先日AFFINGER5→AFFINGER6アップデートしまして、基本的にはデザインは変わらず、表示速度も改善されてサクサク!
ただ、一部不具合もあったので、今回はそれに対する対策を併せて記録していきたいと思います。
ちなみに僕は「互換版」ではない「通常版」でアップデートしました。また、僕のAFFINGERはEX版です。

また、しっかりと公式版のマニュアルに従って、クレジット削除のプラグインとか停止したり、キャッシュもクリアにしたりしつつ、割と慎重にアップデートしたつもりです。
そんな僕が、アップデート後にふと見つけた不具合は以下の通り。
- スマホで見た時のスクロールがバグった
- プロフィールカードの写真が丸から四角になった
それぞれの現象と解決策について解説していきたいと思います。
ちなみにここからの話は、全て僕個人に起こった現象なので、全員に当てはまる内容ではないことをご了承ください。
AFFINGER6にアップデートしたらスマホのスクロールがバグった

早速ですが、これが僕が一番困った点でした。
AFFINGER6に変えた途端に、スマホのスクロールができなくなってしまったのです。

なんとも説明しづらいのですが、スクロールしようとしても、なかなか下に行けず、途中で詰まって戻ってくる感じです。
で、何度もスクロールしようとしていると、たまにスクロールに成功することもあり、
なんじゃこりゃ・・・
という感じでした。
解決策
これに関しては、とにかく色々いじりまして、結果が判明しました。
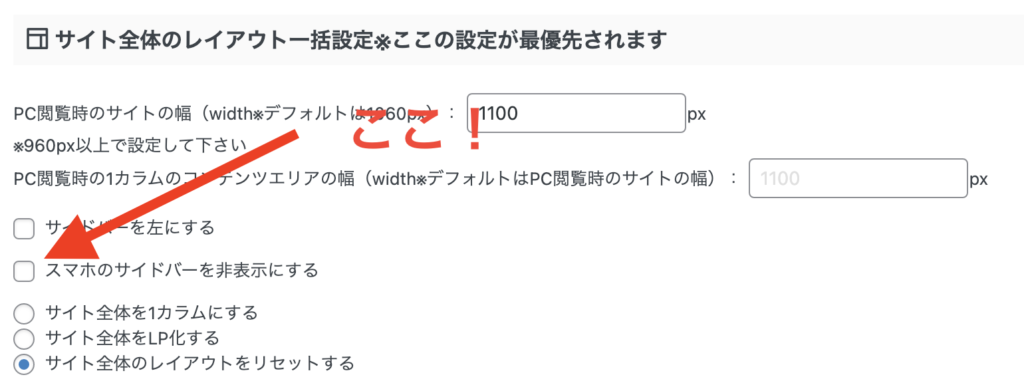
ここのチェックを外すと直りました。

WordPressの管理画面から、「AFFINGER管理→全体設定→サイト全体のレイアウト一括設定」にある「スマホのサイドバーを非表示にする」のところのチェックを外すと直りました。

おそらく2021年7月30日現在に起こっている一時的な不具合かと思われますが、同じ現象が起こっている方は是非お試しください!
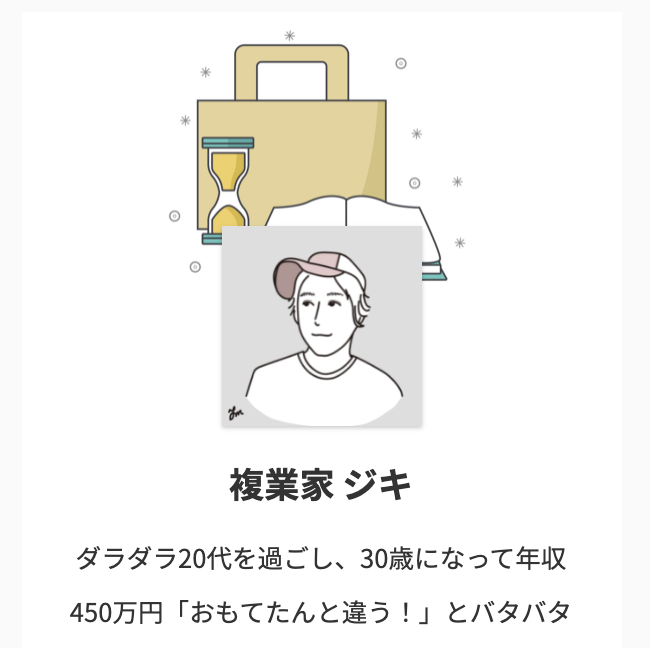
AFFINGER6にしたらプロフィールカードの写真が丸から四角になった

AFFINGER6にしたら、プロフィールカードの画像のデフォルトデザインが少し変わっていて、四角になっていました。
↓こんな感じです。

ずっと丸だったため、なんか違和感がありまして・・・。
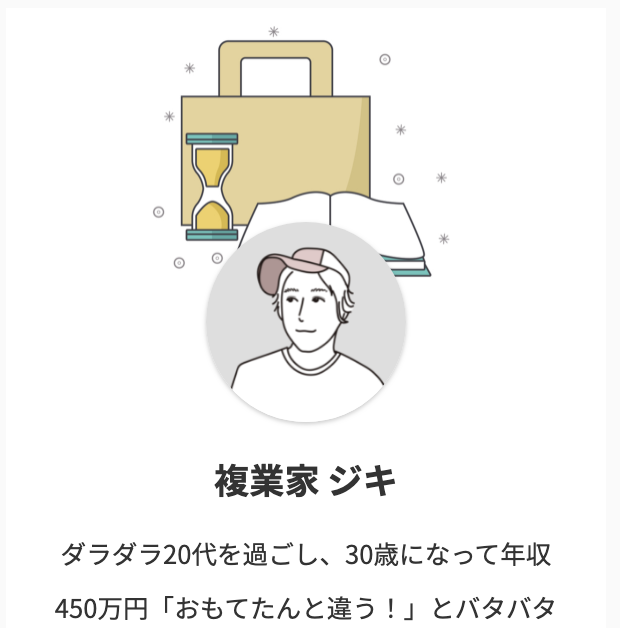
解決策
このようなデザインの微妙な変化はちょくちょくありましたので、僕はカスタマイザーの追加CSSでサクッと直しました。
.st-author-profile-avatar img {
border-radius: 50%;
}
これを入力するだけです。
すっかり元通り!

というわけでめだたしめでたし!
本当のラスボスはブロックエディタ

というわけで今回は、AFFINGER5→AFFINGER6にアップでした時に、調整が必要だった不具合について解説してきました。
同じ現象が起きた方の参考になれば幸いです。
ただ、上記のような不具合は僕からしたら可愛いものでして。
本当に一番辛いのは、クラシックエディタを捨てて、ブロックエディタを受け入れなければいけない時が来たという点です。

でもきっとブロックエディの方が便利ってことなんでしょうね。
変化したくないおじさん的な気持ちを抑えて、どんどん変わっていこうと思います。
今回はいじょーです!
僕はTwitterもやっており、複業での気づきや学び、そしてブログで稼いだ経験とか生のノウハウを呟いていくので、ぜひ繋がりましょう!