を変更すると、背景の外の上下の要素との幅が変わります。
- paddingの5%の数字を変更すると、背景の中にテキストや画像を入れたときの上下幅が変わります。
- background-colorのところはお好きな色コードを入れてください。
- content-w以下は、背景を広げたときに横スクロールする仕様にならないように制御するコードです。
step
2記事の編集画面のテキストで該当箇所を<div>で指定
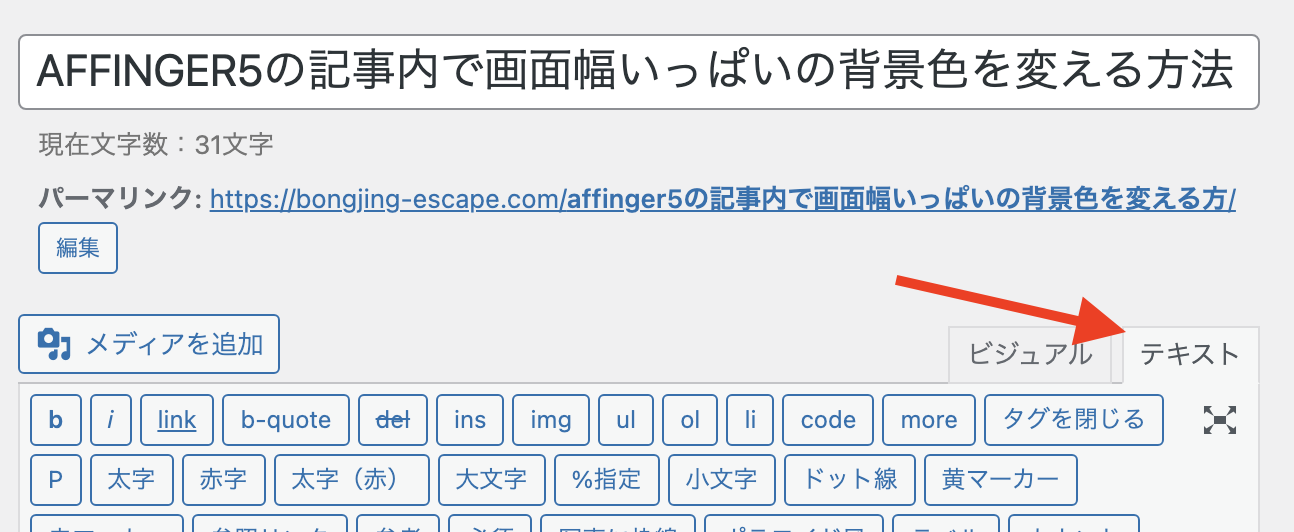
あとは、記事の編集画面の「テキスト」を入力する画面(HTML直接打ち込んでる画面です)で入力します。

ここで、背景を変えたい部分を以下のように囲います!
<div class="maxbackground">
この部分の背景が変わります!
</div>

以上です!
簡単すぎですね。
ちなみに、注意点!
AFFINGER6の記事内で背景色を画面幅いっぱいに変えるときの注意点
注意点は一点です。
それは、「1カラム」のページで使いましょうね!ということです。
2カラムのページで使うと、以下のように2カラムぶち抜きで背景が変更されます。
※PCから見た場合のみ、反映されています。
なので、あくまでも1カラムのページ向きです。
偉そうに言ってますが、こちらボクも一回ハマっちゃったので、ボクのメモ用としても記録しておきます。
今回はいじょーです!
ボクは複業家で、サラリーマンをやったり、マーケターをやったり、中小企業診断士をやったり、プログラマーをやったり、ブロガーをやったりしています。
Twitterでも複業家としての考え方や気づきや学びを発信していますので、もしよろしければ繋がりましょう!