AFFINGER6にWP Rocketのプラグイン入れたらバグが出た・・・。
バグを回避して設定する方法が知りたい。
当記事では上記の悩みに答えます。

この記事の筆者はこんな人
- 執筆者は副業ブログ歴5年の現役副業ブロガー。
- 本業はマーケター(WEBもやる)
- 会社員も育児も家事もしながらブログ書いてます。
- 月に30〜68万ほどブログで稼いでいます。
- 過去20個くらいブログを作ったことがあります。
ブログの高速化で最強のプラグインといえば、やっぱりWP Rocketですよね。
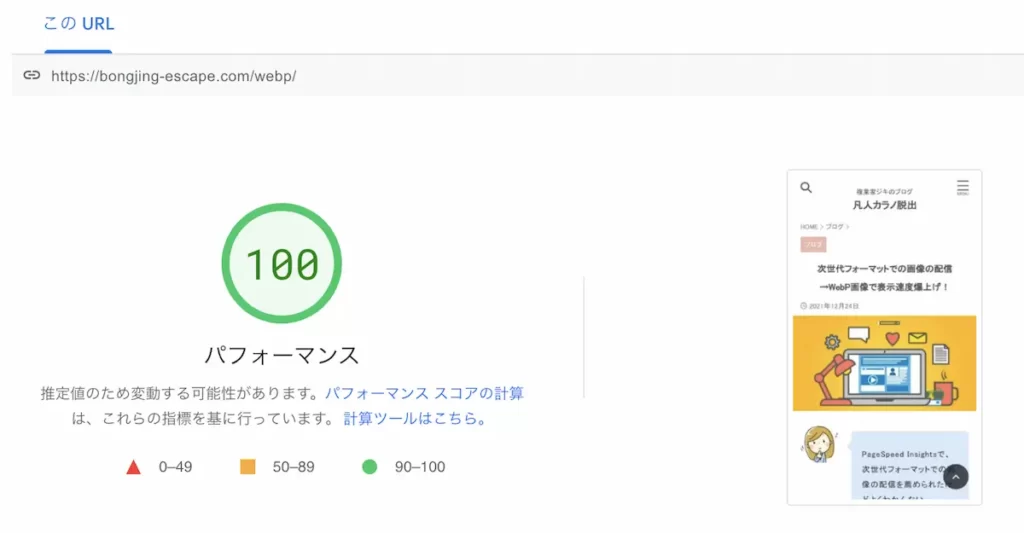
有料なだけああってその威力は半端なく、PageSpeedInsightでのスコアはモバイルの方でも100点にグッと近付きます。

でも、、、ぶっちゃけAFFINGERとは若干相性が悪いんです・・・。

実際に僕も最初導入した時はバグが出て本当にがっかりしました。その時の話です↓
で、どうしても諦めきれなかった僕は、そこから試行錯誤を繰り返し、いくつか機能を妥協すれば、バグを回避してAFFINGERに導入できることがわかったのです。
というわけで、当記事では、僕がたどり着いたAFFINGERにバグを回避してWPRocketを設定する方法を解説していきます。

AFFINGERでモバイルのスコアで100点を出した設定です。
前提となる僕のAFFINGERのスペックや環境は以下の通りです。
※環境によって設定方法が変わる可能性もあるので、ご了承ください。
AFFINGERのスペック
- AFFINGER6
- EX版装着
- AFFINGERタグ管理マネージャー使用
- PVモニター使用
- EWWW Image Optimizer使用
- SUGOI MOKUJI(すごいもくじ)LITE使用
- スマホ版のヘッダーにアコーディオンメニューと検索アイコン
- AFFINGER管理にて表示速度優先設定ON
- 画像の拡張子はWebP
- サーバーはConoHaWing
AFFINGER6でバグを回避するために妥協するポイント

AFFINGERでWP Rocketの全ての機能を使おうとすると、僕の場合以下のようなバグが出ました。
AFFIGER6で出たバグ
- 真っ白になった
- PC版のヘッダーが消えた
- スマホ版のヘッダーが短くなった
- スマホ版の検索画面が開きっぱなしに
- スマホ版のメニューの位置が制御不能に
- スマホ版のダブルクリックしないとリンクを開けない
- スマホ版の目次のCSSが切れた などなど
AFFINGERの設定次第で他にもバグは出ると思います。
今回紹介するのは、これらを解決しながら、最大限WPRocketの機能を使う設定です。
妥協しなければならないポイント
ただし、バグを出さないためには妥協しなければならないポイントもありました。
妥協点
- CSSの最適化
- Delay Javascript executionの機能
この辺りは妥協することになるので、スコアがモバイルだと100点からは少し下がってしまうと思います。
ただ、モバイルでも90点付近は取れるので、体感値としての表示速度は爆速であることに間違いはないので、個人的には問題ないかと思います。
では設定に入っていきましょう。
まずはWP Rocketの設定から。
AFFINGER6でバグを回避するWP Rocketの設定

WP Rocketの設定ですが、一つずつやっていきましょう。
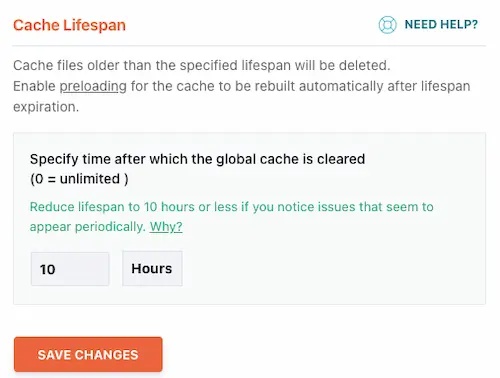
Cacheの設定
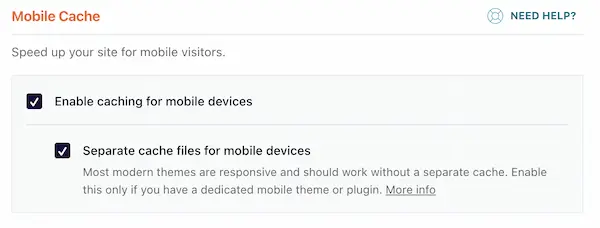
Cacheは以下のように設定します。

ここが高速化の大きな鍵です。Enable caching for mobile device(モバイルデバイスのキャッシュを有効にする)と、Separate cache files for mobile devices(モバイルとPCのキャッシュを分ける)は両方チェックしましょう。
Separate cache files for mobile devices(モバイルとPCのキャッシュを分ける)をチェックを入れないとモバイル版のヘッダーが不安定になります。

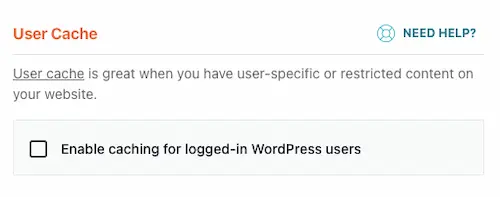
User Cacheはログインユーザーにキャッシュを有効化するかどうかですが、会員制サイトなどで使う設定なので、チェックなしでOKです。

キャッシュを保持する時間です。僕は毎日ブログを更新するので、10時間にしていますが、そうでもないなら24時間とかでもオッケー。
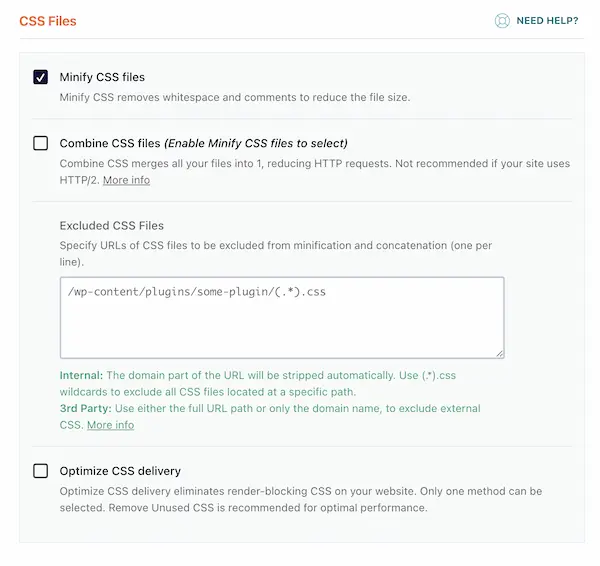
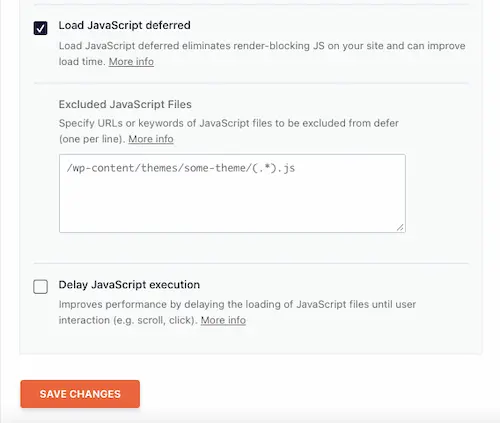
File Optimizationの設定

CSSのファイル最適化で結構バグがおきますので、Minify CSS files以外は外してしまっていいと思います。



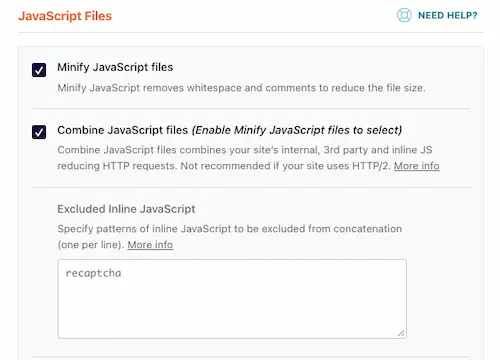
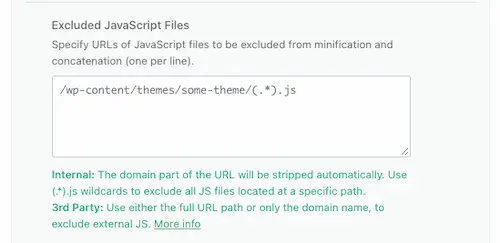
JavaScriptの方は「Delay JavaScript execution」というJavaScriptの実行を遅らせる機能だけチェックを外しましょう。
これを入力すると、ダブルクリックしないとリンクに飛べないという、ブロガー・アフィリエイターとして致命的なバグがやってきます。
わりとWPRocketの大事な機能ですが、こればかりは仕方ありません。優先順位の問題です。。。
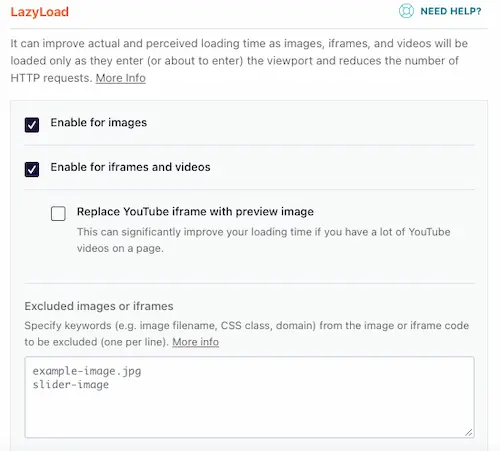
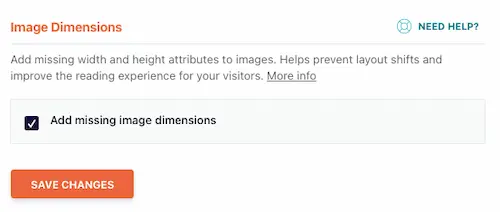
MEDIAの設定

画像の遅延読み込みは、ページ表示速度を高めるので、基本的に全部チェックでオッケーですが、僕は特にYoutubeの埋め込みはしていないので、Replace Youtube iframe with preview imageは外してます。

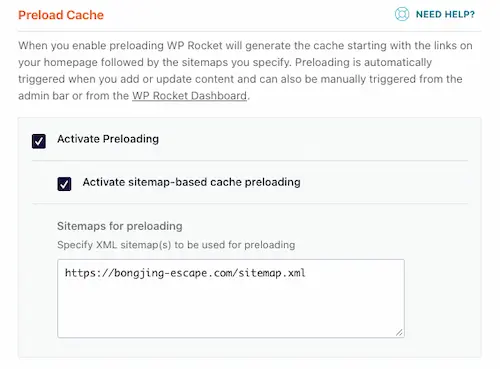
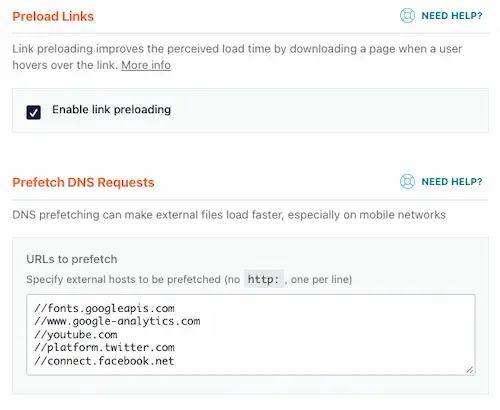
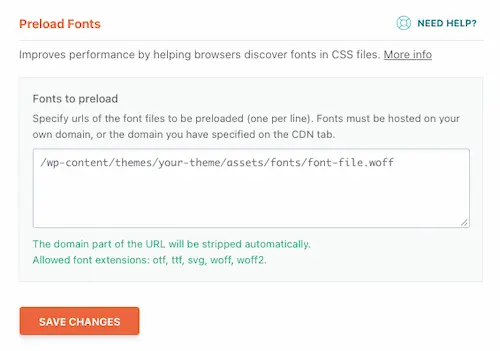
PRELOADの設定
事前に読み込みを進めさせることで、表示速度を高めるPRELOAD設定は全部チェックでOKです。

上記の欄には、sitemapのURLを入力します。

僕が入力している情報は以下です。
URLs to prefetch
//fonts.googleapis.com
//www.google-analytics.com
//youtube.com
//platform.twitter.com
//connect.facebook.net

ADVANCED RULES設定
今回のやり方では、特にいじらずでオッケーです。
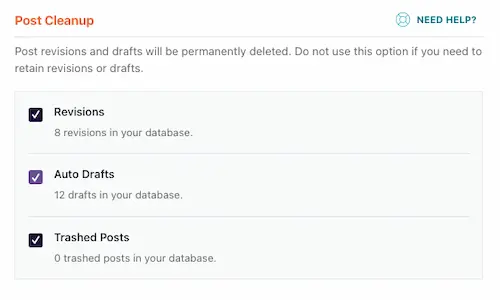
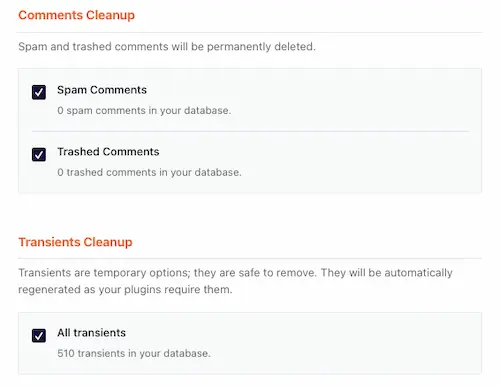
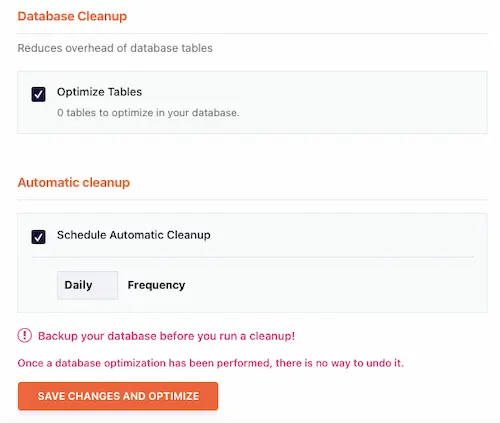
Database設定
データベース設定も基本的に全部チェックでオッケーです。



残りのCDN以下は設定不要です。
サーバー側の設定
あとはサーバー側の設定です。
サーバー側のキャッシュ設定を解除
サーバーの環境によりますが、僕はConoHaWINGというサーバーを使っており、ブラウザキャッシュとコンテンツキャッシュの機能をONにしている状態でした。
これがWPRocketのキャッシュ機能とぶつかってしまっていたようで、PC版の表示まで不具合が起きていたので、サーバー側のブラウザキャッシュとコンテンツキャッシュの機能をOFFにしました。
これで解決。一旦大きな表示バグなく、表示できるようになったのではないでしょうか。
それでもバグが解決しない場合
それでもバグが解決しない場合は、一旦WP Rocketを諦めるのも一つです。
14日以内にキャンセルをすれば、全額返金してもらえますのでご安心を。
また、WP Rocket以外でも無料プラグインのAutoptimizeなどを使って安全に高速化する方法もあるので、そちらで対応するのも良いかと思います。
以下をご参考ください。
-

-
AFFINGER6の表示速度を高速化する対策5選【専門知識は不要・無料】
当記事では上記の悩みに応えます。 時間がない方に結論を先出し! AFFINGER6で表示速度を高速化するために行ったことは以下です。 SEO的にもユーザー体験的にも大事な表示速度。 僕はこのブログでA ...
僕も自分のAFFINGERに対応させるので非常に苦労しましたが、この試行錯誤を通じて、とても勉強になりました。
もし高速化に強いこだわりがあるのであれば、チャレンジしてみてはいかがでしょうか。
というわけで、最後にWP Rocketの購入方法です。
WP Rocketの購入方法【所要時間1分】

WP Rocketの購入の流れを以下で解説します。
以下を見ていただくだけでも、めちゃくちゃ簡単だということが伝わると思います。
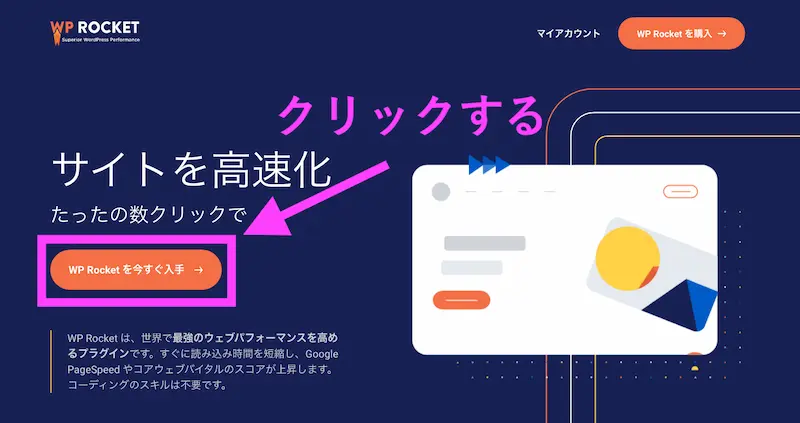
STEP1:公式サイトへ

WP Rocketのページに飛んでください。そして、WP Rocketを今すぐ入手をクリックします。
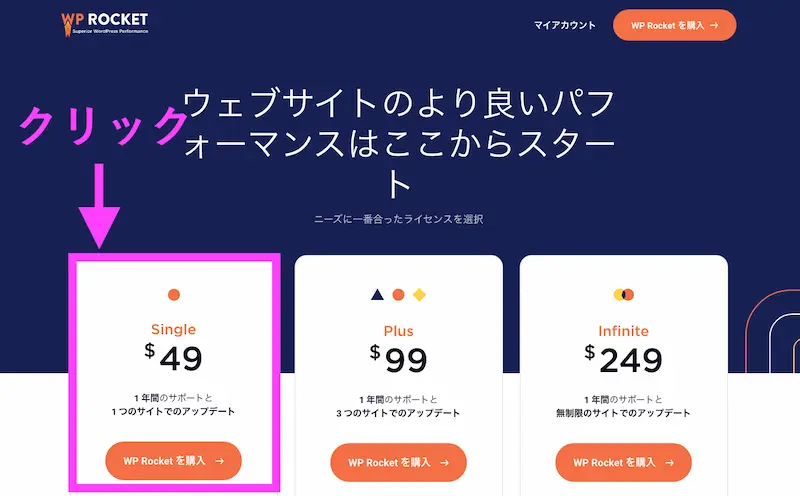
STEP2:プランを選択する

ここでプランを選択します。とりあえずSingleプランでOKです。
アップグレードしたい時は、マイページで差額を払えばすぐにアップグレードできる仕様になっているので、損をすることがありません。
料金
- 1サイト適用→49ドル/年
- 3サイト適用→99ドル/年
- 無制限適用→249ドル/年
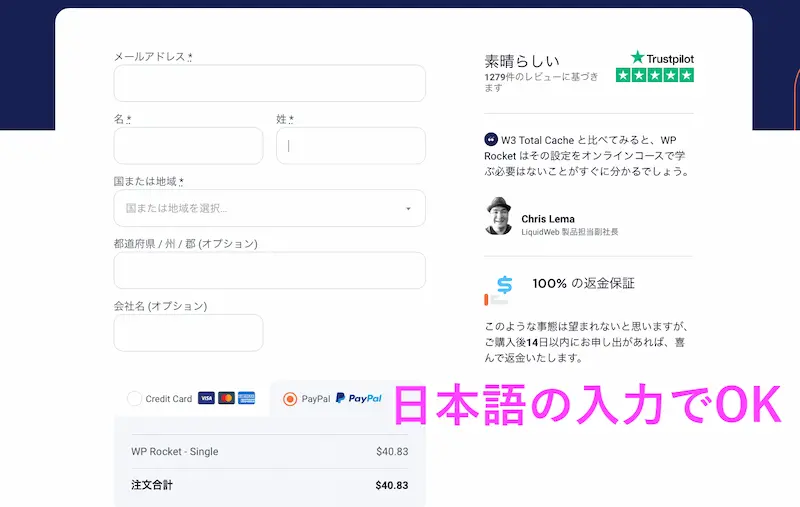
STEP3:支払い情報を入力

続いて支払い情報を入力します。日本語の入力でオッケーです。
支払い方法は以下の通り。
支払い方法
- VISA
- Mastercard
- American Express
- PayPal
その時のドルの相場で計算されることになります。
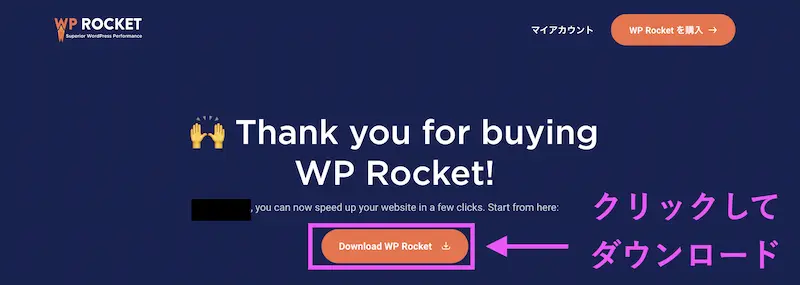
STEP4:ダウンロードする

支払いが確認できたら、ダウンロード画面にうつるので「Download WP Rocket」をクリックしてダウンロードしましょう。

ここで画面を閉じてしまっても、トップページからマイページにログインしていつでもダウンロードできます。
ログイン用のメールアドレスにログインパスワードが送られてきているのでそちらを確認しましょう。


ちなみに、プランのアップグレードもマイページからできますよ。
あとは、設定は説明したようにやってみてください。
あなたのAFFINGERが爆速化しますように!!!!!
以上です。